|
Size: 32609
Comment:
|
Size: 41084
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 7: | Line 7: |
|
* Add any photo/image/graphics on the nodes. {{attachment:CustomGraphics1.png}} {{attachment:CustomGraphics2.png}} {{attachment:CustomGraphics3.png}} {{attachment:CustomGraphics4.png}} {{attachment:CustomGraphics5.png}} |
|
| Line 104: | Line 109: |
|
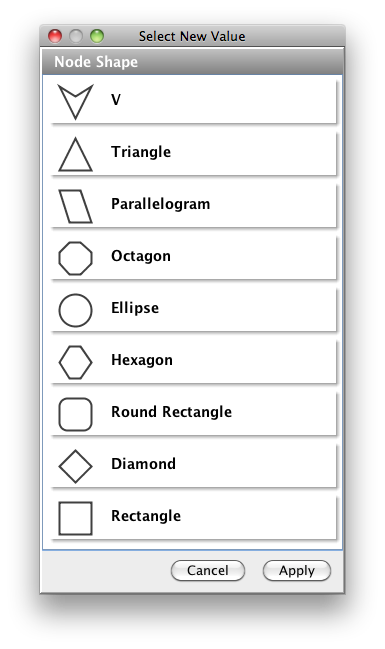
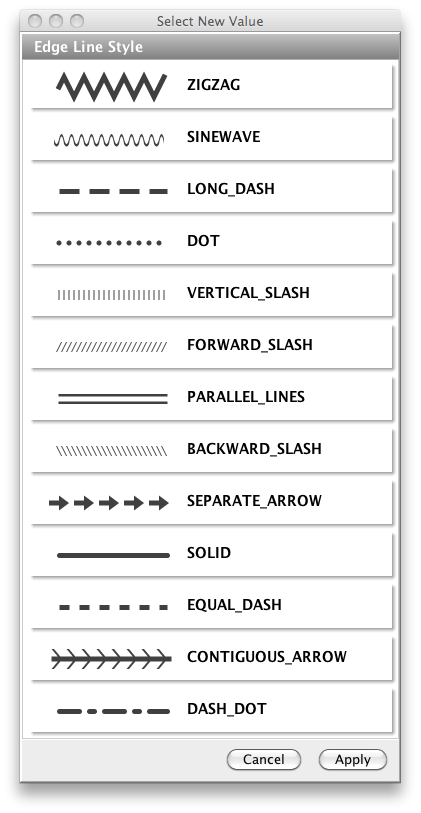
||'''Visual Attributes Associated with Nodes''' || ||Node Color || ||Node Opacity || ||Node Border Color || ||Node Border Opacity || ||Node Border Line Style. Solid and dashed lines are supported. || ||Node Border Line Width || ||Node Shape. The following options are available: || ||<style="text-align: center;"> {{attachment:NewVizMapperNodeShape.png}} || ||Node Size: the width and height of each node. || ||Node Label: the text label for each node. || ||Node Label Color || ||Node Label Opacity || ||Node Label Position: the position of the label relative to the node. || ||Node Font: node label font and size. || ||'''Visual Attributes Associated with Edges''' || ||Edge Color || ||Edge Opacity || ||Edge Line Style. Solid or dashed lines are supported.|| ||Edge Line Width || ||Edge Source and Target Arrow Shape: The following options are available: || ||<style="text-align: center;"> {{attachment:NewVizMapperArrowType.png}} || ||Edge Source and Target Arrow Color || ||Edge Source and Target Arrow Opacity || ||Edge Label: the text label for each edge. || ||Edge Label Color || ||Edge Label Opacity || ||Edge Font: edge label font and size. || ||'''Global Visual Properties''' || ||Background Color || ||Selected Node Color || ||Selected Edge Color || |
||'''Visual Attributes Associated with Nodes'''||'''Description'''|| ||''Node Shape''||The shape of the node. || ||''Node Fill Color''||The color of the node. || ||''Node Opacity''||The opacity of the color of the node. Allows for transparency. || ||''Node Border Color''||The color of the border of the node. || ||''Node Border Opacity''||The opacity of the color of the border of the node. Allows for transparency. || ||''Node Line Style''||Ostensibly the type of line used for the border of the node. '''This is not currently functional!''' || ||''Node Line Width''||The width of the node border. || ||''Node Font Face''||The font used for the node label. || ||''Node Font Size''||The size of the font used for the node label. || ||''Node Label''||The text used for the node label. || ||''Node Label Color''||The color of the node label. || ||''Node Label Opacity''||The opacity of the color of the node label. Allows for transparency. || ||''Node Label Position''||The position of the node label relative to the node. || ||''Node Label Width''||The maximum width of the node label. If the node label is wider than the specified width, Cytoscape will automatically wrap the label on space characters. Cytoscape will not hyphenate words, meaning that if a single word (i.e. no spaces) is longer than maximum width, the word will be printed beyond the maximum width. || ||''Node Tooltip''||The text of the tooltip that appears when a mouse hovers over the node. || ||''Node Show Nested Network''||A boolean value that indicates whether a nested network should be visualized (assuming a nested network is present for the specified node). || ||''Node Size''||The size of the node. Width and height will be equal. This visual property is mutually exclusive of Node Height and Node Width. || ||''Node Height''||The height of the node. Height will be independent of width. This visual property is mutually exclusive of Node Size. || ||''Node Width''||The width of the node. Width will be independent of height. This visual property is mutually exclusive of Node Size. || ||''Node Custom Graphics 1 - 9''|| Custom Graphics objects on the node. These are selected from ''Custom Graphics Manager'' || ||''Node Custom Graphics Position 1 - 9''|| Position of Custom Graphics. By default, this value is set to center. || ||'''Visual Attributes Associated with Edges'''||'''Description'''|| ||''Edge Color''||The color of the edge. || ||''Edge Opacity''||The opacity of the color of the edge. Allows for transparency. || ||''Edge Line Style''||The type of stoke used to render the line (solid, dashed, etc.) || ||''Edge Line Width''||The width of the line. || ||''Edge Label''||The text used for the edge label. || ||''Edge Label Color''||The color of the edge label. || ||''Edge Label Opacity''||The opacity of the color of the edge label. Allows for transparency. || ||''Edge Label Width''||The maximum width of the edge label. If the edge label is wider than the specified width, Cytoscape will automatically wrap the label on space characters. Cytoscape will not hyphenate words, meaning that if a single word (i.e. no spaces) is longer than maximum width, the word will be printed beyond the maximum width. || ||''Edge Font Face''||The font used for the edge label. || ||''Edge Font Size''||The size of the font used for the edge label. || ||''Edge Tooltip''||The text of the tooltip that appears when a mouse hovers over the edge. || ||''Edge Source Arrow Color''||The color of the arrow on the source node end of the edge. || ||''Edge Source Arrow Opacity''||The opacity of the color of the arrow on the source node end of the edge. Allows for transparency. || ||''Edge Source Arrow Shape''||The shape of the arrow on the source node end of the edge. || ||''Edge Target Arrow Color''||The color of the arrow on the target node end of the edge. || ||''Edge Target Arrow Opacity''||The opacity of the color of the arrow on the target node end of the edge. Allows for transparency. || ||''Edge Target Arrow Shape''||The shape of the arrow on the target node end of the edge. || ||'''Global Visual Properties'''||'''Description'''|| ||''Background Color'' ||The background color of the network. || ||''Node Selection Color'' ||The color of the node when selected. || ||''Node Reverse Selection Color'' ||The color of the node when selected in the Attribute Browser. || ||''Edge Selection Color'' ||The color of the edge when selected. || ||''Edge Reverse Selection Color'' ||The color of the edge when selected in the Attribute Browser. || ||'''Available Shapes and Line Styles'''||'''Sample'''|| ||''Node Shapes''||{{attachment:NewVizMapperNodeShape.png}}|| ||''Edge Line Styles''||{{attachment:NewVizMapperLineType.png}} || ||''Arrow Types''||{{attachment:NewVizMapperArrowType.png}}|| |
| Line 162: | Line 190: |
|
||<|6 style="text-align: center;">Color|| Node Color ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> X || || Node Opacity ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> X || || Node Border Color ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> X || || Node Border Opacity ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> X || || Node Label Color ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> X || || Node Label Opacity ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> X || ||<|3 style="text-align: center;">Numeric || Node Size ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> X || || Node Font Size ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> X || || Node Line Width ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> X || ||<|5 style="text-align: center;">Other|| Node Border Type ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> o || || Node Shape ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> o || || Node Label ||<style="text-align: center;"> X ||<style="text-align: center;"> X ||<style="text-align: center;"> o || || Node Tooltip ||<style="text-align: center;"> X ||<style="text-align: center;"> X ||<style="text-align: center;"> o || || Node Font Family ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> o || |
||<|6 style="text-align: center;">Color|| ''Node Color'' ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> X || || ''Node Opacity'' ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> X || || ''Node Border Color'' ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> X || || ''Node Border Opacity'' ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> X || || ''Node Label Color'' ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> X || || ''Node Label Opacity'' ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> X || ||<|4 style="text-align: center;">Numeric || ''Node Size/Width/Height'' ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> X || || ''Node Font Size'' ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> X || || ''Node Line Width'' ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> X || || ''Node Label Width'' ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> X || ||<|7 style="text-align: center;">Other|| ''Node Border Type'' ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> o || || ''Node Shape'' ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> o || || ''Node Label'' ||<style="text-align: center;"> X ||<style="text-align: center;"> X ||<style="text-align: center;"> o || || ''Node Tooltip'' ||<style="text-align: center;"> X ||<style="text-align: center;"> X ||<style="text-align: center;"> o || || ''Node Font Family'' ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> o || || ''Node Label Position'' ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> o || || ''Node Show Nested Network'' ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> o || |
| Line 179: | Line 211: |
|
||<|8 style="text-align: center;">Color||<style="text-align: center;">Edge Color ||<style="text-align: center;">- ||<style="text-align: center;">X ||<style="text-align: center;">X || ||<style="text-align: center;">Edge Opacity ||<style="text-align: center;">- ||<style="text-align: center;">X ||<style="text-align: center;">X || ||<style="text-align: center;">Edge Target Arrow Color ||<style="text-align: center;">- ||<style="text-align: center;">X ||<style="text-align: center;">X || ||<style="text-align: center;">Edge Source Arrow Color ||<style="text-align: center;">- ||<style="text-align: center;">X ||<style="text-align: center;">X || ||<style="text-align: center;">Edge Target Arrow Opacity ||<style="text-align: center;">- ||<style="text-align: center;">X ||<style="text-align: center;">X || ||<style="text-align: center;">Edge Source Arrow Opacity ||<style="text-align: center;">- ||<style="text-align: center;">X ||<style="text-align: center;">X || ||<style="text-align: center;">Edge Label Color ||<style="text-align: center;">- ||<style="text-align: center;">X ||<style="text-align: center;">X || ||<style="text-align: center;">Edge Label Opacity ||<style="text-align: center;">- ||<style="text-align: center;">X ||<style="text-align: center;">X || ||<|2 style="text-align: center;">Numeric||<style="text-align: center;"> Edge Line Width ||<style="text-align: center;">- ||<style="text-align: center;">X ||<style="text-align: center;">X || ||<style="text-align: center;">Edge Font Size ||<style="text-align: center;">- ||<style="text-align: center;">X ||<style="text-align: center;">X || ||<|6 style="text-align: center;">Other ||<style="text-align: center;"> Edge Line Type ||<style="text-align: center;"> - ||<style="text-align: center;">X ||<style="text-align: center;">o || ||<style="text-align: center;"> Edge Source Arrow Shape ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> o || ||<style="text-align: center;"> Edge Target Arrow Shape ||<style="text-align: center;"> - ||<style="text-align: center;">X ||<style="text-align: center;">o || ||<style="text-align: center;"> Edge Label ||<style="text-align: center;"> X ||<style="text-align: center;"> X ||<style="text-align: center;">o || ||<style="text-align: center;"> Edge Tooltip ||<style="text-align: center;"> X ||<style="text-align: center;"> X ||<style="text-align: center;">o || ||<style="text-align: center;"> Edge Font Family ||<style="text-align: center;"> - ||<style="text-align: center;">X ||<style="text-align: center;">o || |
||<|8 style="text-align: center;">Color|| ''Edge Color'' ||<style="text-align: center;">- ||<style="text-align: center;">X ||<style="text-align: center;">X || || ''Edge Opacity'' ||<style="text-align: center;">- ||<style="text-align: center;">X ||<style="text-align: center;">X || || ''Edge Target Arrow Color'' ||<style="text-align: center;">- ||<style="text-align: center;">X ||<style="text-align: center;">X || || ''Edge Source Arrow Color'' ||<style="text-align: center;">- ||<style="text-align: center;">X ||<style="text-align: center;">X || || ''Edge Target Arrow Opacity'' ||<style="text-align: center;">- ||<style="text-align: center;">X ||<style="text-align: center;">X || || ''Edge Source Arrow Opacity'' ||<style="text-align: center;">- ||<style="text-align: center;">X ||<style="text-align: center;">X || || ''Edge Label Color'' ||<style="text-align: center;">- ||<style="text-align: center;">X ||<style="text-align: center;">X || || ''Edge Label Opacity'' ||<style="text-align: center;">- ||<style="text-align: center;">X ||<style="text-align: center;">X || ||<|3 style="text-align: center;">Numeric|| ''Edge Line Width'' ||<style="text-align: center;">- ||<style="text-align: center;">X ||<style="text-align: center;">X || || ''Edge Font Size'' ||<style="text-align: center;">- ||<style="text-align: center;">X ||<style="text-align: center;">X || || ''Edge Label Width'' ||<style="text-align: center;">- ||<style="text-align: center;">X ||<style="text-align: center;">X || ||<|6 style="text-align: center;">Other || ''Edge Line Type'' ||<style="text-align: center;"> - ||<style="text-align: center;">X ||<style="text-align: center;">o || || ''Edge Source Arrow Shape'' ||<style="text-align: center;"> - ||<style="text-align: center;"> X ||<style="text-align: center;"> o || || ''Edge Target Arrow Shape'' ||<style="text-align: center;"> - ||<style="text-align: center;">X ||<style="text-align: center;">o || || ''Edge Label'' ||<style="text-align: center;"> X ||<style="text-align: center;"> X ||<style="text-align: center;">o || || ''Edge Tooltip'' ||<style="text-align: center;"> X ||<style="text-align: center;"> X ||<style="text-align: center;">o || || ''Edge Font Family'' ||<style="text-align: center;"> - ||<style="text-align: center;">X ||<style="text-align: center;">o || == Custom Graphics Manager == {{attachment:cgManager1.png}} From Cytoscape 2.8.0, Cytoscape supports '''''Custom Graphics''''' for nodes. You can add all kinds of bitmap images, such as jpg, png, or gif, on the top of network nodes. From user point of view, this is simply an addition to the Visual Properties, and you can use same VizMap user interface to map Custom Graphics to nodes. However, before mapping images, you need to prepare Custom Graphics in '''''Custom Graphics Manager'''''. It is a simple GUI component to add/remove images to Cytoscape session. (Sample icons used in this section is created by [[http://everaldo.com/crystal/|Crystal Project]], distributed under LGPL.) === Adding New Images to Cytoscape === '''''Custom Graphics Manager''''' supports drag and drop for image files and URLs. If you want to add images from web browser or local file system, you can drag images from them and drop those images to the list of images on the left. {{attachment:add_custom_graphics.png}} If you want to add all images in a folder, you need to press '''+''' button on the bottom of the Custom Graphics Manager window. '''Note: When you drag and drop images from web browser, make sure you are actually dragging URL of the image. In some cases, images are linked to a HTML page or scripts, and in such cases, this drag and drop feature may not work.''' === Removing Images === To remove images from current session's Custom Graphics library, simply select graphics from the list and press '''-''' button. === Resizing Images === You can resize images by typing width/height in the text box. If ''Keep Aspect Ratio'' box is checked, width-height ratio is always forced to be synchronized. Any time, you can resize the image to the original size by pressing '''Original''' button. === Use Custom Graphics in VizMap === {{attachment:cg_mapping1.png}} '''Custom Graphics''' is just a new type of Visual Properties and you can use them from standard VizMap user interface. There are nine Custom Graphics Visual Properties ('''Node Custom Graphics 1 - 9''') and they will be displayed in the standard VizMap Default View Editor or Mapping Editors. ==== Custom Graphics Positions ==== Each Custom Graphics Visual Property is associated with a position. You can edit position of them using same UI as Label Position. ==== Z-Ordering ==== Number after Custom Graphics Visual Property represents order of layers. ''Basic node color and shape are always rendered first, then Node Custom Graphics 1, 2, ..., and 9.'' ==== Force to Resize Custom Graphics to Node Size ==== {{attachment:cg_size_dependency1.png}} By default, Custom Graphics objects are automatically resized to Node Size Visual Property. To control Custom Graphics size separately, you need to uncheck '''''Synchronize Custom Graphics Size to Node Size''''' dependency. You can find this check box in Default Editor's '''Dependencies''' panel. ==== Custom Graphics Selector ==== {{attachment:CustomGraphicsSelector.png}} To select an Custom Graphics, just click one of them and press '''Apply'''. To remove a value from mappings/defaults, select '''Empty''' Custom Graphics. === Saving and Loading === When you quit from Cytoscape, all of the Custom Graphics in the manager will be saved automatically. There are two types of saving: 1. Saving Custom Graphics to session 1. Automatic Saving When you select ''File-->Quit'', all of Custom Graphics in the Manager will be saved automatically to your Cytoscape setting directory. Usually, it's ''YOUR_HOME_DIRECTORY/.cytoscape/images''. In any case, Custom Graphics objects will be saved automatically to your system or session and will be restored when you start Cytoscape. '''Note: Just like other data in your session, existing Custom Graphics will be removed when you load a session.''' |
| Line 342: | Line 437: |
|
==== Lock Node Width/Height ==== If this menu item is checked, ''Node Width'' and ''Node Height'' mappings are ignored and ''Node Size'' overrides them. If you want to use ''Fit node size to label'' function, you need to unlock this. |
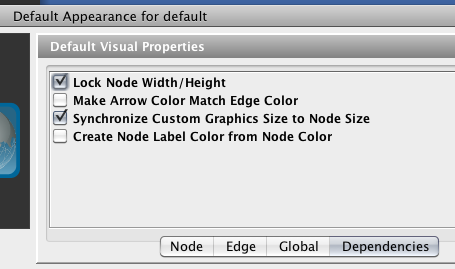
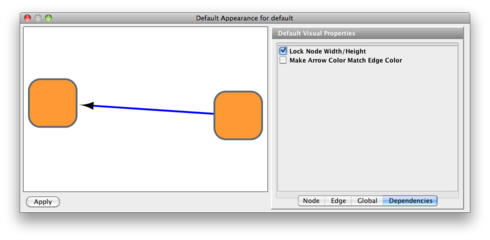
==== Visual Property Dependencies ==== The fourth pane in the Default Editor lists available dependencies that can be established between different visual properties. The two that currently exist are '''Lock Node Width/Height''' and '''Make Arrow Color Match Edge Color'''. {{attachment:DefaultEditorPanelDependencies.png}} * '''Lock Node Width/Height''' - If this menu item is checked, ''Node Width'' and ''Node Height'' mappings are ignored and ''Node Size'' overrides them. If you want to use ''Fit node size to label'' function, you need to unlock this. * '''Make Arrow Color Match Edge Color''' - If this menu item is checked then ''Edge Source Arrow Color'' and ''Edge Target Arrow Color'' are overridden and ''Edge Color'' is used in both cases. |
What is a Visual Style?
One of Cytoscape's strengths in network visualization is the ability to allow users to encode any attribute of their data (name, type, degree, weight, expression data, etc.) as a visual property (such as color, size, transparency, or font type). A set of these encoded or mapped attributes is called a Visual Style and can be created or edited using the Cytoscape VizMapper. With the VizMapper, the visual appearance of your network is easily customized. For example, you can:
- Specify a default color and shape for all nodes.
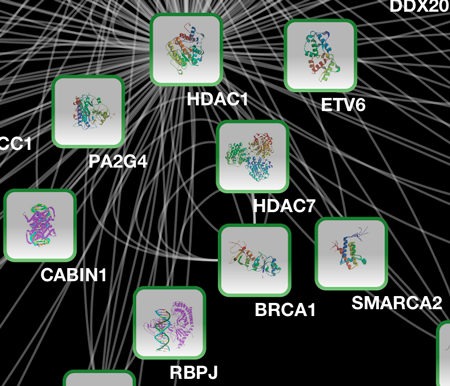
- Add any photo/image/graphics on the nodes.
- Use specific line types to indicate different types of interactions.
- Encode specific physical entities as different node shapes.
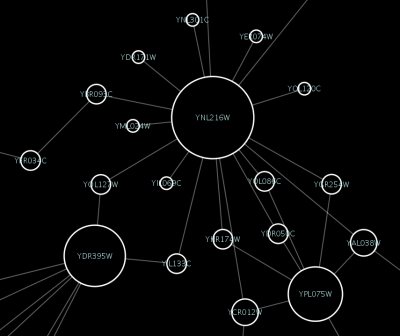
- Set node sizes based on the degree of connectivity of the nodes. You can visually see the hub of a network...
- ...or, set the font size of the node labels instead.
- Set node widths and heights based on label size.
- Visualize gene expression data along a color gradient.
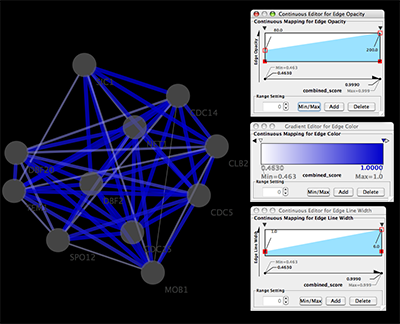
- Control edge transparency (opacity) using edge weights.
- Control multiple edge visual properties using edge score.
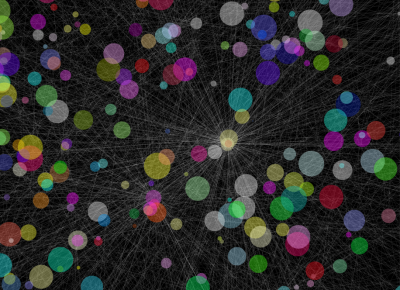
- Browse extremely-dense networks by controlling the opacity of nodes.
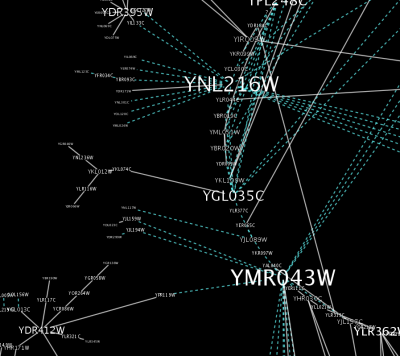
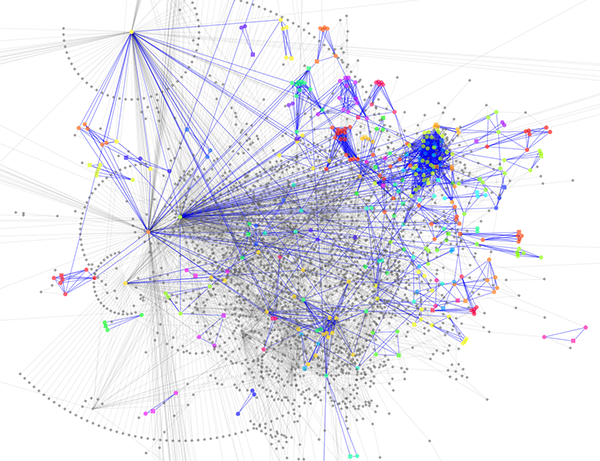
- Show module locations in a large network.
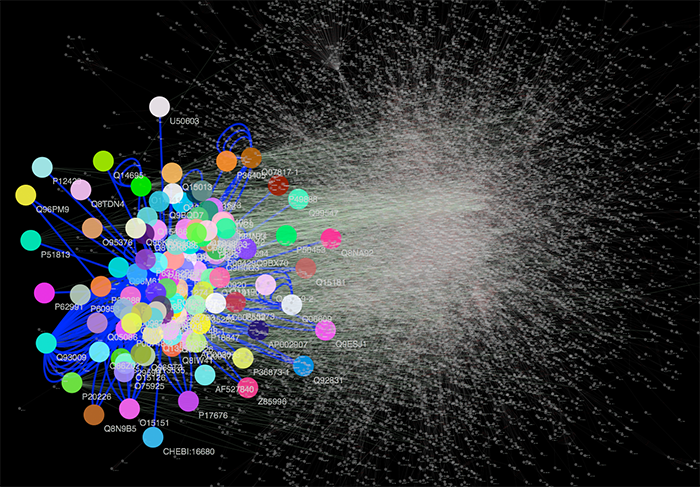
- Overlay a subnetwork on huge interactome using opacity and color control.
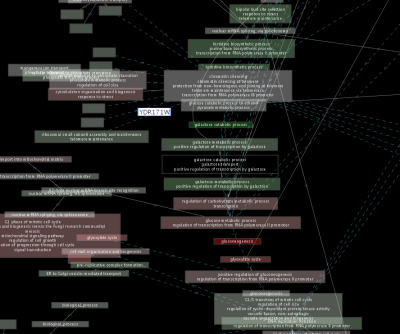
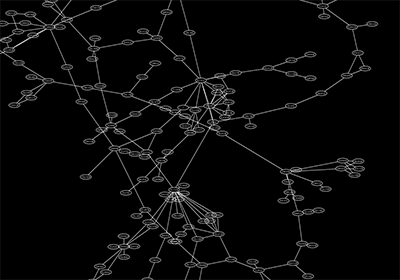
Cytoscape 2.6.0 and later has additional sample Visual Styles. You can try those samples to understand how Visual Styles change appearence of a network. The following is a list of network views based on sample styles applied to galFiltered.sif network :






