|
Size: 11217
Comment: notes about state stored in ViewModel
|
← Revision 19 as of 2011-02-24 15:33:21
Size: 12365
Comment: Start afresh with Cytoscape 3 documentation
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| ## page was renamed from Cytoscape_3.0/ViewModelDiscussions | |
| Line 3: | Line 4: |
| [[TableOfContents([2])]] | <<TableOfContents([2])>> |
| Line 13: | Line 14: |
| * Plugins need to be able to create their own views and their view data should also be persistable | * Plugins should be able to create their own views and their view data should also be persistable |
| Line 17: | Line 18: |
| * several presentation views of the same network: |
* Multiple visualizations of the same network: * A special case of this use case is the 'Bird's Eye View' in the current gui. In this case two different Presentations show the same network, with the same layout, visual style, etc. (i.e. the same ViewModel) but they show different parts of it. The Presentations differ only in how the the viewport (zoom and pan) is rendered. In this case there would likely be one ViewModel that is shared by two different Presentations. * The example that has been brought up many times is the ability to have a Matrix View of a network in addition to the normal node/edge diagram that Cytoscape currently has. * Another example of such an UI is [[http://www.gimp.org/|the gimp]] which can show multiple views of the same image. (To make full use of this, the current mdi-like gui would need changes, too, to allow network views in separate windows. See for example [[http://en.wikipedia.org/wiki/Multiple_document_interface|MDI on wikipedia]] and compare cytoscape's UI with gimp's) * In most cases a ViewModel will only have one Presentation and any synchronization between ViewModels and Presentations will be handled by separate code that listens for specific events in one ViewModel and updates the other as needed. * .... FIXME: some more usecases showing how plugins can use this, and what state would they need the ViewModel to hold, would be helpful. |
| Line 19: | Line 25: |
|
The best example for this is the 'Bird's Eye View' in the current gui. In this case the views show the same network, with the same layout, visual style, etc. but they show different parts of it. The views differ only in the viewport (zoom and pan). |
Usecases showing that synchronizing state should be possible even for objects that don't share the same ViewModel: |
| Line 24: | Line 27: |
|
The views should also be able to show rectangles to indicate the viewport of the other views of the same network. This is how Bird's Eye View allows panning the main view currently: moving the rectangle pans the view associated with that rectangle. |
* Several network visualizations, with the same layout, but different visual style: * This might be useful for showing more information than can be done with one visual style. In this case the layout of the network and the viewport of the views would need to be 'locked' to each other, so that the differently styled nodes in the two (or more) views can be easily matched visually by the user. * A similar, but maybe less useful case is when the same visual style is used, but the layout differs. * The current idea is to have separate ViewModel instances for the Presentations and the ViewModels would be synched by a separate listener class. * several network visualizations, with similar layout, but showing groups differently: * This is similar to the previous use-case but with the extension that the networks themselves are only similar, but not identical: a network which has a modular structure, and subgroups of the nodes can be identified can be shown in a 'high-level' view by showing these groups as nodes. (see GroupViews) In this case it would be really useful to have a 'zoomed view' with the child-nodes visible and the boundary of the group shown in some way (see GroupViews for examples). * This would mean that one would have two Presentations which are connected: the nodes in the 'zoomed Presentation' are around the position where their group is in the 'high-level view'; moving a group-node by hand in the high-level Presentation would move all nodes that belong to that group in the zoomed Presentation, panning or zooming either Presentation would pan and zoom the other one, etc. * Note that implementing this will be much more complicated than implementing the other usecases: in particular the 'moving group moves it's nodes' feature is non-trivial. * In this case the two Presentations would not share a ViewModel since the network and visual style they are showing is too different. * ??? Would the network really be different in this case? I think not. Just the ViewModel and Presentation would change. |
| Line 29: | Line 38: |
|
