|
Size: 41758
Comment:
|
Size: 47627
Comment: Updates for v3.3 from the beginning to "Introduction to the Style interface"
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 65: | Line 65: |
|
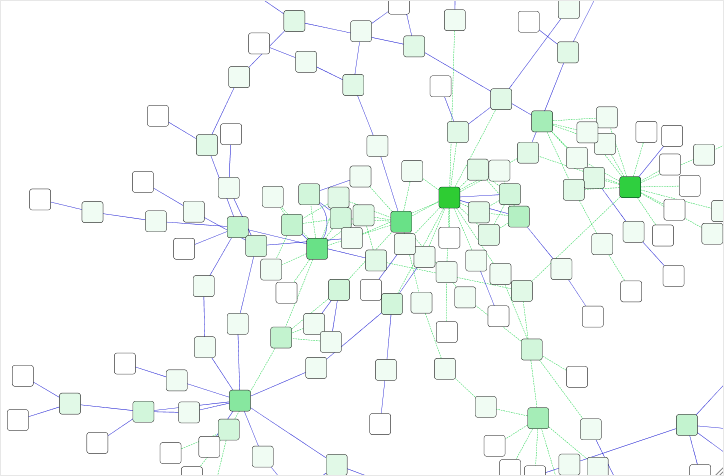
* Load a sample session file: From the main menu, select '''File → Open''', and select the file ''sampleData/galFiltered.cys''. * The session file includes a network, some annotations, and sample styles. By default, the '''Sample for galFiltered''' style is selected. Gene expression values for each node are colored along a color gradient between red and green (where red represents a low expression ratio and green represents a high expression ratio, using thresholds set for the gal4RGexp experiment bundled with Cytoscape in the ''sampleData/galExpData.csv'' file). Also, node size is mapped to the degree of the node (number of edges connected to the node) and you can see the hubs of the network as larger nodes. See the sample screenshot below: |
* Load a sample session file: From the main menu, select '''File → Open...''', and select the file ''sampleData/galFiltered.cys''. * The session file includes a network, some annotations, and sample styles. By default, the style '''galFiltered Style''' is selected. Gene expression values for each node are colored along a color gradient between blue and yellow (where blue represents a low expression ratio and yellow represents a high expression ratio, using thresholds set for the '''gal1RGexp''' experiment bundled with Cytoscape in the ''sampleData/galExpData.csv'' file). Also, node size is mapped to the degree of the node (number of edges connected to the node) and you can see the hubs of the network as larger nodes. See the sample screenshot below: |
| Line 85: | Line 85: |
| Additional sample styles are available in the {{{sampleStyles.xml}}} file in the ''sampleData'' directory. You can import the sample file from '''File → Import → Style File...'''. | Additional sample styles are available in the {{{sampleStyles.xml}}} file in the ''sampleData'' directory. You can import the sample file from '''File → Import → Styles...'''. |
| Line 91: | Line 91: |
|
||''Shape'' ||The shape of the node. || ||''Fill Color'' ||The color of the node. || ||''Selected Paint'' ||The color of the node when selected. || ||''Transparency'' ||The opacity of the color of the node. Zero means totally transparent, and 255 is most opaque.|| ||''Border Paint'' ||The color of the border of the node. || |
||''Border Line Type'' ||The type of line used for the border of the node. || |
| Line 97: | Line 93: |
| ||''Border Line Type'' ||The type of line used for the border of the node. || | |
| Line 99: | Line 94: |
|
||''Custom Graphics 1-9'' || A user-defined custom graphic that is displayed on the node. || ||''Custom Graphics Position 1-9'' || The position of each custom graphic. || |
||''Label'' ||The text used for the node label. || |
| Line 103: | Line 97: |
|
||''Label'' ||The text used for the node label. || ||''Label Color'' ||The color of the node label. || |
||''Label Position'' ||The position of the node label relative to the node. || |
| Line 106: | Line 99: |
| ||''Label Position'' ||The position of the node label relative to the node. || | |
| Line 108: | Line 100: |
|