The VizMapper can be accessed by going to View → Open VizMapper or by clicking on the VizMapper icon ![]() . Also, starting in Cytoscape 2.5, direct access to the VizMapper is provided via a tab on the Control Panel at the left-hand side of the screen (formerly known as CytoPanel 1).
. Also, starting in Cytoscape 2.5, direct access to the VizMapper is provided via a tab on the Control Panel at the left-hand side of the screen (formerly known as CytoPanel 1).
Introduction to the VizMapper User Interface
As of Cytoscape 2.5, the VizMapper has undergone a complete interface redesign. There are three types of components in the new VizMapper:
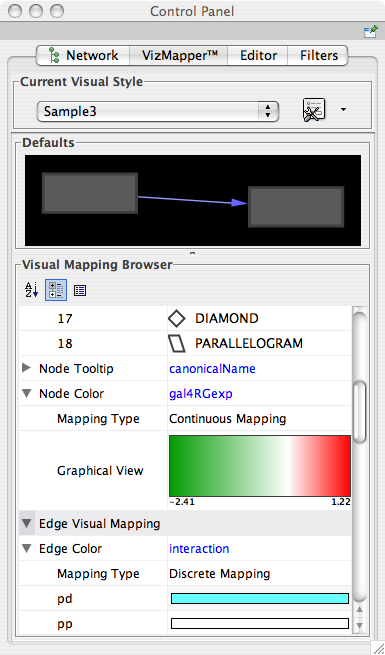
- Main Panel