Note that this usecase would allow arbitrary number of views of the same network, not just a main view and a birds eye view. To give an example of such an UI, gimp can show multiple views of the same image. (To make full use of this, the current mdi-like gui would need changes, too, to allow network views in seperate windows. See for example [http://en.wikipedia.org/wiki/Multiple_document_interface MDI on wikipedia] and compare cytoscape's UI with gimp's) The plan is to implement this by having multiple PresentationView objects that share the same ViewModel. * .... FIXME: some more usecases showing how plugins can use this, and what state would they need the ViewModel to hold, would be helpful. Usecases showing that synchronizing state should be possible even for objects that don't share the same ViewModel: * Several views, with the same layout, but different visual style: This might be useful for showing more information than can be done with one visual style. In this case the layout of the network and the viewport of the views would need to be 'locked' to each other, so that the differently styled nodes in the two (or more) views can be easily matched visually by the user. A similar, but maybe less useful case is when the same visual style is used, but the layout differs. The current idea is to have separate ViewModel instances for the views. * several views, with similar layout, but showing groups differently: This is similar to the previous use-case but with the extension that the networks themselves are only similar, but not identical: a network which has a modular structure, and subgroups of the nodes can be identified can be shown in a 'high-level' view by showing these groups as nodes. (see GroupViews) In this case it would be really useful to have a 'zoomed view' with the child-nodes visible and the boundary of the group shown in some way (see GroupViews for examples). This would mean that one would have two views which are connected: the nodes in the 'zoomed view' are around the position where their group is in the 'high-level view'; moving a group-node by hand in the high-level view would move all nodes that belong to that group in the zoomed view, panning or zooming either view would pan and zoom the other one, etc. Note that implementing this will be much more complicated than implementing the other usecases: in particular the 'moving group moves it's nodes' feature is non-trivial. In this case the two views would not share a ViewModel since the network and visual style they are showing is too different. |
* A new use case that was recently mentioned on the discussion list: The user wanted to present only a small subset of the visual properties in the VizMapper while (presumably) still rendering full node details. Essentially the user wanted a configurable VizMapper. It's tempting to simply limit the number of VisualProperties used for this, but remember that we still need to be able to render everything that we'd normally expect. |
| Line 82: | Line 42: |
| Obviously data about the network (nodes and edges) are stored in the network model. ViewModel will store graphical state: |
* Network topology information (i.e. which nodes are connected by which edges) is stored in the network model. * All visualization information will be stored in the ViewModel. See the [[http://chianti.ucsd.edu/~mes/new_api/apidocs/org/cytoscape/view/model/VisualProperty.html|VisualProperty]] enum for a list of potential properties that may constitute a ViewModel. * See the prototype [[http://chianti.ucsd.edu/~mes/new_api/apidocs/org/cytoscape/view/model/package-summary.html|ViewModel]] API. |
| Line 84: | Line 47: |
|
* node, edge positions (in 2d space, i.e. the result of the layout algorithm) * the result of VisualStyle application (i.e. node colors, shapes, etc, not the VisualStyle) == General Notes == |
== Example Implementation of ViewModel and Presentation == |
| Line 94: | Line 53: |
| attachment:NewPackageStructure.jpg | {{attachment:NewPackageStructure.jpg}} |
| Line 101: | Line 60: |
| attachment:MVC_interface.jpg | {{attachment:MVC_interface.jpg}} |
| Line 105: | Line 64: |
| attachment:MVC_class.jpg | {{attachment:MVC_class.jpg}} |
| Line 113: | Line 72: |
| attachment:SingleViewSequence.jpg | {{attachment:SingleViewSequence.jpg}} |
| Line 122: | Line 81: |
| attachment:MultiViewSequence.jpg | {{attachment:MultiViewSequence.jpg}} |
| Line 133: | Line 92: |
| attachment:MultiSameViewSequence.jpg | {{attachment:MultiSameViewSequence.jpg}} |
| Line 137: | Line 96: |
| attachment:AdaptorSequence.jpg | {{attachment:AdaptorSequence.jpg}} |
Discussion Title : Cytoscape 3.0 View |
Editor(s): SarahKillcoyne |
<<TableOfContents: execution failed [Argument "maxdepth" must be an integer value, not "[2]"] (see also the log)>>
About this document
In discussions between Mike and Sarah during the repackaging of the current Cytoscape it was determined that we needed to do some significant work to separate model from the view. Several requirements have fallen out of various discussions that these class diagrams should help clarify and hopefully address.
