|
Size: 42980
Comment: updated tutorial 5
|
Size: 40898
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 2: | Line 2: |
| == What is Styles? == | == What are Styles? == |
| Line 6: | Line 6: |
|
* Specify a default color and shape for all nodes. . {{attachment:DefaultColorAndShape.png}} * Set node sizes based on the degree of connectivity of the nodes. You can visually see the hub of a network... |
'''Specify a default color and shape for all nodes.''' . {{attachment:NodeShape.png}} '''Set node sizes based on the degree of connectivity of the nodes. You can visually see the hub of a network...''' |
| Line 12: | Line 12: |
| * ...or, set the font size of the node labels instead. | '''...or, set the font size of the node labels instead.''' |
| Line 15: | Line 15: |
| * Visualize gene expression data along a color gradient. | '''Visualize gene expression data along a color gradient.''' |
| Line 18: | Line 18: |
| * Encode specific physical entities as different node shapes. | '''Encode specific physical entities as different node shapes.''' |
| Line 21: | Line 21: |
| * Use specific line types to indicate different types of interactions. | '''Use specific line types to indicate different types of interactions.''' |
| Line 24: | Line 24: |
| * Control edge transparency (opacity) using edge weights. | '''Control edge transparency (opacity) using edge weights.''' |
| Line 27: | Line 27: |
| * Control multiple edge visual properties using edge score. | '''Control multiple edge properties using edge score.''' |
| Line 30: | Line 30: |
| * Browse extremely-dense networks by controlling the opacity of nodes. | '''Browse extremely-dense networks by controlling the opacity of nodes.''' |
| Line 33: | Line 33: |
| * Show highly-connected region by edge bundling and opacity. | '''Show highly-connected region by edge bundling and opacity.''' |
| Line 36: | Line 36: |
| * Add photo/image/graphics on top of nodes. | '''Add photo/image/graphics on top of nodes.''' |
| Line 75: | Line 75: |
| For example, if you select '''Sample1''', a new visual style will be applied to your network, and you will see a white background and round blue nodes. If you zoom in closer, you can see that protein-DNA interactions (specified with the label "pd") are drawn with dashed edges, whereas protein-protein interactions (specified with the label "pp") are drawn with solid edges (see sample screenshot below). | For example, if you select '''Sample1''', a new style will be applied to your network, and you will see a white background and round blue nodes. If you zoom in closer, you can see that protein-DNA interactions (specified with the label "pd") are drawn with dashed edges, whereas protein-protein interactions (specified with the label "pp") are drawn with solid edges (see sample screenshot below). |
| Line 85: | Line 85: |
| Additional sample styles are available in the {{{sampleStyles.xml}}} file in the ''sampleData'' directory. You can import the sample file from '''File → Import → Visual Style File...'''. | Additional sample styles are available in the {{{sampleStyles.xml}}} file in the ''sampleData'' directory. You can import the sample file from '''File → Import → Style File...'''. |
| Line 109: | Line 109: |
|
||''Size'' ||The size of the node. Width and height will be equal. This visual property is mutually exclusive of ''Node Height'' and ''Node Width''. || ||''Height'' ||The height of the node. Height will be independent of width. This visual property is mutually exclusive of ''Node Size''. || ||''Width'' ||The width of the node. Width will be independent of height. This visual property is mutually exclusive of ''Node Size''. || |
||''Size'' ||The size of the node. Width and height will be equal. This property is mutually exclusive of ''Node Height'' and ''Node Width''. || ||''Height'' ||The height of the node. Height will be independent of width. This property is mutually exclusive of ''Node Size''. || ||''Width'' ||The width of the node. Width will be independent of height. This property is mutually exclusive of ''Node Size''. || |
| Line 161: | Line 161: |
|
For each property, you can specify a default value or define a dynamic visual mapping. Cytoscape currently supports three different types of visual mappers: 1. '''Passthrough Mapper''' * The values of network data attributes are passed directly through to properties. A passthrough mapper is typically used to specify node/edge labels. For example, a passthrough mapper can label all nodes with their common gene names. 1. '''Discrete Mapper''' * Discrete data attributes are mapped to discrete properties. For example, a discrete mapper can map different types of molecules to different node shapes, such as rectangles for gene products and ellipses for metabolites. 1. '''Continuous Mapper''' * Continuous data are mapped to properties. Depending on the property, there are three kinds of continuous mappers: i. '''Continuous-to-Continuous Mapper''': for example, you can map a continuous numerical value to node size. i. '''Color Gradient Mapper''': This is a special case of continuous-to-continuous mapping. Continuous numerical values are mapped to a color gradient. i. '''Continuous-to-Discrete Mapper''': for example, all values below 0 are mapped to square nodes, and all values above 0 are mapped to circular nodes. |
For each property, you can specify a default value or define a dynamic mapping. Cytoscape currently supports three different types of mappings: 1. '''Passthrough Mapping''' * The values of network column data are passed directly through to properties. A passthrough mapping is typically used to specify node/edge labels. For example, a passthrough mapping can label all nodes with their common gene names. 1. '''Discrete Mapping''' * Discrete column data are mapped to discrete properties. For example, a discrete mapping can map different types of molecules to different node shapes, such as rectangles for gene products and ellipses for metabolites. 1. '''Continuous Mapping''' * Continuous data are mapped to properties. Depending on the property, there are three kinds of continuous mapping: i. '''Continuous-to-Continuous Mapping''': for example, you can map a continuous numerical value to node size. i. '''Color Gradient Mapping''': This is a special case of continuous-to-continuous mapping. Continuous numerical values are mapped to a color gradient. i. '''Continuous-to-Discrete Mapping''': for example, all values below 0 are mapped to square nodes, and all values above 0 are mapped to circular nodes. |
| Line 174: | Line 174: |
| The table below shows mapper support for each property. | The table below shows mapping support for each property. |
| Line 178: | Line 178: |
|
||<style="text-align: center;">- ||Mapping is not supported for the specified visual property. || ||<style="text-align: center;">+ ||Mapping is fully supported for the specified visual property. || ||<style="text-align: center;">o ||Mapping is partially supported for the specified visual property. Support for “continuous to continuous” mapping is not supported. || |
||<style="text-align: center;">- ||Mapping is not supported for the specified property. || ||<style="text-align: center;">+ ||Mapping is fully supported for the specified property. || ||<style="text-align: center;">o ||Mapping is partially supported for the specified property. Support for “continuous to continuous” mapping is not supported. || |
| Line 184: | Line 184: |
| ||||<style="text-align: center;">'''Node Property''' ||'''Passthrough Mapper''' ||'''Discrete Mapper''' ||'''Continuous Mapper''' || | ||||<style="text-align: center;">'''Node Property''' ||'''Passthrough Mapping''' ||'''Discrete Mapping''' ||'''Continuous Mapping''' || |
| Line 205: | Line 205: |
| ||||<style="text-align: center;">'''Edge Properties''' ||'''Passthrough Mapper''' ||'''Discrete Mapper''' ||'''Continuous Mapper''' || | ||||<style="text-align: center;">'''Edge Properties''' ||'''Passthrough Mapping''' ||'''Discrete Mapping''' ||'''Continuous Mapping''' || |
| Line 223: | Line 223: |
|
==== Text Passthrough Mapper ==== In Cytoscape 2.8.0 and later versions, the Passthrough Mapper can recognize some text representations of values. This means, if you have an integer attribute named ''Node Size Values'', you can directly map those values as the Node Size by setting ''Node Size Values'' as controlling attribute name for Node Size Passthrough mapping. The following value types are supported: |
==== Text Passthrough Mapping ==== In Cytoscape 2.8.0 and later versions, the Passthrough Mapping can recognize some text representations of values. This means, if you have a string column named ''Node Size Values'', you can directly map those values as the Node Size by setting '''Node Size Values''' as controlling column with '''Node Size Passthrough''' mapping. The following value types are supported: |
| Line 227: | Line 227: |
| * Numerical Values: Automatically mapped to the specified Visual Property. | * Numerical Values: Automatically mapped to the specified property. |
| Line 242: | Line 242: |
| For Cytoscape 2.8.0 and later versions, Cytoscape supports '''Custom Graphics''' for nodes. Using the Style interface, you can map Custom Graphics to nodes like any other visual property. Cytoscape has a set of graphics and you can also add your own graphics in the '''Custom Graphics Manager''', as well as remove or modify existing graphics. | For Cytoscape 2.8.0 and later versions, Cytoscape supports '''Custom Graphics''' for nodes. Using the Style interface, you can map Custom Graphics to nodes like any other property. Cytoscape has a set of graphics and you can also add your own graphics in the '''Custom Graphics Manager''', as well as remove or modify existing graphics. |
| Line 253: | Line 253: |
| {{attachment:add_custom_graphics.png}} | . {{attachment:add_custom_graphics.png}} |
| Line 262: | Line 262: |
| === Using Custom Graphics in Visual Styles === | === Using Custom Graphics in Styles === |
| Line 269: | Line 269: |
| By default, custom graphics objects are automatically resized to be consistent with the Node Size Visual Property. | By default, custom graphics objects are automatically resized to be consistent with the Node Size Property. |
| Line 310: | Line 310: |
| Since no mappings are set up yet, only default values are defined for some of the properties. From this panel, you can create node/edge mappings for all visual properties. | Since no mappings are set up yet, only default values are defined for some of the properties. From this panel, you can create node/edge mappings for all properties. |
| Line 316: | Line 316: |
|
=== Tutorial 2: Creating a New Style with a Discrete Mapper === Now you have a network with new Style. The following section demonstrates how to create a new style using a discrete mapper. The goal is to draw protein-DNA interactions as dashed lines, and protein-protein interactions as solid lines. |
=== Tutorial 2: Creating a New Style with a Discrete Mapping === Now you have a network with new Style. The following section demonstrates how to create a new style using a discrete mapping. The goal is to draw protein-DNA interactions as dashed lines, and protein-protein interactions as solid lines. |
| Line 321: | Line 321: |
|
'''Step 2. Choose a data attribute to map to.''' Expand the entry for '''Stroke Color (Unselected)''' by clicking the arrow icon to the right. Click the '''Column''' entry and select "interaction" from the drop-down list that appears. '''Step 3. Choose a mapping type.''' Under '''Mapping Type''', select '''Discrete Mapping'''. All available attribute values for "interaction" will be displayed, as shown below. |
'''Step 2. Choose a data column to map to.''' Expand the entry for '''Stroke Color (Unselected)''' by clicking the arrow icon to the right. Click the '''Column''' entry and select "interaction" from the drop-down list that appears. '''Step 3. Choose a mapping type.''' Under '''Mapping Type''', select '''Discrete Mapping'''. All available column values for "interaction" will be displayed, as shown below. |
| Line 337: | Line 337: |
|
=== Tutorial 3: Creating a New Style with a Continuous Mapper === At this point, you have a network with some edge mappings. Next, let's create mappings for nodes. The following section demonstrates how to create a new style using a continuous mapper. The goal is to superimpose node statistics (in this example, node degree) onto a network and display it along a color gradient. |
=== Tutorial 3: Creating a New Style with a Continuous Mapping === At this point, you have a network with some edge mappings. Next, let's create mappings for nodes. The following section demonstrates how to create a new style using a continuous mapping. The goal is to superimpose node statistics (in this example, node degree) onto a network and display it along a color gradient. |
| Line 348: | Line 348: |
| '''Step 4. Define the points where colors will change.''' Double-click on the black-and-white gradient rectangle next to Current Mapping to open the Color Gradient Mapper. Note the two smaller triangles at the top of the gradient. Move the left-side one all the way to the left, and the right-side one all the way to the right. | '''Step 4. Define the points where colors will change.''' Double-click on the black-and-white gradient rectangle next to Current Mapping to open the Color Gradient Mapping. Note the two smaller triangles at the top of the gradient. Move the left-side one all the way to the left, and the right-side one all the way to the right. |
| Line 364: | Line 364: |
| === Tutorial 4: How to Use Utilities for Discrete Mappers === | === Tutorial 4: How to Use Utilities for Discrete Mapping === |
| Line 379: | Line 379: |
| {{attachment:tutorial4_sample.png}} | . {{attachment:tutorial4_sample.png}} |
| Line 384: | Line 384: |
|
1. Prepare images. These can be any type of bitmap graphics. 1. In this first example, we will use the presets that Cytoscape 3 has. |
1. In this first example, we will use the presets that Cytoscape 3 has. In general, you can use any type of bitmap graphics. Custom images should be added to the '''Custom Graphics Manager''' before using them in a Style. |
| Line 391: | Line 390: |
| 1. Set the '''Default Value''' of node '''Size''' to 80. | 1. Set the '''Default Value''' of node '''Size''' to 80. Also change the edge width to 6 and the node label font size to 10, to increase readability. |
| Line 393: | Line 392: |
| . {{attachment:CustomGraphicsTut5.png}} | . {{attachment:CustomGraphicsNodes.png}} |
| Line 402: | Line 401: |
| . {{attachment:cgTutorial7.png}} |
. {{attachment:CustomGraphicsNodes2.png}} ---- |
| Line 405: | Line 406: |
|
=== Editing Discrete Mappings === Several utility functions are available for Discrete Mappings. You can use those functions by right clicking anywhere on the ''Visual Mapping Browser'' (shown below.) {{attachment:VizMapperPopupMenu.png}} |