- This panel allows you to create/delete/view/switch between different visual styles using the Current Visual Style options. The Visual Mapping Browser at the bottom displays the mapping details for a given visual style and is used to edit these details as well.
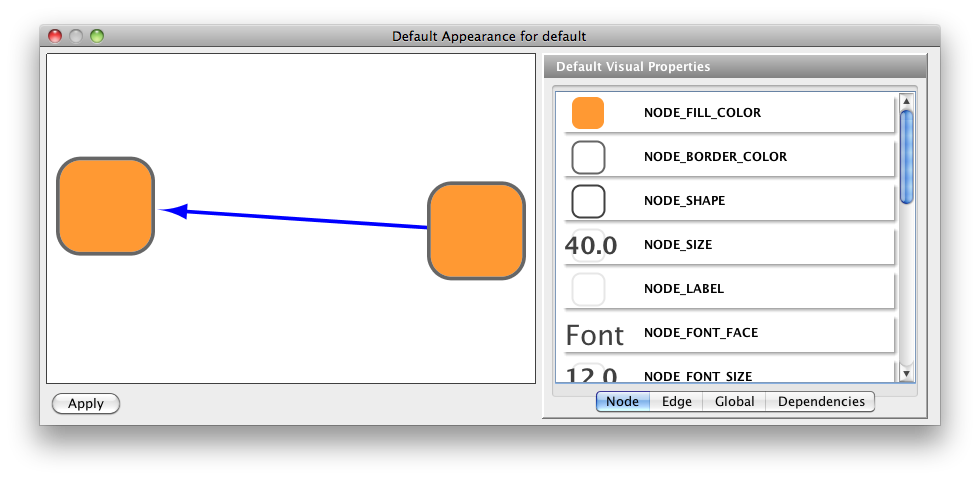
- Default Appearance Editor