Required Features
- Each network can have any number of views
- A view may need to share the visual state (selection, color, etc) of any other view
- View data should be persistable (IO needs access in order to save it in a session/project file)
- Plugins should be able to create their own views and their view data should also be persistable
Use Cases
- Multiple visualizations of the same network:
A special case of this use case is the 'Bird's Eye View' in the current gui. In this case two different Presentations show the same network, with the same layout, visual style, etc. (i.e. the same ViewModel) but they show different parts of it. The Presentations differ only in how the the viewport (zoom and pan) is rendered. In this case there would likely be one ViewModel that is shared by two different Presentations.
- The example that has been brought up many times is the ability to have a Matrix View of a network in addition to the normal node/edge diagram that Cytoscape currently has.
Another example of such an UI is the gimp which can show multiple views of the same image. (To make full use of this, the current mdi-like gui would need changes, too, to allow network views in separate windows. See for example MDI on wikipedia and compare cytoscape's UI with gimp's)
In most cases a ViewModel will only have one Presentation and any synchronization between ViewModels and Presentations will be handled by separate code that listens for specific events in one ViewModel and updates the other as needed.
.... FIXME: some more usecases showing how plugins can use this, and what state would they need the ViewModel to hold, would be helpful.
Usecases showing that synchronizing state should be possible even for objects that don't share the same ViewModel:
- Several network visualizations, with the same layout, but different visual style:
- This might be useful for showing more information than can be done with one visual style. In this case the layout of the network and the viewport of the views would need to be 'locked' to each other, so that the differently styled nodes in the two (or more) views can be easily matched visually by the user.
- A similar, but maybe less useful case is when the same visual style is used, but the layout differs.
The current idea is to have separate ViewModel instances for the Presentations and the ViewModels would be synched by a separate listener class.
- several network visualizations, with similar layout, but showing groups differently:
This is similar to the previous use-case but with the extension that the networks themselves are only similar, but not identical: a network which has a modular structure, and subgroups of the nodes can be identified can be shown in a 'high-level' view by showing these groups as nodes. (see GroupViews) In this case it would be really useful to have a 'zoomed view' with the child-nodes visible and the boundary of the group shown in some way (see GroupViews for examples).
- This would mean that one would have two Presentations which are connected: the nodes in the 'zoomed Presentation' are around the position where their group is in the 'high-level view'; moving a group-node by hand in the high-level Presentation would move all nodes that belong to that group in the zoomed Presentation, panning or zooming either Presentation would pan and zoom the other one, etc.
- Note that implementing this will be much more complicated than implementing the other usecases: in particular the 'moving group moves it's nodes' feature is non-trivial.
In this case the two Presentations would not share a ViewModel since the network and visual style they are showing is too different.
??? Would the network really be different in this case? I think not. Just the ViewModel and Presentation would change.
A new use case that was recently mentioned on the discussion list: The user wanted to present only a small subset of the visual properties in the VizMapper while (presumably) still rendering full node details. Essentially the user wanted a configurable VizMapper. It's tempting to simply limit the number of VisualProperties used for this, but remember that we still need to be able to render everything that we'd normally expect.
State to be stored in ViewModel instances
- Network topology information (i.e. which nodes are connected by which edges) is stored in the network model.
All visualization information will be stored in the ViewModel. See the VisualProperty enum for a list of potential properties that may constitute a ViewModel.
See the prototype ViewModel API.
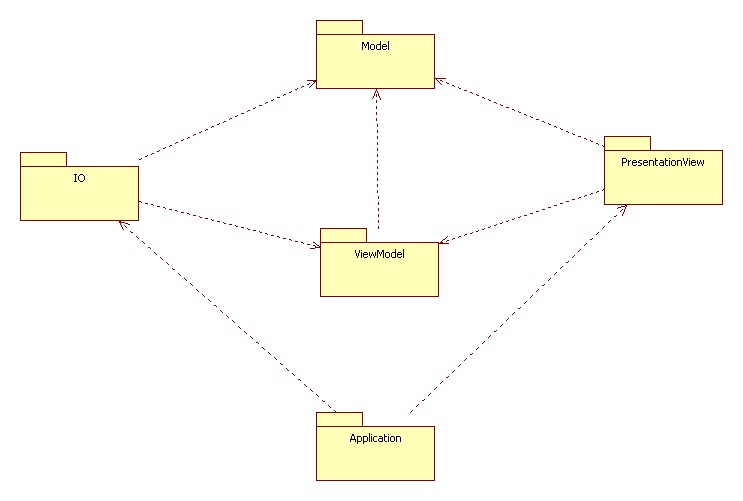
Example Implementation of ViewModel and Presentation
Initially we need to add another package for a ViewModel (see NewPackageStructure.jpg). These can contain whatever mappings we need for color, selection, location, and any other persistable display type information. The IO package would have a dependency now on both the Model and the ViewModel packages (separating them to keep clear what data goes where). On top of this ViewModel is a Controller that will do a couple of things: 1) Make the calls to the ViewModel to change it’s mappings 2) Publish these calls as events (selectionEvent for instance) for other view’s controllers to listen to 3) Register interest in other view controllers events. The controller becomes basically the public API to the underlying model. The reason for this is to keep logic out of the data objects, so the controller can handle any necessary logic.