=== Discrete Mappings === Several utility functions are available for Discrete Mappings. You can use those functions by right-clicking on any property (shown below.) {{attachment:MappingValueGenerators.png}} |
| Line 411: | Line 412: |
| * '''Mapping Value Generators''' - Functions in this menu category are value generators for discrete mappings. Users can set values for discrete mappings automatically by these functions. | * '''Mapping Value Generators''' - Functions in this menu category are value generators for discrete mappings. Users can set values for discrete mappings automatically by these functions. |
| Line 413: | Line 414: |
|
. {{attachment:RainbowExample1.png}} * '''Random Numbers''' and '''Random Colors''' - Randomize numbers and colors. If you use this function for numerical values (node size, opacity, etc.) you need to specify a range. For example, if you want to set values from 1 to 100, you need to type ''1-100'' in the dialog. * '''Number Series''' - Set a series of numbers to the specified mapping. . {{attachment:SeriesExample1.png}} * '''Fit label width''' - This function is only for node width and height. When the node size is ''unlocked'' AND ''Node Width/Height'' discrete mappings are available, you can fit the size of each node to its label automatically by selecting this function. See the example below: |
. {{attachment:RainbowMapper.png}} * '''Random Numbers''' and '''Random Colors''' - Randomized numbers and colors. * '''Number Series''' - Set a series of numbers to the specified mapping. Requires a starting number and increment. . {{attachment:NumberSeriesNodeSize.png}} * '''Fit label width''' - This function is only for node width and height. When the node size is '''unlocked''' AND '''Node Width/Height''' discrete mappings are available, you can fit the size of each node to its label automatically by selecting this function. See the example below: |
| Line 424: | Line 425: |
|
You can set multiple values at once. First, you need to select rows in which you want to change values then select ''Edit all selected rows...'' under ''Edit'' right-click menu. A dialog pops up and you can enter the new value for the selected rows. ==== Visual Property Dependencies ==== The fourth tab in the Default Editor is the list of available ''Visual Property Dependencies''. A Visual Property Dependency can be established between different visual properties. Currently there are three dependencies: '''Lock Node with and height''', '''Edge color to arrows''', and '''Fit Custom Graphics to node'''. {{attachment:DefaultEditorPanelDependencies.png}} * '''Lock Node with and height''' - If this menu item is checked, ''Node Width'' and ''Node Height'' mappings are ignored and ''Node Size'' overrides them. If you want to use ''Fit node size to label'' function, you need to unlock this. * '''Edge color to arrows''' - If this menu item is checked then ''Edge Source Arrow Color'' and ''Edge Target Arrow Color'' are overridden and ''Edge Color'' is used in both cases. * '''Fit Custom Graphics to node''' - If a Custom Graphics is assigned to a node and this option is enabled, Custom Graphics will be resized to fit in the node. |
You can set multiple values at once. First, you need to select rows in which you want to change values then right-click and select '''Edit → Edit Selected Discrete Mapping Values'''. A dialog pops up and you can enter the new value for the selected rows. ==== Property Dependencies ==== A Property Dependency can be established between different properties. Currently there are two dependencies: '''Lock node width and height''' (available in the '''Node''' tab) and '''Edge color to arrows''' (available in the '''Edge''' tab). * '''Lock Node with and height''' - If this menu item is checked, '''Node Width''' and '''Node Height''' mappings are ignored and '''Node Size''' overrides them. If you want to use the '''Fit label width''' function, you need to unlock this. * '''Edge color to arrows''' - If this menu item is checked then '''Source Arrow Color''' and '''Target Arrow Color''' for edges are overridden and '''Edge Color''' is used in both cases. |
| Line 436: | Line 434: |
|
There are three kinds of Continuous Mapping Editors. Each of them are associated with a specific visual attributes: ||'''Editor Type''' ||'''Supported Data Type''' ||'''Visual Attributes''' || |
There are three kinds of '''Continuous Mapping Editors'''. Each of them are associated with a specific properties: ||'''Editor Type''' ||'''Supported Data Type''' ||'''Properties''' || |
| Line 448: | Line 446: |
|
1. '''Handle Value Box''' - This box displays the current value for the selected slider handle. Also you can directly type the value in this box to move the slider to an exact location. 1. '''Min/Max Button''' - Set the overall range of this editor. First time you open the editor, the ''Min'' and ''Max'' values are set by the range of attribute you selected, i.e., minimum and maximum value of the attribute will be set to the range of this editor. You can change this range anytime you want by pressing this button. |
1. '''Handle Value Box''' - This box displays the current value for the selected slider handle. You can also directly type the value in this box to move the slider to an exact location. 1. '''Min/Max Button''' - Set the overall range of this editor. The first time you open the editor, the ''Min'' and ''Max'' values are set by the range of the data column you selected, i.e., minimum and maximum value of the column will be set to the range of this editor. You can change this range anytime you want by pressing this button. |
| Line 457: | Line 455: |
| The Gradient Editor is an editor for creating continuous mappings for colors. To change the color of each region, just double click the handles (small triangles on the top). A Color gradient will be created only when the editor has two or more handles (see the example below). | The Gradient Editor is an editor for creating continuous mappings for colors. To change the color of each region, just double-click the handles (small triangles on the top). A Color gradient will be created only when the editor has two or more handles (see the example below). |
| Line 462: | Line 460: |
|
|
|
| Line 467: | Line 463: |
| The Continuous-Continuous Editor is for creating mappings between numerical attributes and numerical visual properties (size/opacity). To change the value assigned on Y-axis (the visual property shown in the example above is node size), drag the red squares or double click on the squares to directly type an exact value. | The Continuous-Continuous Editor is for creating mappings between numerical data and numerical properties (size/opacity). To change the value assigned on the Y-axis (the property shown in the example above is node size), drag the red squares or double-click on the squares to directly type an exact value. |
| Line 472: | Line 468: |
|
The Continuous-Discrete Editor is used to create mappings from numerical attribute values to discrete visual properties, such as font, shape, or line style. To edit a value for a specific region, double click on the icon on the track. == Managing Visual Styles == All Cytoscape Visual Style settings are initially loaded from a default file that cannot be altered by users. When users make changes to the visual properties, a {{{session_vizmap.xml}}} file is saved in the session file. This means that if you save your session, you will not lose your visual properties. No other vizmap files are saved during normal operation. === Saving Visual Styles === Visual styles are automatically saved with the session they were created in. Before Cytoscape exits, you will be prompted to make sure you save the session before quitting. It is also possible to save your visual styles in a file separate from the session file. To do this, navigate to the ''File → Export → Vizmap...'' menu option and save the properties as a file. This feature can be used to share visual styles with other users. ==== Visual Style File Formats ==== The Cytoscape-native Style format is a XML. If you want to share Style files with other Cytoscape users, you need to export them to this XML format. From version 3.1.0, Cytoscape supports additional format for Cytoscape.js. This is a JSON file compatible with Cytoscape.js. === Importing Visual Styles === To import existing visual styles, navigate to the ''File → Import → Vizmap File...'' menu option and select a {{{vizmap.props}}} (Cytoscape 2 format) or {{{vizmap.xml}}} (Cytoscape 3 format) file. Imported properties will supplement existing properties or override existing properties if the properties have the same name. You can also specify a visual properties file using the -V command line option ({{{cytoscape.sh -V myVizmap.props}}}). Visual properties loaded from the command line will override any default properties. == Bypassing Visual Styles == Cytoscape has a feature that allows users to override visualizations created by the !VizMapper for individual nodes and edges. This feature is available by right-clicking on a node or edge and then clicking on ''Edit → Bypass Visual Style''. . {{attachment:VizmapBypass26.png}} Each visual property of the node or edge is displayed. When a property is overridden, a lock icon {{attachment:LockIcon.png}} appears next to the property and ''Clear'' / ''Edit Bypass'' menu options appear. By clicking the ''Clear'' option, the bypass will be removed and the attribute will be displayed as defined by the !VizMapper. At the bottom of the menu a ''Reset All'' option appears. When clicked, this will remove all bypasses for the specified node or edge. In the example above, you can see the selected node size, color, and shape have been overridden. This is apparent in the appearance of the node itself and by the check marks in the popup menu. It is important to realize that the Visual Mapping Bypass only works for individual nodes and edges and not for all nodes or edges of a specific type. Using the bypass function is not particularly resource intensive, you can use it as much as you like. However, if you find yourself repeating the same bypasses, then you should consider using the !VizMapper instead. The bypass values will persist between sessions only as long as you save your session. If you don't save your session, you will lose whatever bypass values you set. == Visual Property Dependencies == In some cases, you want to use the same value for multiple Visual Properties. For example, if you want to use the same value for ''Node Width'' and ''Node Height'', you have to use the '''Visual Property Dependency''' feature in !VizMapper. Currently, Cytoscape supports the following Visual Property Dependencies: * '''Edge color to arrows''' - Assign same color for edge and arrows. * '''Fit Custom Graphics to node''' - Adjust the size of Custom Graphics based on ''Node Size''. * '''Lock node width and height''' - Assign the same value to node width and height. ==== Example: Unlocked ==== {{attachment:Unlocked.png}} ==== Example: Locked ==== {{attachment:Locked.png}} |
The Continuous-Discrete Editor is used to create mappings from numerical column values to discrete properties, such as font, shape, or line style. To edit a value for a specific region, double click on the icon on the track. == Managing Styles == All Cytoscape Style settings are initially loaded from a default file that cannot be altered by users. When users make changes to the properties, a {{{session_syle.xml}}} file is saved in the session file. This means that if you save your session, you will not lose your properties. No other style files are saved during normal operation. === Saving Styles === Styles are automatically saved with the session they were created in. Before Cytoscape exits, you will be prompted to make sure you save the session before quitting. It is also possible to save your styles in a file separate from the session file. To do this, navigate to the '''File → Export → Style...''' menu option and save the properties as a file. This feature can be used to share styles with other users. ==== Style File Formats ==== The Cytoscape-native Style format is Style XML. If you want to share Style files with other Cytoscape users, you need to export them to this format. From version 3.1.0, Cytoscape can export [[http://cytoscape.github.io/cytoscape.js/#style|Cytoscape.js]] compatible JSON file. Since Cytoscape.js is an independent JavaScript library, and there are some differences between Cytoscape and Cytoscape.js, not all properties are mapped to JSON. The following properties are not supported by the exporter: * Custom Graphics and their locations * Edge Bends * Nested Networks * Network Background (Note: This can be set manually as standard CSS in Cytoscape.js) The Continuous-Discrete Editor is used to create mappings from numerical data values to discrete properties, such as font, shape, or line style. To edit a value for a specific region, double-click on the icon on the track. === Importing Styles === To import existing styles, navigate to the '''File → Import → Style...''' menu option and select a {{{styles.xml}}} (Cytoscape 3 format) file. Imported properties will supplement existing properties or override existing properties if the properties have the same name. You can also specify a style file using the -V command line option. Properties loaded from the command line will override any default properties. Note that legacy {{{.props}}} files can only be loaded via the '''File → Import → Style...''' menu option, but not by command line. |
What are Styles?
One of Cytoscape's strengths in network visualization is the ability to allow users to encode any table data (name, type, degree, weight, expression data, etc.) as a property (such as color, size of node, transparency, or font type) of the network. A set of these encoded or mapped table data sets is called a Style and can be created or edited in the Style panel of the Control Panel. In this interface, the appearance of your network is easily customized. For example, you can:
Specify a default color and shape for all nodes.
Set node sizes based on the degree of connectivity of the nodes. You can visually see the hub of a network...
...or, set the font size of the node labels instead.
Visualize gene expression data along a color gradient.
Encode specific physical entities as different node shapes.
Use specific line types to indicate different types of interactions.
Control edge transparency (opacity) using edge weights.
Control multiple edge properties using edge score.
Browse extremely-dense networks by controlling the opacity of nodes.
Show highly-connected region by edge bundling and opacity.
Add photo/image/graphics on top of nodes.
Cytoscape 3 has several sample styles. Below are a few examples of these applied to the galFiltered.sif network :