- Clicking on the section labelled "Defaults" on the Main Panel will bring up this editor, which allows users to visually edit the default appearance of nodes and edges for the selected visual style.
- Continuous Editors
- These are editors for continuous mapping, which is a mapping from numerical value to visual attributes. They are accessed through the Visual Mapping Browser on the Main Panel. Using these windows, users can edit continuous mapping more intuitively.
- Color Gradient Editor
- Continuous-to-Discrete Editor
- Continuous-to-Continuous Editor
These editors will be discussed in further detail below.
Introduction to Visual Styles
The Cytoscape distribution includes several predefined visual styles to get you started. To demonstrate these styles, try out the following example:
Step 1. Load some sample data
Load a sample session file: From the main menu, select File → Open, and select the file sampleData/galFiltered.cys.
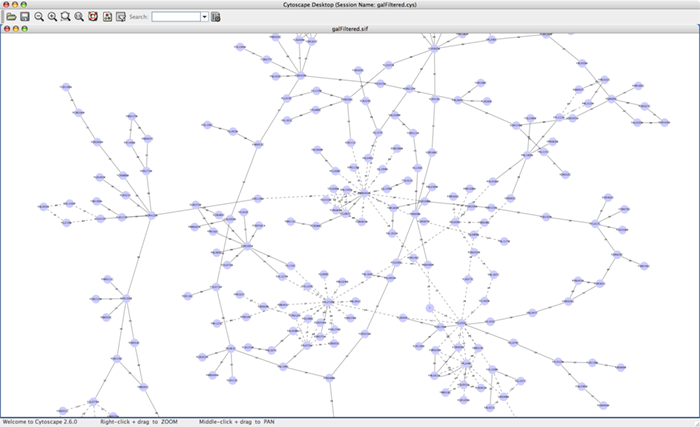
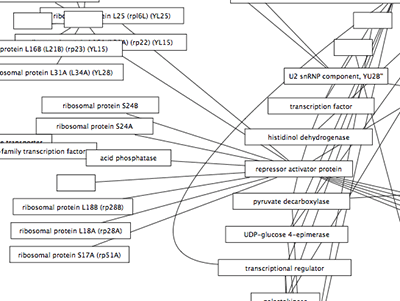
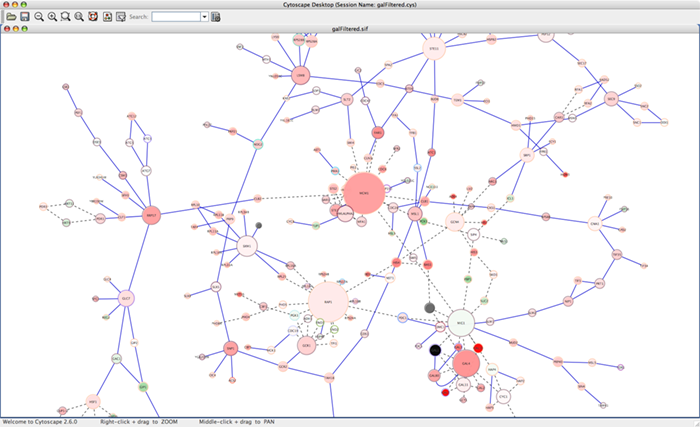
The session file includes a network, some annotations, and sample visual styles. By default, galFiltered Style is selected. Gene expression values for each node will be colored along a color gradient between red and green (where red represents a low expression ratio and green represents a high expression ratio, using thresholds set for the gal4RGexp experiment bundled with Cytoscape in the sampleData/galExpData.pvals file). Also, node size is mapped onto the degree (number of edges connected to the node) and you can see the hubs of the network as larger nodes. See the sample screenshot below:

Step 2. Switch between different Visual Styles
You can change visual styles by making a selection from the Current Visual Style dropdown list (found at the top of the VizMapper Main Panel).
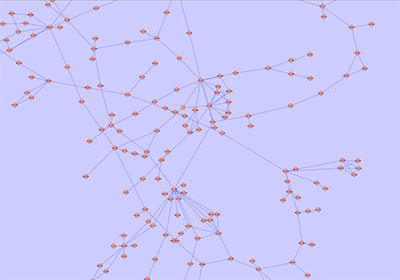
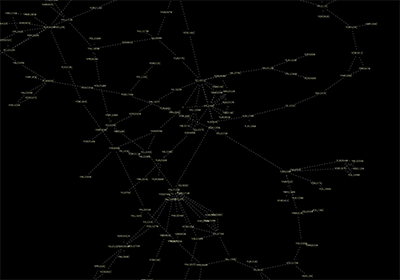
For example, if you select Sample1, a new visual style will be applied to your network, and you will see a white background and round blue nodes. Additionally, if you zoom in closer, you can see that protein-DNA interactions (specified with the label "pd") are drawn with dashed red edges, whereas protein-protein interactions (specified with the label "pp") are drawn with a solid light blue edge (see sample screenshot below).
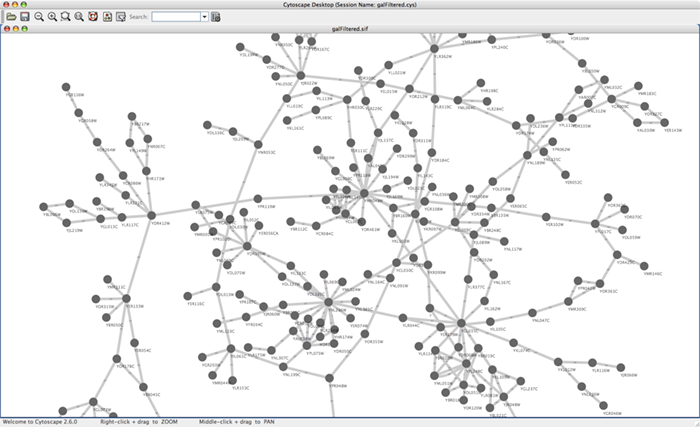
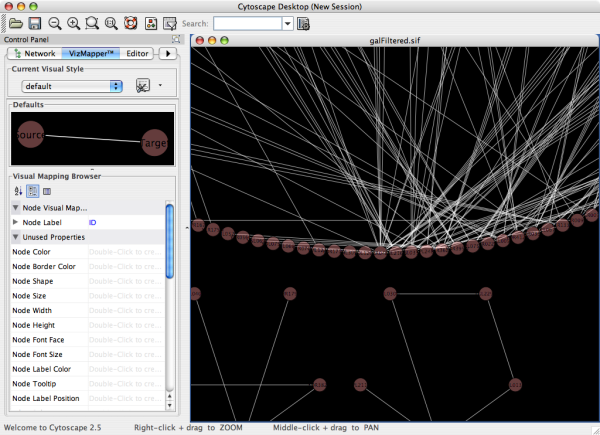
Finally, if you select Solid, you can see the graphics below:
This Visual Style does not have mappings except node/edge labels, but you can modify the network graphics by editing Default View.
Additional sample styles are available as sampleStyles.props file in the SampleData directory. You can import the sample file from File → Import → Vizmap Property File.
Visual Attributes, Graph Attributes and Visual Mappers
The Cytoscape VizMapper uses three core concepts:
A visual attribute is any visual setting that can be applied to your network. For example, you can change all nodes from circles to squares by changing the node shape visual attribute.
A network attribute is any data attribute associated with a node or an edge. For example, each edge in a network may be associated with a label, such as “pd” (protein-DNA interactions), or “pp” (protein-protein interactions).
A visual mapper maps network attributes to visual attributes. For example, a visual mapper can map all protein-DNA interactions to the color blue, and all protein-protein interactions to the color red.
Cytoscape allows a wide variety of visual attributes to be controlled. These are summarized in the tables below.
Visual Attributes Associated with Nodes |
Description |
Node Shape |
The shape of the node. |
Node Fill Color |
The color of the node. |
Node Opacity |
The opacity of the color of the node. Allows for transparency. |
Node Border Color |
The color of the border of the node. |
Node Border Opacity |
The opacity of the color of the border of the node. Allows for transparency. |
Node Line Style |
Ostensibly the type of line used for the border of the node. This is not currently functional! |
Node Line Width |
The width of the node border. |
Node Font Face |
The font used for the node label. |
Node Font Size |
The size of the font used for the node label. |
Node Label |
The text used for the node label. |
Node Label Color |
The color of the node label. |
Node Label Opacity |
The opacity of the color of the node label. Allows for transparency. |
Node Label Position |
The position of the node label relative to the node. |
Node Label Width |
The maximum width of the node label. If the node label is wider than the specified width, Cytoscape will automatically wrap the label on space characters. Cytoscape will not hyphenate words, meaning that if a single word (i.e. no spaces) is longer than maximum width, the word will be printed beyond the maximum width. |
Node Tooltip |
The text of the tooltip that appears when a mouse hovers over the node. |
Node Show Nested Network |
A boolean value that indicates whether a nested network should be visualized (assuming a nested network is present for the specified node). |
Node Size |
The size of the node. Width and height will be equal. This visual property is mutually exclusive of Node Height and Node Width. |
Node Height |
The height of the node. Height will be independent of width. This visual property is mutually exclusive of Node Size. |
Node Width |
The width of the node. Width will be independent of height. This visual property is mutually exclusive of Node Size. |
Node Custom Graphics 1 - 9 |
Custom Graphics objects on the node. These are selected from Custom Graphics Manager |
Node Custom Graphics Position 1 - 9 |
Position of Custom Graphics. By default, this value is set to center. |
Visual Attributes Associated with Edges |
Description |
Edge Color |
The color of the edge. |
Edge Opacity |
The opacity of the color of the edge. Allows for transparency. |
Edge Line Style |
The type of stoke used to render the line (solid, dashed, etc.) |
Edge Line Width |
The width of the line. |
Edge Label |
The text used for the edge label. |
Edge Label Color |
The color of the edge label. |
Edge Label Opacity |
The opacity of the color of the edge label. Allows for transparency. |
Edge Label Width |
The maximum width of the edge label. If the edge label is wider than the specified width, Cytoscape will automatically wrap the label on space characters. Cytoscape will not hyphenate words, meaning that if a single word (i.e. no spaces) is longer than maximum width, the word will be printed beyond the maximum width. |
Edge Font Face |
The font used for the edge label. |
Edge Font Size |
The size of the font used for the edge label. |
Edge Tooltip |
The text of the tooltip that appears when a mouse hovers over the edge. |
Edge Source Arrow Color |
The color of the arrow on the source node end of the edge. |
Edge Source Arrow Opacity |
The opacity of the color of the arrow on the source node end of the edge. Allows for transparency. |
Edge Source Arrow Shape |
The shape of the arrow on the source node end of the edge. |
Edge Target Arrow Color |
The color of the arrow on the target node end of the edge. |
Edge Target Arrow Opacity |
The opacity of the color of the arrow on the target node end of the edge. Allows for transparency. |
Edge Target Arrow Shape |
The shape of the arrow on the target node end of the edge. |
Global Visual Properties |
Description |
Background Color |
The background color of the network. |
Node Selection Color |
The color of the node when selected. |
Node Reverse Selection Color |
The color of the node when selected in the Attribute Browser. |
Edge Selection Color |
The color of the edge when selected. |
Edge Reverse Selection Color |
The color of the edge when selected in the Attribute Browser. |
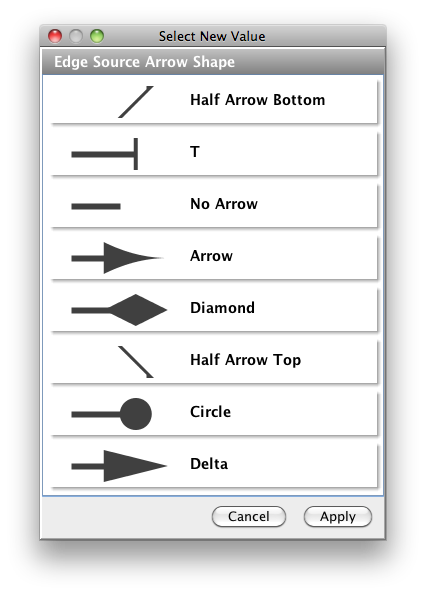
Available Shapes and Line Styles |
Sample |
Node Shapes |
|
Edge Line Styles |
|
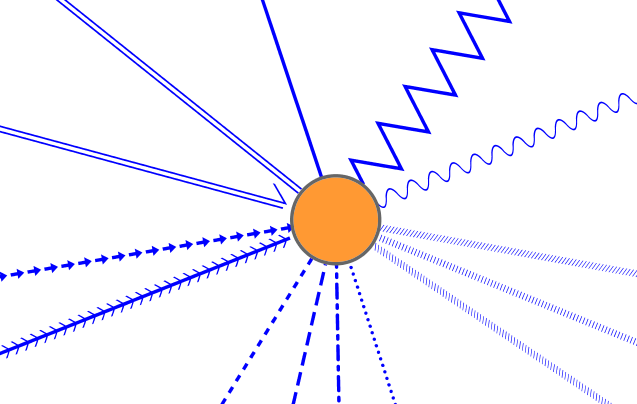
Arrow Types |
|
For each visual attribute, you can specify a default value or define a dynamic visual mapping. Cytoscape currently supports three different types of visual mappers:
Passthrough Mapper
- The values of network attributes are passed directly through to visual attributes. A passthrough mapper is only used to specify node/edge labels. For example, a passthrough mapper can label all nodes with their common gene names.
Discrete Mapper
- Discrete network attributes are mapped to discrete visual attributes. For example, a discrete mapper can map all protein-protein interactions to the color blue.
Continuous Mapper
- Continuous graph attributes are mapped to visual attributes. Depending on the visual attribute, there are three kinds of continuous mappers:
Continuous-to-Continuous Mapper: for example, you can map a continuous numerical value to a node size.
Color Gradient Mapper: This is a special case of continuous-to-continuous mapping. Continuous numerical values are mapped to a color gradient.
Continuous-to-Discrete Mapper: for example, all values below 0 are mapped to square nodes, and all values above 0 are mapped to circular nodes.
- However, note that there is no way to smoothly morph between circular nodes and square nodes.
- Continuous graph attributes are mapped to visual attributes. Depending on the visual attribute, there are three kinds of continuous mappers:
The table below shows visual mapper support for each visual property.
Legend
Symbol |
Description |
- |
Mapping is not supported for the specified visual property. |
X |
Mapping is fully supported for the specified visual property. |
o |
Mapping is partially supported for the specified visual property. Support for “continuous to continuous” mapping is not supported. |
Node Visual Mappings
Node Visual Properties |
Passthrough Mapper |
Discrete Mapper |
Continuous Mapper |
|
Color |
Node Color |
- |
X |
X |
Node Opacity |
- |
X |
X |
|
Node Border Color |
- |
X |
X |
|
Node Border Opacity |
- |
X |
X |
|
Node Label Color |
- |
X |
X |
|
Node Label Opacity |
- |
X |
X |
|
Numeric |
Node Size/Width/Height |
- |
X |
X |
Node Font Size |
- |
X |
X |
|
Node Line Width |
- |
X |
X |
|
Node Label Width |
- |
X |
X |
|
Other |
Node Border Type |
- |
X |
o |
Node Shape |
- |
X |
o |
|
Node Label |
X |
X |
o |
|
Node Tooltip |
X |
X |
o |
|
Node Font Family |
- |
X |
o |
|
Node Label Position |
- |
X |
o |
|
Node Show Nested Network |
- |
X |
o |
|
Edge Visual Mappings
Edge Properties |
Passthrough Mapper |
Discrete Mapper |
Continuous Mapper |
|
Color |
Edge Color |
- |
X |
X |
Edge Opacity |
- |
X |
X |
|
Edge Target Arrow Color |
- |
X |
X |
|
Edge Source Arrow Color |
- |
X |
X |
|
Edge Target Arrow Opacity |
- |
X |
X |
|
Edge Source Arrow Opacity |
- |
X |
X |
|
Edge Label Color |
- |
X |
X |
|
Edge Label Opacity |
- |
X |
X |
|
Numeric |
Edge Line Width |
- |
X |
X |
Edge Font Size |
- |
X |
X |
|
Edge Label Width |
- |
X |
X |
|
Other |
Edge Line Type |
- |
X |
o |
Edge Source Arrow Shape |
- |
X |
o |
|
Edge Target Arrow Shape |
- |
X |
o |
|
Edge Label |
X |
X |
o |
|
Edge Tooltip |
X |
X |
o |
|
Edge Font Family |
- |
X |
o |
|
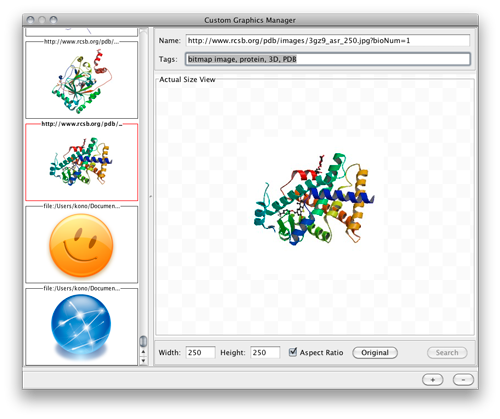
Custom Graphics Manager
From Cytoscape 2.8.0, Cytoscape supports Custom Graphics for nodes. You can add all kinds of bitmap images, such as jpg, png, or gif, on the top of network nodes. From user point of view, this is simply an addition to the Visual Properties, and you can use same VizMap user interface to map Custom Graphics to nodes. However, before mapping images, you need to prepare Custom Graphics in Custom Graphics Manager. It is a simple GUI component to add/remove images to Cytoscape session.
(Sample icons used in this section is created by Crystal Project, distributed under LGPL.)
Adding New Images to Cytoscape
Custom Graphics Manager supports drag and drop for image files and URLs. If you want to add images from web browser or local file system, you can drag images from them and drop those images to the list of images on the left.
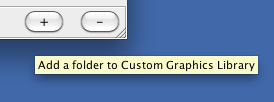
If you want to add all images in a folder, you need to press + button on the bottom of the Custom Graphics Manager window.
Note: When you drag and drop images from web browser, make sure you are actually dragging URL of the image. In some cases, images are linked to a HTML page or scripts, and in such cases, this drag and drop feature may not work.
Removing Images
To remove images from current session's Custom Graphics library, simply select graphics from the list and press - button.
Resizing Images
You can resize images by typing width/height in the text box. If Keep Aspect Ratio box is checked, width-height ratio is always forced to be synchronized. Any time, you can resize the image to the original size by pressing Original button.
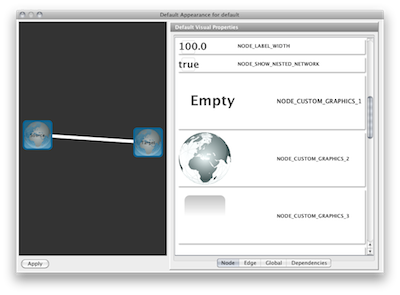
Use Custom Graphics in VizMap
Custom Graphics is just a new type of Visual Properties and you can use them from standard VizMap user interface. There are nine Custom Graphics Visual Properties (Node Custom Graphics 1 - 9) and they will be displayed in the standard VizMap Default View Editor or Mapping Editors.
Custom Graphics Positions
Each Custom Graphics Visual Property is associated with a position. You can edit position of them using same UI as Label Position.
Z-Ordering
Number after Custom Graphics Visual Property represents order of layers. Basic node color and shape are always rendered first, then Node Custom Graphics 1, 2, ..., and 9.
Force to Resize Custom Graphics to Node Size
By default, Custom Graphics objects are automatically resized to Node Size Visual Property. To control Custom Graphics size separately, you need to uncheck Synchronize Custom Graphics Size to Node Size dependency. You can find this check box in Default Editor's Dependencies panel.
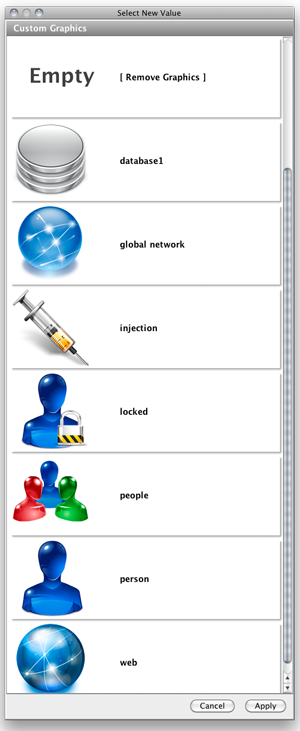
Custom Graphics Selector
To select an Custom Graphics, just click one of them and press Apply. To remove a value from mappings/defaults, select Empty Custom Graphics.
Saving and Loading
When you quit from Cytoscape, all of the Custom Graphics in the manager will be saved automatically. There are two types of saving:
- Saving Custom Graphics to session
- Automatic Saving
When you select File-->Quit, all of Custom Graphics in the Manager will be saved automatically to your Cytoscape setting directory. Usually, it's YOUR_HOME_DIRECTORY/.cytoscape/images.
In any case, Custom Graphics objects will be saved automatically to your system or session and will be restored when you start Cytoscape.
Note: Just like other data in your session, existing Custom Graphics will be removed when you load a session.
Visual Styles Tutorials
The following tutorials demonstrate some of the basic VizMapper features. Each tutorial is independent of the others.
Tutorial 1: Create a Basic Visual Style and Set Default Values
The goal of this tutorial is to learn how to create a new Visual Style and set some default values.
Step 1. Load a sample network. From the main menu, select File → Import → Network (Multiple file types), and select sampleData/galFiltered.sif.
Step 2. Open the VizMapper. Select the View → Open VizMapper menu option, or select the VizMapper icon in the main button bar, or click on the VizMapper tab in the Control Panel at the left of the screen. You will now see a VizMapper Main Panel, as shown below.
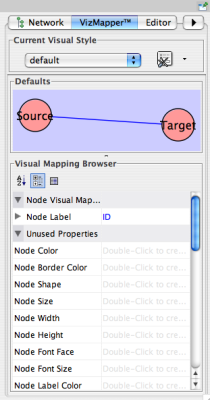
Step 3. Create a new visual style. Click the Options ![]() button, and select Create new visual style... Then enter a name for your new visual style when prompted. You will see an empty visual style in the VizMapper Main Panel, as shown below.
button, and select Create new visual style... Then enter a name for your new visual style when prompted. You will see an empty visual style in the VizMapper Main Panel, as shown below.
Since no mapping is set up yet, all visual attributes are listed in the Unused Properties category. From this panel, you can create node/edge mappings for all visual properties.
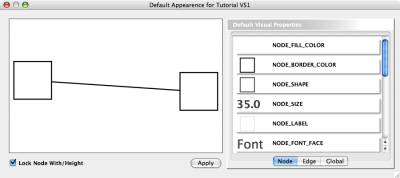
Step 4. Edit default values. Open the Default Appearance Editor by clicking on the Defaults graphics window (shown below) in the VizMapper Main Panel.
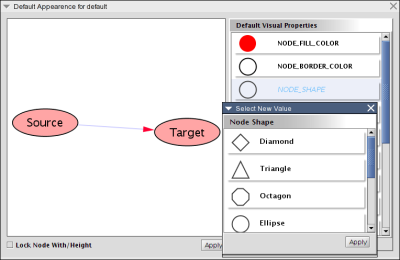
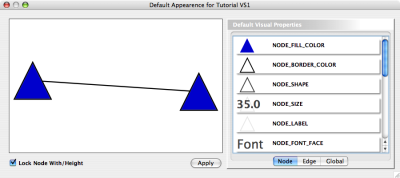
Step 5. Change the default node shape. To set the default node shape to triangles, click "Node Shape" in the Default Visual Properties list. A list of available node shapes will be shown. Click on the Triangle icon and then click the Apply button. The Default Appearance Editor will be automatically updated. You can edit other default values by clicking on visual attribute names on the list. In the example shown below, the node shape is set to Triangle, while the node color is set to blue.
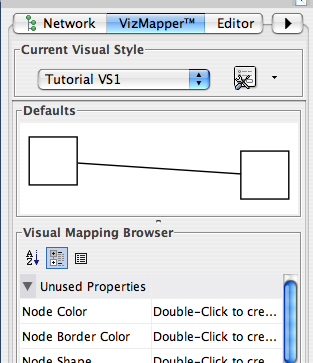
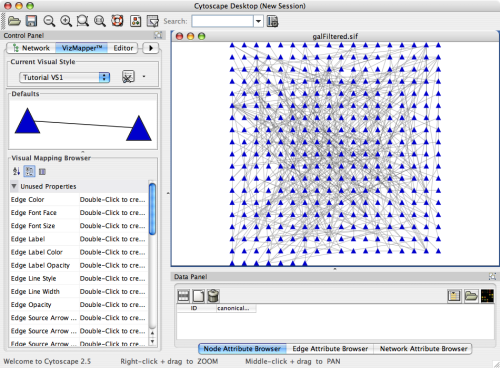
Step 6. Apply your settings. When you finish editing, click the Apply button at the bottom of the editor. Your new Visual Style will be applied to the current network, as shown below.
Tutorial 2: Creating a New Visual Style with a Discrete Mapper
The following tutorial demonstrates how to create a new visual style using a discrete mapper. The goal is to draw protein-DNA interactions as dashed blue lines, and protein-protein interactions as solid red lines.
Step 1. Load a sample network. From the main menu, select File → Import → Network (Multiple file types), and select sampleData/galFiltered.sif.
Step 2. Open the VizMapper. Select the View → Open VizMapper menu option, or select the VizMapper icon in the main button bar, or click on the VizMapper tab in the Control Panel at the left of the screen.
Step 3. Create a new visual style. Click the Options ![]() button, and select Create new visual style... Name your new style “Tutorial VS2”.
button, and select Create new visual style... Name your new style “Tutorial VS2”.
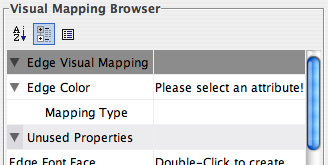
Step 4. Choose a visual attribute. Double click the Edge Color entry listed in Unused Properties. Edge Color will now appear at the top of the list, under the Edge Visual Mapping category (as shown below).
Step 5. Choose a network attribute. Click on the cell to the right of the Edge Color entry and select "interaction" from the dropdown list that appears.
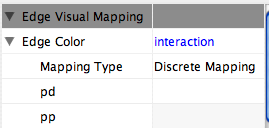
Step 6. Choose a mapping type. Set the Discrete Mapper option as the Mapping Type. All available attribute values for "interaction" will be displayed, as shown below.
Step 7. Set the mapping relationship. Click the empty cell next to "pd" (protein-DNA interactions). On the right side of the cell, ... and X buttons will appear. Click on the ... button. A popup window will appear; select blue, and the change will immediately appear on the network window.
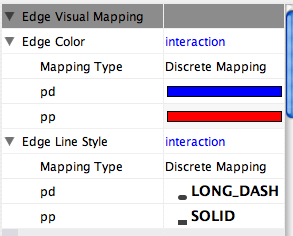
Repeat step 7 for "pp" (protein-protein interactions), but select red as the edge color. Then repeat steps 4 through 7 for the Edge Line Style attribute. You can select the correct line style (dashed or solid) from the dropdown list.
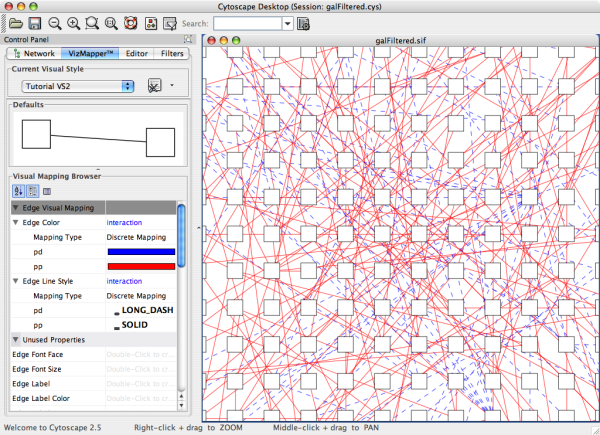
Now your network should show "pd" interactions as dashed blue lines and "pp" interactions as solid red lines. A sample screenshot is provided below.