On the presentation side (org.cytoscape.view module) has a View interface. The View will make calls on it’s Controller to change the underlying ViewModel. This should make it fairly easy to switch out presentation layers without having to change how the models behave. In this way IO will only have to deal with the model layer, but the model layer will have all necessary data.

References
I have put together several class and sequence diagrams, mainly to help visualize the flow of data and some prototype code to follow that flow. Note that this is just one possible way to handle view data in a way that supports the use cases presented thus far. Please offer up other proposals, alterations, thoughts etc.
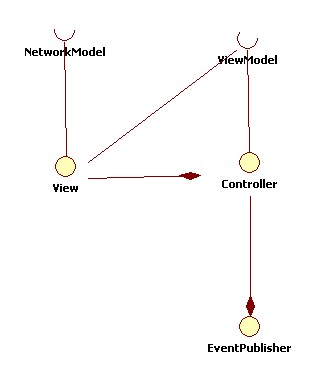
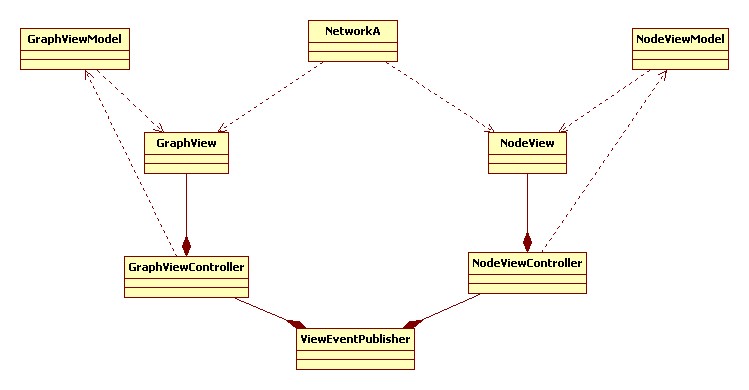
Class Diagrams

This diagram is just an example at the class level of the dependencies. A View (GraphView/NodeView) is the presentation layer model, it depends on both a Network model (CyNetwork) and a ViewModel (GraphViewModel/NodeViewModel). The models each hold just the mapping data (what nodes are selected, what nodes are colored blue or red, etc). Each view would then have it's own controller. The controller can be thought of as the publically accessible API of the model that handles any actual logic, especially concerning events that the View may want published/handled. The controllers would all depend on a single EventPublisher class that handles registering listeners and propagating events to those listeners. As a quick note, views would not be required to publish their events so a basic view would be as simple as the SingleViewSequence diagram below minus the EventPublisher.