Introduction to the Style interface
The Style interface is located under the Style panel of the Control Panel.
This interface allows you to create/delete/view/switch between different styles using the Current Style options. The panel displays the mapping details for a given style and is used to edit these details as well.
At the top of the interface, there is a drop-down menu for selecting a pre-defined style. There is also an Options drop-down with with options to rename, remove, create and copy a Style, and an option to create a legend for the selected Style.
- The main area of the interface is composed of three tabs, for Node, Edge and Network.
Each tab contains a list of properties relevant to the current style. At the top of the list a Properties drop-down allows you to add additional properties to the list.
- Each property entry in the list has 4 columns:
The Default Value shows just that, the default value for the property. Clicking on the Default Value column for any property allows you to change the default value.
Mapping displays the type of mapping currently in use for the property. Clicking on the Mapping column for any property expands the property entry to show the interface for editing the mapping. Details on the mapping types provided here.
Bypass displays any style bypass for a selected node or edge. Note that a node/edge or subset of nodes/edges must be selected to activate the Bypass column. Clicking on the Bypass column for selected node(s)/edge(s) allows you to enter a bypass for that property for selected node(s)/edge(s).
The Default Value is used when no mapping is defined for a property, or for nodes/edges not covered by a mapping for a particular property. If a Mapping is defined for a property, this defines the style for all or a subset of nodes/edges, depending on how the mapping is defined. A Bypass on a specific set of nodes/edges will bypass and override both the default value and defined mapping.
Introduction to Style
The Cytoscape distribution includes several predefined styles to get you started. To examine a few styles, try out the following example:
Step 1. Load some sample data
Load a sample session file: From the main menu, select File → Open, and select the file sampleData/galFiltered.cys.
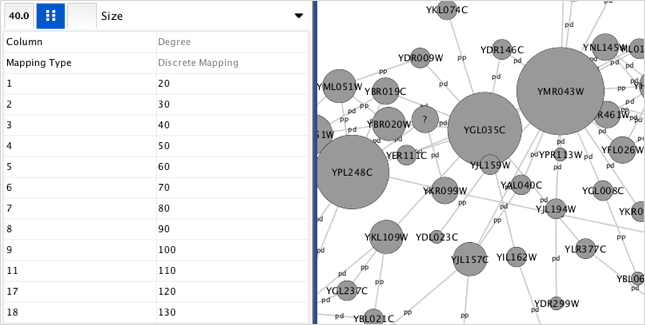
The session file includes a network, some annotations, and sample styles. By default, the Sample for galFiltered style is selected. Gene expression values for each node are colored along a color gradient between red and green (where red represents a low expression ratio and green represents a high expression ratio, using thresholds set for the gal4RGexp experiment bundled with Cytoscape in the sampleData/galExpData.csv file). Also, node size is mapped to the degree of the node (number of edges connected to the node) and you can see the hubs of the network as larger nodes. See the sample screenshot below:

Step 2. Switch between different styles
You can change the style by making a selection from the Current Style drop-down list, found at the top of the Style panel.
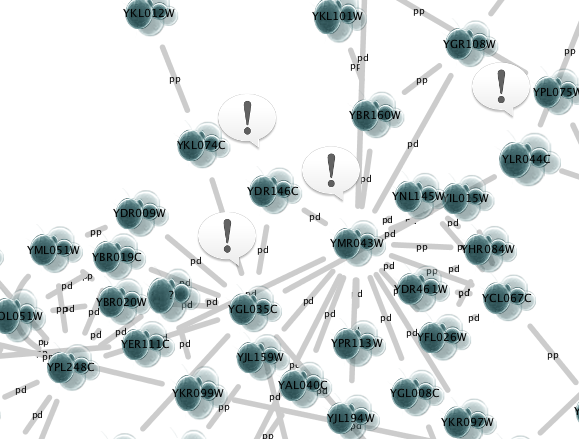
For example, if you select Sample1, a new style will be applied to your network, and you will see a white background and round blue nodes. If you zoom in closer, you can see that protein-DNA interactions (specified with the label "pd") are drawn with dashed edges, whereas protein-protein interactions (specified with the label "pp") are drawn with solid edges (see sample screenshot below).
Finally, if you select Solid, you can see the graphics below:
This style does not have mappings except node/edge labels, but you can modify the network graphics by editing the Default Value for any property.
Additional sample styles are available in the sampleStyles.xml file in the sampleData directory. You can import the sample file from File → Import → Style File....
List of Node, Edge and Network Properties
Cytoscape allows a wide variety of properties to be controlled. These are summarized in the tables below.
Node Properties |
Description |
Shape |
The shape of the node. |
Fill Color |
The color of the node. |
Selection |
The color of the node when selected. |
Transparency |
The opacity of the color of the node. Zero means totally transparent, and 255 is most opaque. |
Border Paint |
The color of the border of the node. |
Border Transparency |
The opacity of the color of the border of the node. Allows for transparency. |
Border Line Type |
The type of line used for the border of the node. |
Border Width |
The width of the node border. |
Custom Graphics 1-9 |
A user-defined custom graphic that is displayed on the node. |
Custom Graphics Position 1-9 |
The position of each custom graphic. |
Label Font Face |
The font used for the node label. |
Label Font Size |
The size of the font used for the node label. |
Label |
The text used for the node label. |
Label Color |
The color of the node label. |
Label Transparency |
The transparency of the color of the node label. Allows for transparency. |
Label Position |
The position of the node label relative to the node. |
Label Width |
The maximum width of the node label. If the node label is wider than the specified width, Cytoscape will automatically wrap the label on space characters. Cytoscape will not hyphenate words, meaning that if a single word (i.e. no spaces) is longer than maximum width, the word will be displayed beyond the maximum width. |
Tooltip |
The text of the tooltip that appears when a mouse hovers over the node. |
Size |
The size of the node. Width and height will be equal. This property is mutually exclusive of Node Height and Node Width. |
Height |
The height of the node. Height will be independent of width. This property is mutually exclusive of Node Size. |
Width |
The width of the node. Width will be independent of height. This property is mutually exclusive of Node Size. |
X Location |
X location of the node. Default value of this will be ignored. The value will be used only when mapping function is defined. |
Y Location |
Y location of the node. Default value of this will be ignored. The value will be used only when mapping function is defined. |
Visible |
Node is visible or not. By default, this value is set to true. |
Nested Network Image Visible |
A boolean value that indicates whether a nested network should be visualized (assuming a nested network is present for the specified node). |
Edge Properties |
Description |
Stroke Color (Unselected) |
The color of the edge. |
Stroke Color (Selected) |
The color of the edge when selected. |
Transparency |
The opacity of the color of the edge. Allows for transparency. |
Line Type |
The type of stoke used to render the line (solid, dashed, etc.) |
Width |
The width of the line. |
Label |
The text used for the edge label. |
Label Color |
The color of the edge label. |
Label Transparency |
The opacity of the color of the edge label. Allows for transparency. |
Label Font Face |
The font used for the edge label. |
Label Font Size |
The size of the font used for the edge label. |
Tooltip |
The text of the tooltip that appears when a mouse hovers over the edge. |
Source Arrow Unselected Paint |
The color of the arrow on the source node end of the edge. |
Source Arrow Selected Paint |
The selected color of the arrow on the source node end of the edge. |
Source Arrow Shape |
The shape of the arrow on the source node end of the edge. |
Target Arrow Unselected Paint |
The color of the arrow on the target node end of the edge. |
Target Arrow Selected Paint |
The selected color of the arrow on the target node end of the edge. |
Target Arrow Shape |
The shape of the arrow on the target node end of the edge. |
Bend |
The edge bend. Defines how the edge is rendered. Users can add multiple handles to define how to bend the edge line. |
Curved |
If Egde Bend is defined, edges will be rendered as straight or curved lines. If this value is set to true, edges will be drawn as curved lines. |
Visible |
Edge is visible or not. By default, this value is set to true. |
Network Properties |
Description |
Background Paint |
The background color of the network view. |
Title |
The title of the network view. |
Height |
The height of the network view. |
Width |
The width of the network view. |
Scale Factor |
The zoom level of the network view. |
Center X Location |
The X location of network view center. |
Center Y Location |
The Y location of network view center. |
Edge Selection |
Edges are selectable or not. If this is false, users cannot select edges. |
Node Selection |
Nodes are selectable or not. If this is false, users cannot select nodes. |
Available Shapes and Line Styles
Available Shapes and Line Styles |
Sample |
Node Shapes |
|
Edge Line Types |
|
Arrow Shapes |
|
How Mappings Work
For each property, you can specify a default value or define a dynamic mapping. Cytoscape currently supports three different types of mappings:
Passthrough Mapping
- The values of network column data are passed directly through to properties. A passthrough mapping is typically used to specify node/edge labels. For example, a passthrough mapping can label all nodes with their common gene names.
Discrete Mapping
- Discrete column data are mapped to discrete properties. For example, a discrete mapping can map different types of molecules to different node shapes, such as rectangles for gene products and ellipses for metabolites.
Continuous Mapping
- Continuous data are mapped to properties. Depending on the property, there are three kinds of continuous mapping:
Continuous-to-Continuous Mapping: for example, you can map a continuous numerical value to node size.
Color Gradient Mapping: This is a special case of continuous-to-continuous mapping. Continuous numerical values are mapped to a color gradient.
Continuous-to-Discrete Mapping: for example, all values below 0 are mapped to square nodes, and all values above 0 are mapped to circular nodes.
- However, note that there is no way to smoothly morph between circular nodes and square nodes.
- Continuous data are mapped to properties. Depending on the property, there are three kinds of continuous mapping:
The table below shows mapping support for each property.
Legend
Symbol |
Description |
- |
Mapping is not supported for the specified property. |
+ |
Mapping is fully supported for the specified property. |
o |
Mapping is partially supported for the specified property. Support for “continuous to continuous” mapping is not supported. |
Node Mappings
Node Property |
Passthrough Mapping |
Discrete Mapping |
Continuous Mapping |
|
Color |
Node Color |
o |
+ |
+ |
Transparency |
o |
+ |
+ |
|
Border Paint |
o |
+ |
+ |
|
Border Transparency |
o |
+ |
+ |
|
Label Color |
o |
+ |
+ |
|
Label Transparency |
o |
+ |
+ |
|
Numeric |
Node Size/Width/Height |
o |
+ |
+ |
Font Size |
o |
+ |
+ |
|
Line Width |
o |
+ |
+ |
|
Label Width |
o |
+ |
+ |
|
Other |
Node Border Line Type |
o |
+ |
o |
Shape |
o |
+ |
o |
|
Label |
+ |
+ |
o |
|
Tooltip |
+ |
+ |
o |
|
Font Family |
o |
+ |
o |
|
Label Position |
o |
+ |
o |
|
Nested Network Image Visible |
o |
+ |
o |
|
Edge Mappings
Edge Properties |
Passthrough Mapping |
Discrete Mapping |
Continuous Mapping |
|
Color |
Edge Color |
o |
+ |
+ |
Transparency |
o |
+ |
+ |
|
Target Arrow Color |
o |
+ |
+ |
|
Source Arrow Color |
o |
+ |
+ |
|
Label Color |
o |
+ |
+ |
|
Label Transparency |
- |
+ |
+ |
|
Numeric |
Edge Line Width |
- |
+ |
+ |
Font Size |
- |
+ |
+ |
|
Label Width |
- |
+ |
+ |
|
Other |
Edge Line Type |
o |
+ |
o |
Source Arrow Shape |
o |
+ |
o |
|
Target Arrow Shape |
o |
+ |
o |
|
Label |
+ |
+ |
o |
|
Tooltip |
+ |
+ |
o |
|
Font Family |
- |
+ |
o |
|
Text Passthrough Mapping
In Cytoscape 2.8.0 and later versions, the Passthrough Mapping can recognize some text representations of values. This means, if you have a string column named Node Size Values, you can directly map those values as the Node Size by setting Node Size Values as controlling column with Node Size Passthrough mapping. The following value types are supported:
Color: Standard color names supported by all browsers or RGB representation in hex
- Numerical Values: Automatically mapped to the specified property.
- Custom Graphics: URL String. If the URL is valid and an actual image data exists there, Cytoscape automatically downloads the image and maps it to the node.
Examples
- Color Passthrough Mapping
- Node Size Passthrough Mapping
- Custom Graphics Passthrough Mapping
Custom Graphics
For Cytoscape 2.8.0 and later versions, Cytoscape supports Custom Graphics for nodes. Using the Style interface, you can map Custom Graphics to nodes like any other property. Cytoscape has a set of graphics and you can also add your own graphics in the Custom Graphics Manager, as well as remove or modify existing graphics.
Taxonomy Icon set used in this section is created by Database Center for Life Science (DBCLS) and is distributed under Creative Commons License (CC BY 2.1.)
Managing Images with the Custom Graphics Manager
The Custom Graphics Manager is available under View → Open Custom Graphics Manager:

- You can add images by drag-and-drop of image files and URLs. If you want to add images from a web browser or local file system, you can drag images from them and drop those images onto the list of images on the left.

If you want to add all images in a folder, press the + button on the bottom of the Custom Graphics Manager window.
Note: When you drag and drop images from web browser, make sure that you are actually dragging the URL for the image. In some cases, images are linked to an HTML page or scripts, and in such cases, this drag and drop feature may not work.
To remove images from the current session's Custom Graphics library, simply select graphics from the list and press the - button.
Images can be resized by defining specific Width and Height information. If the Aspect Ratio box is checked, the width-height ratio is always synchronized. You can resize the image to the original size by pressing Original button.
Using Custom Graphics in Styles
Custom Graphics is used and defined like any other property, through the Style interface. There are nine Custom Graphics properties (Node Custom Paint 1 - 9). To select a custom graphic, first add the Custom Graphics property to the Properties list in the Style interface. Next, click the Default Value column of the Custom Graphics property to bring up the Custom Graphics Selector. Select a graphic and click Apply. To remove a graphic mapping, click the Remove Mapping icon (![]() )from the Custom Graphics property in the properties list.
)from the Custom Graphics property in the properties list.
By default, custom graphics objects are automatically resized to be consistent with the Node Size Property.
Custom Graphics Positions
Each custom graphics property is associated with a position. You can edit their positions by using the UI available in the Default Value column for any Custom Graphics Position property.
Z-Ordering
The number that appears with the custom graphics property represents an ordering of layers. Basic node color and shape are always rendered first, then node custom graphics 1, 2, ..., through 9.
Saving and Loading Custom Graphics
In general, saving and loading Custom Graphics is automatic. When you quit Cytoscape, all of the Custom Graphics in the manager will be saved automatically. There are two types of saving:
- To session file
When you save the current session to a file, the Custom Graphics used in Style will be saved to that file. For example, if you have a style with a discrete mapping for Custom Graphics, all custom graphics used in the style will be saved to the session file. Other graphics will not be saved in your session file. This is because your image library can be huge when you add thousands of images to the Custom Graphics Manager and it takes very long time to save and load the session file.
Automatic saving to CytoscapeConfiguration/images3 directory
When you select File → Quit, all of Custom Graphics in the Manager will be saved automatically to your Cytoscape setting directory. Usually, it's YOUR_HOME_DIRECTORY/CytoscapeConfiguration/images3.
In any case, Custom Graphics will be saved automatically to your system or session and will be restored when you restart Cytoscape or load a session.
Styles Tutorials
The following tutorials demonstrate some of the basic Style features. Each tutorial is independent of the others.
Tutorial 1: Create a Basic Style and Set Default Values
The goal of this tutorial is to learn how to create a new Style and set some default values.
Step 1. Load a sample network. From the main menu, select File → Import → Network → File..., and select sampleData/galFiltered.sif.
Step 2. Create some node/edge statistics by Network Analyzer. Network Analyzer calculates some basic statistics for nodes and edges. From the main menu, select Tools → Network Analyzer → Network Analysis → Analyze Network, and click OK. Once the result is displayed, simply close the window. All statistics are stored as a regular table data.
Step 3. Select the Style panel in the Control Panel.
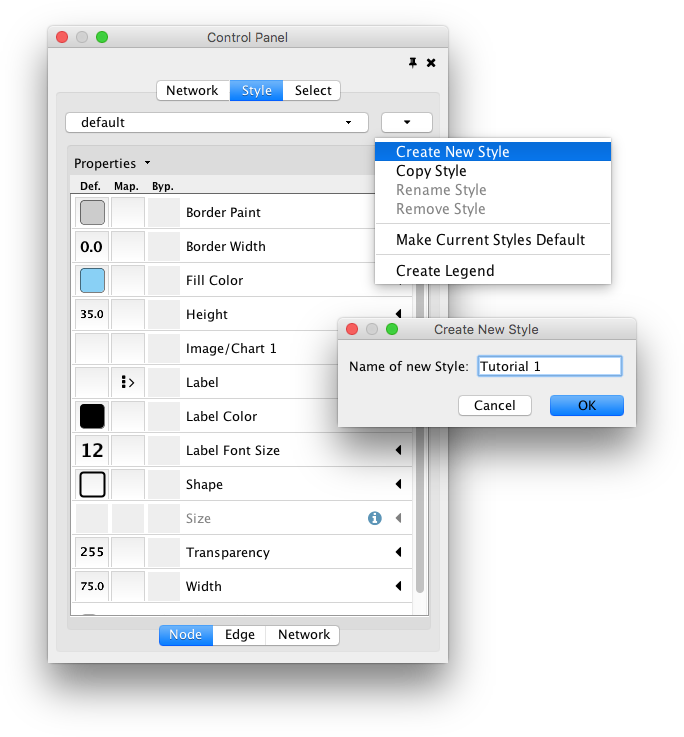
Step 4. Create a new style. Click the Options  drop-down, and select Create New Style. Enter a name for your new style when prompted.
drop-down, and select Create New Style. Enter a name for your new style when prompted.
Since no mappings are set up yet, only default values are defined for some of the properties. From this panel, you can create node/edge mappings for all properties.
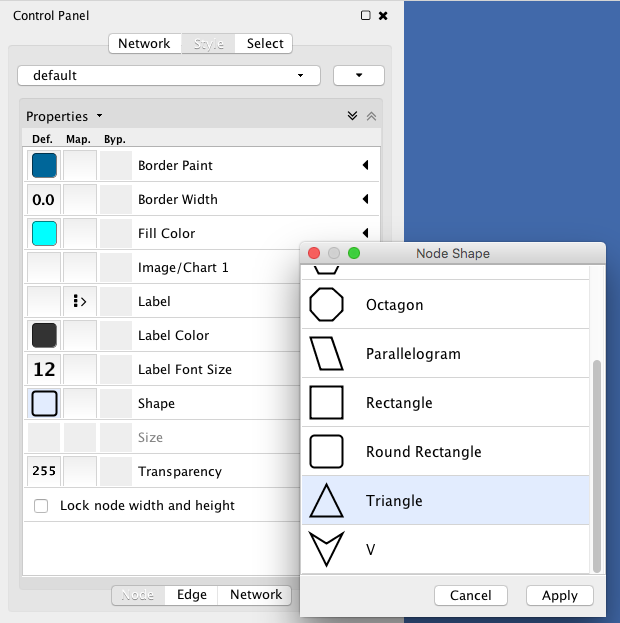
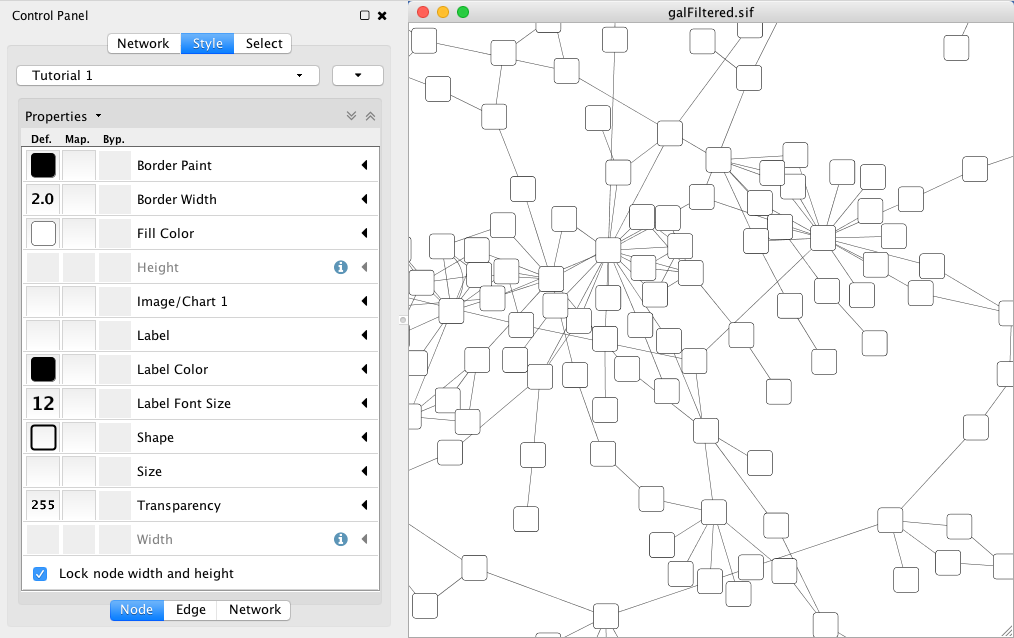
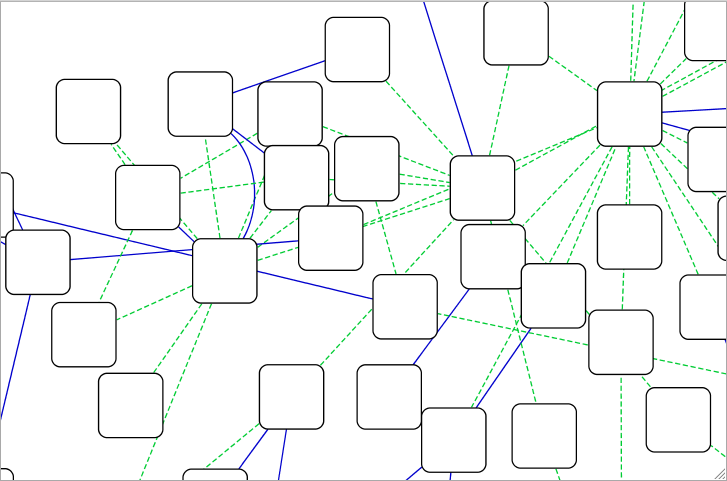
Step 5. Change the default node color and shape. To set the default node shape to triangles, click the Default Value column for Node Shape. A list of available node shapes will be shown. Select the Round Rectangle icon and click the Apply button. You can edit other default values in the same way. In the example shown below, the node shape is set to Round Rectangle, while the Node Fill Color is set to white. The new Style is automatically applied to the current network, as shown below.
Tutorial 2: Creating a New Style with a Discrete Mapping
Now you have a network with new Style. The following section demonstrates how to create a new style using a discrete mapping. The goal is to draw protein-DNA interactions as dashed lines, and protein-protein interactions as solid lines.
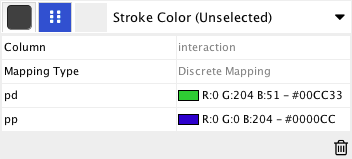
Step 1. Choose a property. In the Edge tab of the Style panel, find the Stroke Color (Unselected) property.
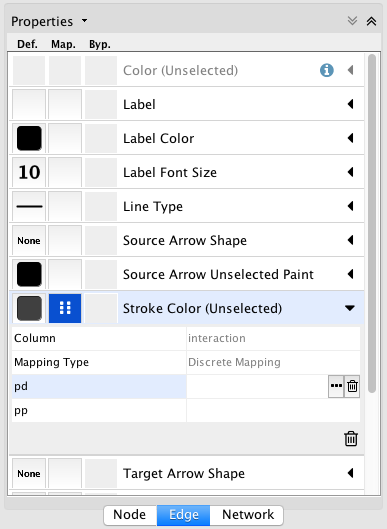
Step 2. Choose a data column to map to. Expand the entry for Stroke Color (Unselected) by clicking the arrow icon to the right. Click the Column entry and select "interaction" from the drop-down list that appears.
Step 3. Choose a mapping type. Under Mapping Type, select Discrete Mapping. All available column values for "interaction" will be displayed, as shown below.
Step 4. Set the mapping relationship. Click the empty cell next to "pd" (protein-DNA interactions). On the right side of the cell, click on the ... button that appears. A popup window will appear; select green or similar, and the change will immediately appear on the network window.
Repeat step 4 for "pp" (protein-protein interactions), but select a darker color as edge stroke color. Then repeat steps 3 through 4 for the Edge Line Type property, by selecting the correct line style ("Dash" or "Solid") from the list.
Now your network should show "pd" interactions as dashed green lines and "pp" interactions as solid lines. A sample screenshot is provided below.