Tutorial 3: Visualizing Expression Data on a Network
The following tutorial demonstrates how to create a new visual style using a continuous mapper. The goal is to superimpose gene expression data onto a network and display gene expression values along a color gradient.
Step 1. Load a sample network. From the main menu, select File → Import → Network (Multiple file types), and select sampleData/galFiltered.sif.
Step 2. Load sample expression data. From the main menu, select File → Import → Attribute/Expression Matrix, and select sampleData/galExpData/pvals.
Step 3. Open the VizMapper. Select the View → Open VizMapper menu option, or select the VizMapper icon in the main button bar, or click on the VizMapper tab in the Control Panel at the left of the screen.
Step 4. Create a new visual style. Click the Options ![]() button, and select Create new visual style... Name your new style “Tutorial VS3”.
button, and select Create new visual style... Name your new style “Tutorial VS3”.
Step 5. Choose a visual attribute. Double click the Node Color entry listed in Unused Properties. Node Color will now appear at the top of the list, under the Node Visual Mapping category.
Step 6. Choose a network attribute. Click on the cell to the right of the Node Color entry and select "gal1RGexp" from the dropdown list that appears.
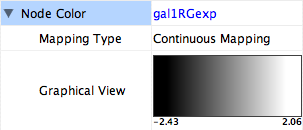
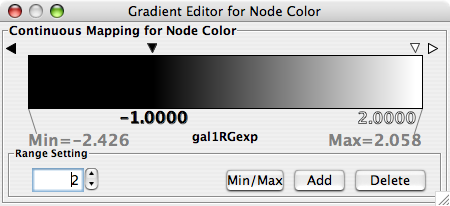
Step 7. Choose a mapping type. Set the Continuous Mapping option as the Mapping Type. This automatically creates a default mapping
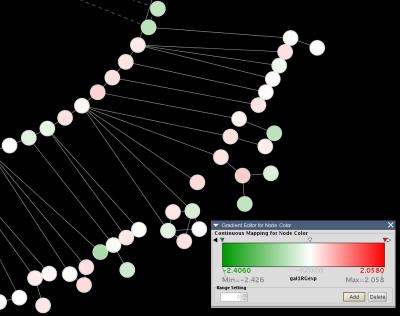
Step 8. Define the points where colors will change. Double-click on the black-and-white gradient rectangle next to Graphical View to open the Color Gradient Mapper. Click and drag one point to -1, or type the value in the Range Setting box. Set the second point to 2.
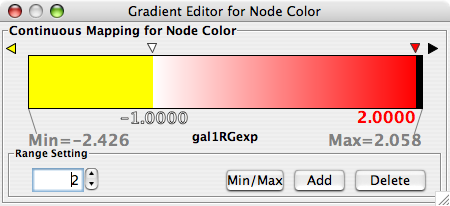
Step 9. Define the colors between points. Double-click on the leftmost triangle (facing left) and a color palette will appear. Choose a shade of yellow and click OK. Double-click on the triangle at -1 and set the color white. For triangle at 2, set its color to red. Set the rightmost triangle to black.
The color gradients will immediately appear in the network window. All nodes with a gal1RGexp value less than –1 will be set to yellow, and all nodes with a gal1RGExp value greater than 2 will be black. Additionally, all values between –1 and 2 will be painted with a white/red color gradient. A sample screenshot is below.