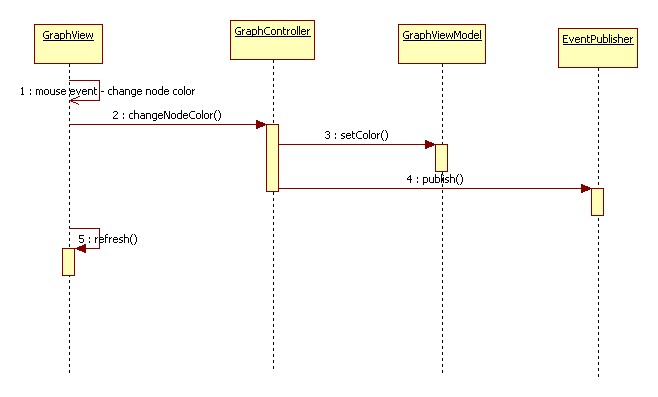
Sequence Diagrams
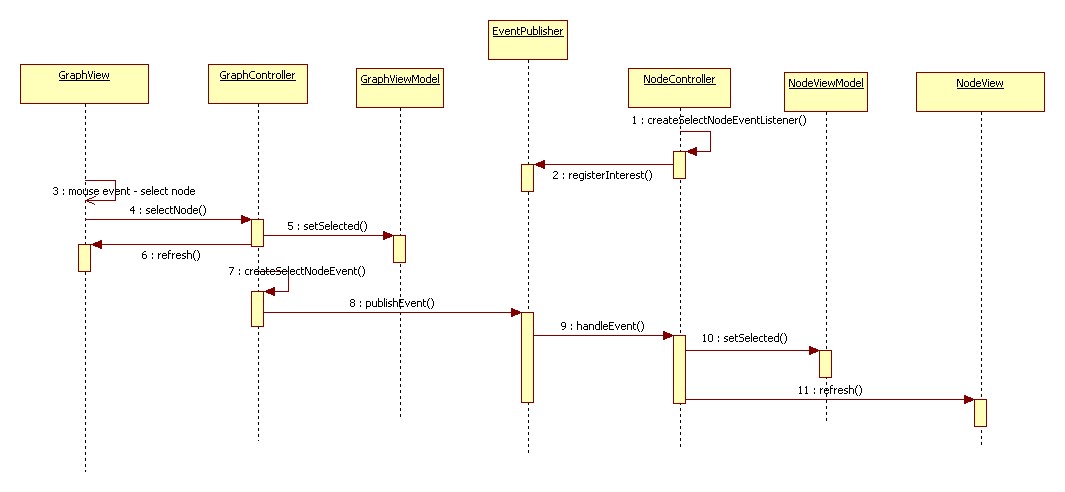
Single View
The basic case with a single view that is just publishing it's events, it is not handling events from any other view.

The GraphView gets a user-initiated mouse event to change the color of a node to blue
GraphView calls changeColor on the Controller (note the method name is dependent on what the ViewModel chooses to expose through it's controller)
GraphController calls setColor on the GraphViewModel, the model updates it's mappings. The controller also publishes the color change event to the EventPublisher for any other Views to listen.
The last step is debatable. The View could assume the controller has done it's work and refresh itself, if the ViewModel was correctly updated the View would also be updated. Alternately the Controller could publish a refresh event for the View to listen to. The updside is that the refresh would then not occur until it was sure the mappings had been changed on the ViewModel. The downside is that all views (models and controllers) would be required to use an EventPublisher and all views would have to implement a listener. While this is not hard it just adds a little more work for a plugin writer.
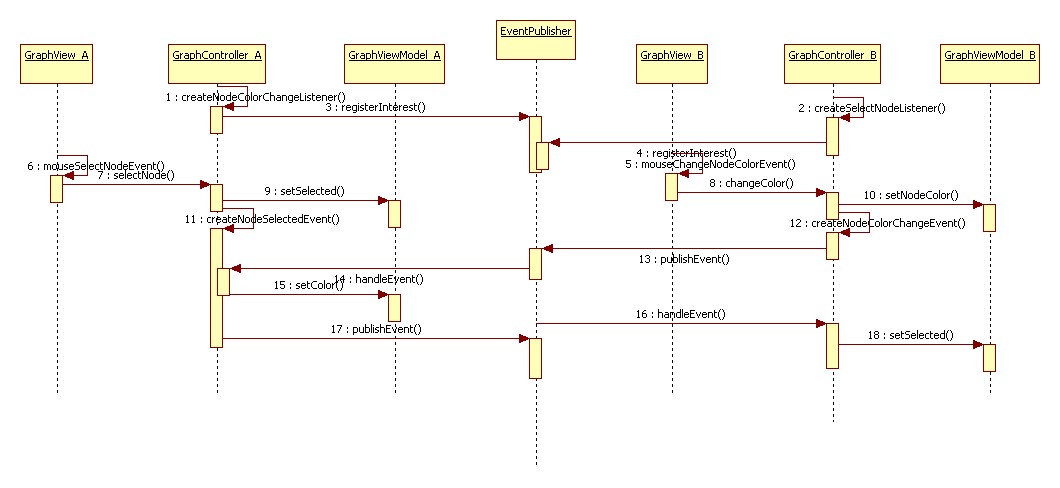
Multiple Views

This sequence describes the case where one view is listening for another view's events and updating accordingly. The sequence where a view is listening to other events:
NodeController creates a listener for GraphSelectNodeEvents and registers that listener with the EventPublisher.