Tutorial 3: Creating a New Style with a Continuous Mapping
At this point, you have a network with some edge mappings. Next, let's create mappings for nodes. The following section demonstrates how to create a new style using a continuous mapping. The goal is to superimpose node statistics (in this example, node degree) onto a network and display it along a color gradient.
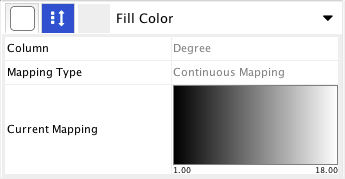
Step 1. Choose a property. In the Node tab of the Style panel, find the Fill Color property.
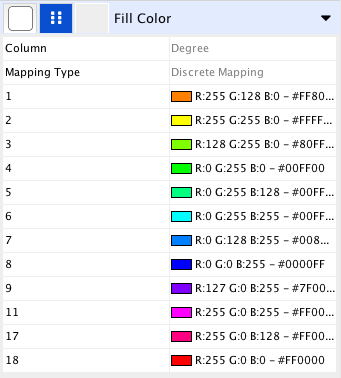
Step 2. Choose a node table column. Expand the entry for Fill Color by clicking the arrow icon to the right. Click the Column entry and select "Degree" from the drop-down list that appears.
Step 3. Choose a mapping type. Set the "Continuous Mapping" option as the Mapping Type. This automatically creates a default mapping.
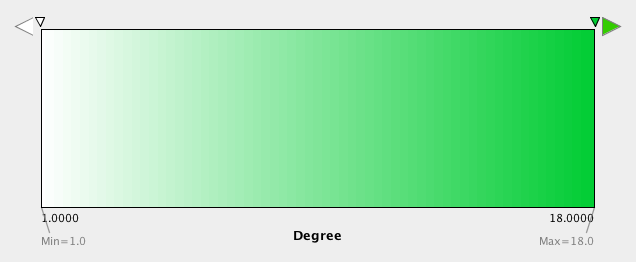
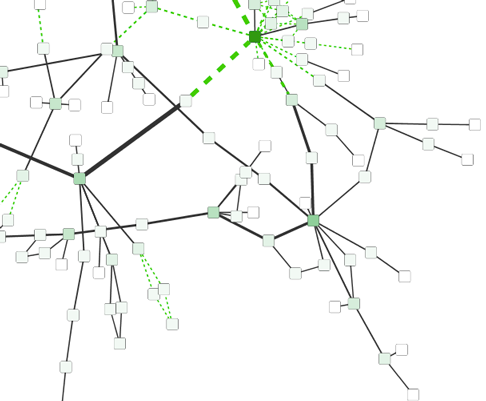
Step 4. Define the points where colors will change. Double-click on the black-and-white gradient rectangle next to Current Mapping to open the Color Gradient Mapping. Note the two smaller triangles at the top of the gradient. Move the left-side one all the way to the left, and the right-side one all the way to the right.
Step 5. Define the colors between points. Double-click on the larger leftmost triangle (facing left) and a color palette will appear. Set the color white and repeat for the smaller left-side triangle. For the triangle at the right, set its color to green and then choose the same green color for the smaller right-side triangle.
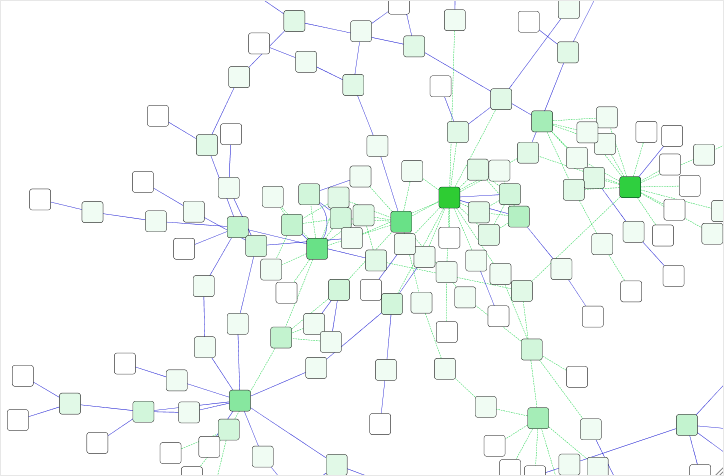
The color gradients will immediately appear on the network. All nodes with degree 1 will be set to white, and all values between 1 and 18 will be painted with a white/green color gradient. A sample screenshot is below.