Tutorial 4: How to Use Utilities for Discrete Mappers
The following tutorial demonstrates new features in Cytoscape 2.5. The new VizMapper user interface has some utilities to help users editing discrete mappings. The goal of this section is learning how to set and adjust values for discrete mappings automatically.
Load a sample network: From the main menu, select File → Import → Network, and select sampleData/galFiltered.sif.
Apply layout to the network: From the main menu, select Layout → Cytoscape Layouts → Degree Sorted Circle Layout. This layout algorithm sort nodes in a circle by degree of the nodes. Degrees will be stored as node attribute names Degree after you applied this algorithm.
Click the VizMap
 button on the tool bar.
button on the tool bar. Click Defaults panel on the VizMapper main panel. Default Apearence Editor pops up (see below.)
Edit the following visual properties and press Apply. Since you changed opacity of the node, you can see the nodes bihind the front node (see below.)
- Node Oppacity - 100
- Edge Color - White
- Background Color - Black

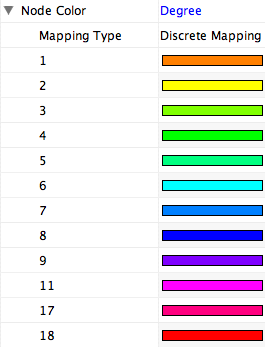
Cretate a Discrete Node Color Mapping. Select Degree as controlling attribute.
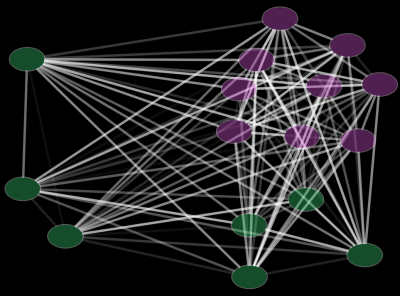
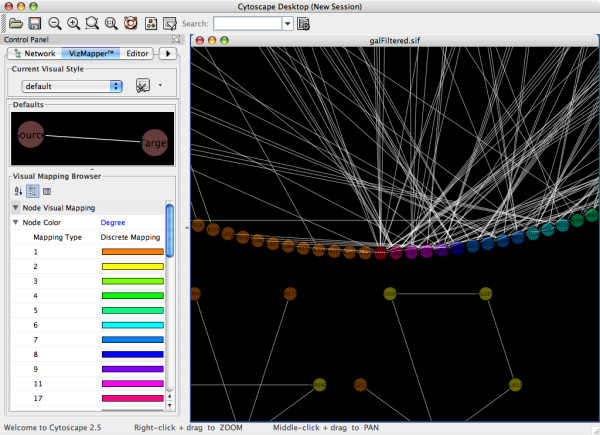
Select Node Color, then right click to show popup menu. Select Generate discrete values → Rainbow 1. It generates different colors for different attribute values as shown below.

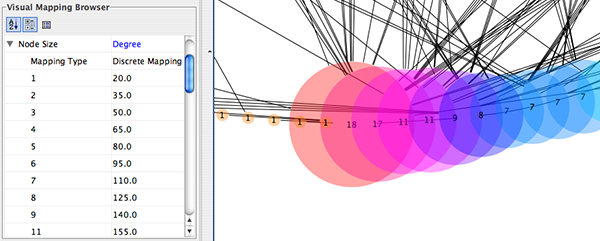
Cretate a Discrete Node Size Mapping. Select Degree as controlling attribute.
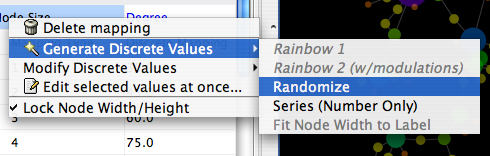
Select Node Size and right click to show popup menu. Select Generate Discrete Values → Series (Numbers Only). Type 30 for the first value and click OK. Enter 15 for increment.
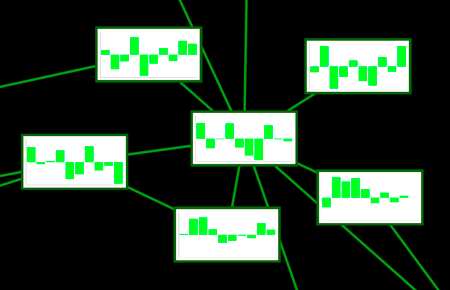
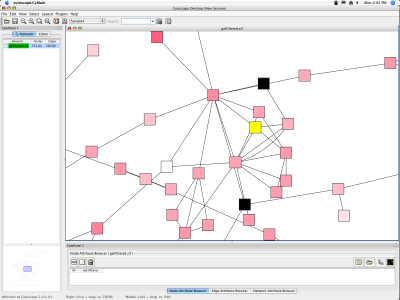
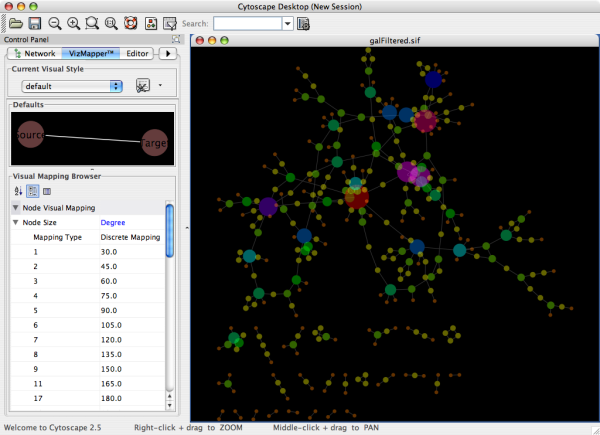
- Apply Force-Directed layout. Final view of the window looks like the following.