User-initiated mouse event selects a node in the GraphView
GraphView calls selectNode on the GraphController
GraphController calls setSelected on the GraphViewModel (which updates it's mappings). The controller also creates a GraphSelectNodeEvent and publishes it to the EventPublisher then refresh is called on the GraphView (see the last step above).
The EventPublisher then tells all listeners of the event to handleEvent().
The listener.handleEvent() method registered in the first step calls on the NodeController to setSelected on the NodeViewModel then refresh the NodeView (again, see last step above).
Now the NodeView mirrors the selection state of the GraphView.

- This describes the case of two of the same type of view (both graph views in this case) publishing and listening to each other's events. Although the diagram is a little ugly, it is basically all of the steps for the sequence above, mirrored. Each view and it's controller is both publishing and listening to each other events so the views will always mirror each other.

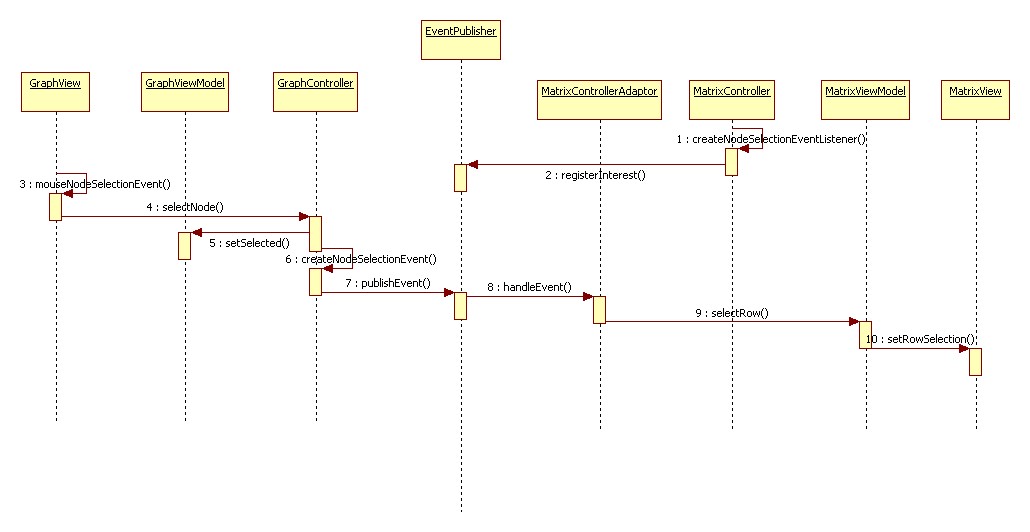
This sequence merely separates out the listener (Adaptor) part that in previous sequences lived in the Controller. This mostly helps to keep the Controller class clean and free from any ugly logic that may be required to match up two views. This is especially helpful if, for instance, a view wants to listen to the view whose GraphModel it doesn't share. The logic required to match up two nodes (which are separate objects but may represent the same biological entity) would be handled in the Adaptor class rather than the Controller.
Prototype Code
Checked in to http://chianti.ucsd.edu/svn/csplugins/trunk/isb/skillcoyne/view_cy3/ (This is not yet up-to-date with the latest network model)
(MikeSmoot) I've spent a fair amount of time studying this code and I think it's pretty reasonable. My only real concern is the controller and that it essentially duplicates the entire view_model interface. Why not just let the view_model fire it's own events? What is the advantage of having two classes instead of one since the two classes depend entirely on one another? Do we envision either the view_model or controller changing substantially? Another thought is that since the controller more-or-less just wraps calls to the view_model, why not make it an aspect?