Step 6. Repeat for other properties. You can create some more mappings for other numeric table data. For example, edge data table column "EdgeBetweenness" is a number, so you can use it for continuous mapping. The following is an example visualization by mapping Edge Width to "EdgeBetweenness".

Tutorial 4: How to Use Utilities for Discrete Mapping
The following tutorial demonstrates utilities for editing discrete mappings. The goal of this section is learning how to set and adjust values for discrete mappings automatically.
Switch the Current Style to Minimal. Now your network looks like the following:

Create a discrete Node Color mapping. Select "AverageShortestPathLength" (generated by Network Analyzer) as the controlling property.
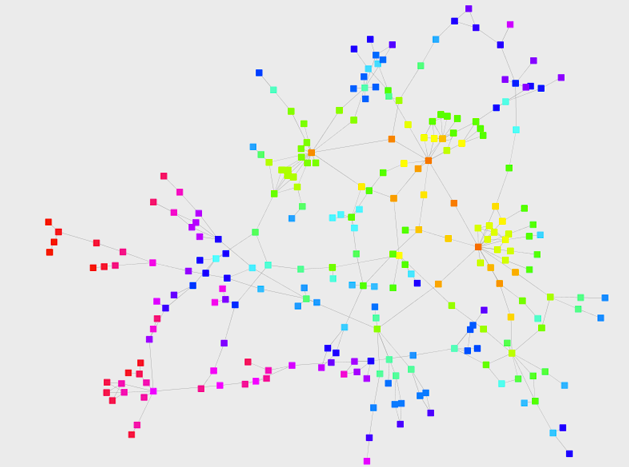
Click the Fill Color cell, then right-click it and select Mapping Value Generators → Rainbow. Cytoscape will automatically generate different colors for different property values as shown below:

Create a discrete Node Label Font Size mapping. Select "AverageShortestPathLength" as controlling property.
Click the Node Label Font Size cell, then right-click it and select Mapping Value Generators → Number Series. Type 3 for the first value and click OK. Enter 3 for increment.
Apply Layout → yFiles Layouts → Organic. The final view is shown below:

This mapping generator utility is useful for categorical data. The following example is created by adding node color discrete mapping from species column to color.
Tutorial 5: Using Custom Graphics in Styles
This tutorial is a quick introduction to Custom Graphics feature. You can assign up to nine images per node as a part of a Style.
In this first example, we will use the presets that Cytoscape 3 has. In general, you can use any type of bitmap graphics. Custom images should be added to the Custom Graphics Manager before using them in a Style.
If you are continuing from the previous tutorials, skip to the next step. Otherwise, load a network and run the Network Analyzer (Tools → Network Analyzer → Network Analysis → Analyze Network). This creates several new table columns (statistics for nodes and edges).
Click the Style panel in the Control Panel, and select the Solid style.
Under Properties, add Custom Graphics 1 from Paint → Custom Paint 1 → Custom Graphics 1.
In the Default Value cell of the Custom Graphics 1 entry, click to open the custom graphics selection interface, and select any of the custom graphics from the list.
In the Default Value cell of Transparency, set the value to zero.
Set the Default Value of node Size to 80. Also change the edge width to 6 and the node label font size to 10, to increase readability.
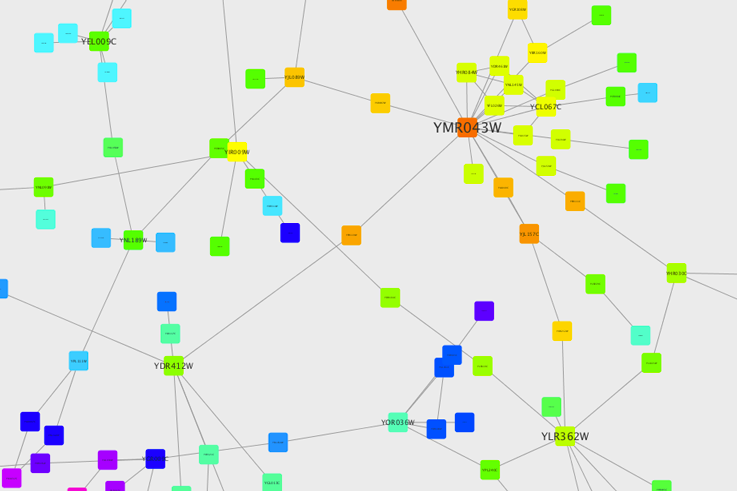
Press Apply. Now your network looks like the following:
Open the Custom Graphics Manager under View → Open Custom Graphics Manager. Drag and Drop this
 icon to the image list which automatically adds it to the manager.
icon to the image list which automatically adds it to the manager. 
1. Create a continuous mapping for Node Custom Graphics 2. Select "BetweennessCentrality" as controlling property. In the Continuos Mapping Editor, add a handle position by clicking in the Add button, and move the handle to 0.2. Double-click the region over 0.2 and set the new icon you have just added in the last step.
1. Press Apply. Under Properties, add Custom Graphics Position 2 from Paint → Custom Paint 2 → Custom Graphics Position 2. Change the Default Value and move the position of the graphics to upper left.
1. Press Apply. Now the important nodes in the network (nodes with high betweenness centrality) are annotated with the icon.
Advanced Topics
Discrete Mappings
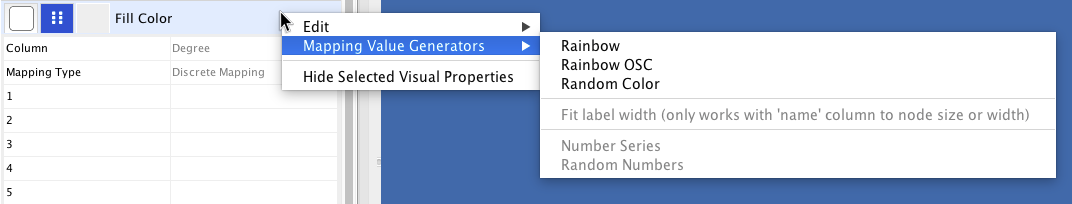
Several utility functions are available for Discrete Mappings. You can use those functions by right-clicking on any property (shown below.)

Automatic Value Generators
Mapping Value Generators - Functions in this menu category are value generators for discrete mappings. Users can set values for discrete mappings automatically by these functions.
Rainbow and Rainbow OSC - These functions try to assign as diverse a set of colors as possible for each data value.
Random Numbers and Random Colors - Randomized numbers and colors.
Number Series - Set a series of numbers to the specified mapping. Requires a starting number and increment.
Fit label width - This function is only for node width and height. When the node size is unlocked AND Node Width/Height discrete mappings are available, you can fit the size of each node to its label automatically by selecting this function. See the example below:
Edit Selected Values at Once
You can set multiple values at once. First, you need to select rows in which you want to change values then right-click and select Edit → Edit Selected Discrete Mapping Values. A dialog pops up and you can enter the new value for the selected rows.
Property Dependencies
A Property Dependency can be established between different properties. Currently there are two dependencies: Lock node width and height (available in the Node tab) and Edge color to arrows (available in the Edge tab).
Lock Node with and height - If this menu item is checked, Node Width and Node Height mappings are ignored and Node Size overrides them. If you want to use the Fit label width function, you need to unlock this.
Edge color to arrows - If this menu item is checked then Source Arrow Color and Target Arrow Color for edges are overridden and Edge Color is used in both cases.
Working with Continuous Mapping Editors
There are three kinds of Continuous Mapping Editors. Each of them are associated with a specific properties:
Editor Type |
Supported Data Type |
Properties |
Color Gradient Editor |
Color |
node/edge/border/label colors |
Continuous-Continuous Editor |
Numbers |
size/width/opacity |
Continuous-Discrete Editor |
All others |
font/shape/text |
Range Setting Panel

Each editor has a common section named Range Setting.
Handle Value Box - This box displays the current value for the selected slider handle. You can also directly type the value in this box to move the slider to an exact location.
Min/Max Button - Set the overall range of this editor. The first time you open the editor, the Min and Max values are set by the range of the data column you selected, i.e., minimum and maximum value of the column will be set to the range of this editor. You can change this range anytime you want by pressing this button.
Add Handle Button - Add a new handle to the editor.
Delete Handle Button - Delete the selected handle from the slider widget.
Handle Value Editor Button - Edit value assigned to the selected handle.
Gradient Editor

The Gradient Editor is an editor for creating continuous mappings for colors. To change the color of each region, just double-click the handles (small triangles on the top). A Color gradient will be created only when the editor has two or more handles (see the example below).
1 handle (no gradient) |
2 handles |
|
|
Continuous-Continuous Editor

The Continuous-Continuous Editor is for creating mappings between numerical data and numerical properties (size/opacity). To change the value assigned on the Y-axis (the property shown in the example above is node size), drag the red squares or double-click on the squares to directly type an exact value.
Continuous-Discrete Editor

The Continuous-Discrete Editor is used to create mappings from numerical column values to discrete properties, such as font, shape, or line style. To edit a value for a specific region, double click on the icon on the track.
Managing Styles
All Cytoscape Style settings are initially loaded from a default file that cannot be altered by users. When users make changes to the properties, a session_syle.xml file is saved in the session file. This means that if you save your session, you will not lose your properties. No other style files are saved during normal operation.
Saving Styles
Styles are automatically saved with the session they were created in. Before Cytoscape exits, you will be prompted to make sure you save the session before quitting. It is also possible to save your styles in a file separate from the session file. To do this, navigate to the File → Export → Style... menu option and save the properties as a file. This feature can be used to share styles with other users.
Style File Formats
The Cytoscape-native Style format is Style XML. If you want to share Style files with other Cytoscape users, you need to export them to this format.
From version 3.1.0, Cytoscape can export Cytoscape.js compatible JSON file. Since Cytoscape.js is an independent JavaScript library, and there are some differences between Cytoscape and Cytoscape.js, not all properties are mapped to JSON. The following properties are not supported by the exporter:
- Custom Graphics and their locations
- Edge Bends
- Nested Networks
- Network Background (Note: This can be set manually as standard CSS in Cytoscape.js)
The Continuous-Discrete Editor is used to create mappings from numerical data values to discrete properties, such as font, shape, or line style. To edit a value for a specific region, double-click on the icon on the track.
Importing Styles
To import existing styles, navigate to the File → Import → Style... menu option and select a styles.xml (Cytoscape 3 format) file. Imported properties will supplement existing properties or override existing properties if the properties have the same name. You can also specify a style file using the -V command line option. Properties loaded from the command line will override any default properties. Note that legacy .props files can only be loaded via the File → Import → Style... menu option, but not by command line.