Advanced Topics
Editing Discrete Mappings
From version 2.5, several utility functions are available for Discrete Mappings. You can use those functions by right clicking anywhere on the Visual Mapping Browser (shown below.)

Automatic Value Generators
Generate Discrete Values - Functions in this menu category are value generator for discrete mappings. Users can set values for discrete mappings automatically by these functions.
Rainbow 1 and Rainbow 2 - These functions try to assign as different colors as possible to each values. see the example below:
Randomize - Randomize colors and numbers. If you use this function for numerical values (node size, opacity, etc.) you need to specify a range. For example, if you want to set values from 1 to 100, you need to type 1-100 in the dialog.
Series - Set series of numbers to the specified mapping.
Fit node size to label - This function is only for node width and height. When node size is unlocked AND Node Width/Height discrete mappings are available, you can fit the size of each node to label automatically by selecting this function. See the example below:
Modify Discrete Values - Currently, this is only for colors. You can change overall brightness for discrete color mappings.
Edit Selected Values at Once
You can set multiple values at once. First, you need to select rows you want to change values then select Edit selected values at once.... A dialog pops up and you can enter the new value for the selected rows.
Visual Property Dependencies
The fourth pane in the Default Editor lists available dependencies that can be established between different visual properties. The two that currently exist are Lock Node Width/Height and Make Arrow Color Match Edge Color.

Lock Node Width/Height - If this menu item is checked, Node Width and Node Height mappings are ignored and Node Size overrides them. If you want to use Fit node size to label function, you need to unlock this.
Make Arrow Color Match Edge Color - If this menu item is checked then Edge Source Arrow Color and Edge Target Arrow Color are overridden and Edge Color is used in both cases.
Working with Continuous Mapping Editors
There are three kinds of Continuous Mapping Editors. Each of them are associated with a specific visual attributes:
Editor Type |
Supported Data Type |
Visual Attributes |
Color Gradient Editor |
Color |
node/edge/border/label colors |
Continuous-Continuous Editor |
Numbers |
size/width/opacity |
Continuous-Discrete Editor |
All others |
font/shape/text |
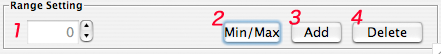
Range Setting Panel

Each editor has a common section named Range Setting.
Handle Value Box - This box displays current value for selected slider handle. Also you can directly type value in this box to move the slider to exact location.
Min/Max Button - Set the overall range of this editor. First time you open the editor, the Min and Max values are set by the range of attribute you selected, i.e., minimum and maximum value of the attribute will be set to the range of this editor. You can change this range anytime you want by pressing this button.
Add Handle Button - Add a new handle to the editor.
Delete Handle Button - Delete selected handle from the slider widget.
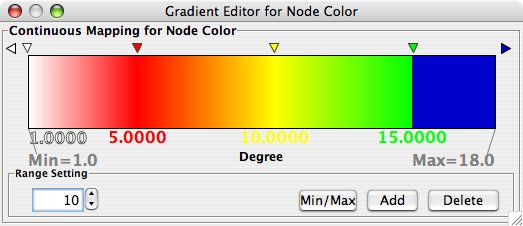
Gradient Editor

Gradient Editor is a editor to create continuous mapping for colors. To change the color of each region, just double click the handles (small triangles on the top). Color gradient will be created only when editor has two or more handles (see the example below).
1 Slider (No Graient) |
2 Sliders |
|
|
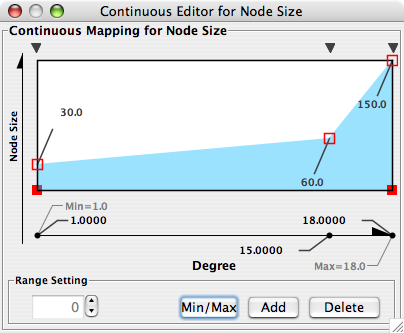
Continuous-Continuous Editor

Continuous-Continuous Editor is for creating mapping between numerical attributes and numerical visual properties (size/opacity). To change the value assigned on Y-axis (visual property shown in the example above is node size), drag the red squares or double click on the squares to directly type exact value.
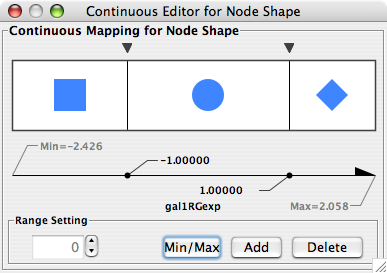
Continuous-Discrete Editor

Continuous-Discrete Editor is used to create mapping from numerical attribute values to discrete visual properties, such as font, shape, or line style. To edit a value for specific region, double click on the icon on the track.
Managing Visual Styles
All Cytoscape Visual Style settings are initially loaded from a a default file called vizmap.props that cannot be altered by users. When users make changes to the visual properties, a vizmap.props file is saved in the session file. This means that assuming you save your session, you will not lose your visual properties. No other vizmap.props files are saved during normal operation.
Saving Visual Styles
Visual styles are automatically saved with the session they were created in. Before Cytoscape exits, you will be prompted to make sure you save the session before quitting. It is also possible to save your visual styles in a file separate from the session file. To do this, navigate to the File → Export → Vizmap Property File menu option and save the properties as a file. This feature can be used to share visual styles with other users.
Importing Visual Styles
To import existing visual styles, navigate to the File → Import → Vizmap Property File menu option and select a vizmap.props file. Imported properties will supplement existing properties or override existing properties if the properties have the same name. You can also specify a visual properties file using the -V command line option (cytoscape.sh -V myVizmap.props). Visual properties loaded from the command line will override any default properties.
Default Visual Styles
It is possible to change the default visual properties for all sessions of Cytoscape. To do this, navigate to the Edit → Preferences → Properties... menu option, check the "Make Current Visual Styles Default" box in the Default Visual Styles section, and click the OK button. This will save the current visual styles as a vizmap.props file to your .cytoscape directory (found in your home directory). These visual styles will then be loaded each time Cytoscape is started.
Bypassing Visual Styles
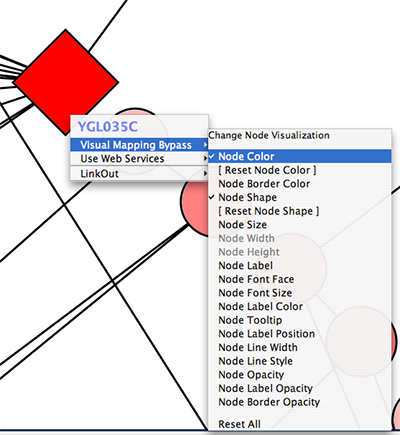
Cytoscape has a feature that allows users to override visualizations created by the VizMapper for individual nodes and edges. This feature is available by right-clicking on a node or edge and then clicking on the Visual Mapping Bypass menu.
Each visual property of the node or edge is displayed. When a property is overridden, a checkmark appears next to the property and a [Reset <Property Name>] menu option appears directly below it. By clicking this Reset option, the bypass will be removed and the attribute will be displayed as defined by the VizMapper. At the bottom of the menu a Reset All option appears. When clicked, this will remove all bypasses for the specified node or edge. In the example above, you can see the selected node size, color, and shape have been overridden. This is apparent in the appearance of the node itself and by the check marks in the popup menu.
It is important to realize that the Visual Mapping Bypass only works for individual nodes and edges and not for all nodes or edges of a specific type. Using the bypass function is not particularly resource intensive, meaning you can use it as much as you like. However, if you ever find yourself repeating the same bypasses, then you should consider using the VizMapper instead.
Bypass is accomplished using special attributes with names like node.fillColor and node.shape. These are normal Cytoscape attributes and can be seen and edited in the Attribute Browser. The value of the attribute is a string representation of a property. For example, color is represented by 3 integers representing the RGB (red, green, blue) value of the color. Different types of properties have different string representations. When in doubt, just use the right click menu to create valid attribute values.
Because bypass values are specified using normal attributes, these attributes will persist between sessions only as long as you save your session! If you don't save your session, you will lose whatever bypass values you set.