||''Nested Network Image Visible'' ||A boolean value that indicates whether a nested network should be visualized (assuming a nested network is present for the specified node).|| ||''Paint > Paint'' ||The color of the node. || ||''Paint > Border Paint'' ||The color of the border of the node. || ||''Paint > Custom Graphics 1-9'' || A user-defined custom graphic that is displayed on the node. || ||''Paint > Custom Graphics Position 1-9'' || The position of each custom graphic. || ||''Paint > Fill Color'' ||The color of the node. || ||''Paint > Label Color'' ||The color of the node label. || ||''Paint > Selected Paint'' ||The color of the node when selected. || ||''Shape'' ||The shape of the node. || ||''Size > Size'' ||The size of the node. Width and height will be equal. This property is mutually exclusive of ''Node Height'' and ''Node Width''. || ||''Size > Custom Graphics Size 1-9'' || A user-defined custom graphic size that is displayed on the node. || ||''Size > Height'' ||The height of the node. Height will be independent of width. This property is mutually exclusive of ''Node Size''. || ||''Size > Width'' ||The width of the node. Width will be independent of height. This property is mutually exclusive of ''Node Size''. || ||''Size > Fit Custom Graphics to node'' ||Toggle to fit Custom Graphics size to node size. || ||''Size > Lock node width and height'' ||Toggle to ignore ''Width'' and ''Height'', and to use ''Size'' for both values. || |
|
| Line 109: | Line 116: |
|
||''Size'' ||The size of the node. Width and height will be equal. This property is mutually exclusive of ''Node Height'' and ''Node Width''. || ||''Height'' ||The height of the node. Height will be independent of width. This property is mutually exclusive of ''Node Size''. || ||''Width'' ||The width of the node. Width will be independent of height. This property is mutually exclusive of ''Node Size''. || |
||''Transparency'' ||The opacity of the color of the node. Zero means totally transparent, and 255 is most opaque.|| ||''Visible'' ||Node is visible or not. By default, this value is set to ''true''. || |
| Line 114: | Line 120: |
|
||''Visible'' ||Node is visible or not. By default, this value is set to ''true''. || ||''Nested Network Image Visible'' ||A boolean value that indicates whether a nested network should be visualized (assuming a nested network is present for the specified node).|| |
||''Z Location'' ||Z location of the node. Default value of this will be ignored. The value will be used only when mapping function is defined. || |
| Line 119: | Line 124: |
|
||''Stroke Color (Unselected)'' ||The color of the edge. || ||''Stroke Color (Selected)'' ||The color of the edge when selected. || ||''Transparency'' ||The opacity of the color of the edge. Allows for transparency. || ||''Line Type'' ||The type of stoke used to render the line (solid, dashed, etc.) || ||''Width'' ||The width of the line. || |
||''Bend'' ||The edge bend. Defines how the edge is rendered. Users can add multiple handles to define how to bend the edge line. || ||''Curved'' ||If ''Egde Bend'' is defined, edges will be rendered as straight or curved lines. If this value is set to ''true'', edges will be drawn as curved lines. || |
| Line 125: | Line 127: |
|
||''Label Color'' ||The color of the edge label. || ||''Label Transparency'' ||The opacity of the color of the edge label. Allows for transparency. || |
|
| Line 129: | Line 129: |
|
||''Label Transparency'' ||The opacity of the color of the edge label. Allows for transparency. || ||''Line Type'' ||The type of stoke used to render the line (solid, dashed, etc.) || ||''Paint > Paint''||The color of the edge.|| ||''Paint > Color (Selected) > Color (Selected)''||The color of the edge.|| ||''Paint > Color (Selected) > Source Arrow Selected Paint'' ||The selected color of the arrow on the source node end of the edge. || ||''Paint > Color (Selected) > Stroke Color (Selected)'' ||The color of the edge when selected. || ||''Paint > Color (Selected) > Target Arrow Selected Paint'' ||The selected color of the arrow on the target node end of the edge. || ||''Paint > Color (Unselected) > Color (Unselected)''||The color of the edge.|| ||''Paint > Color (Unselected) > Source Arrow Unselected Paint'' ||The color of the arrow on the source node end of the edge. || ||''Paint > Color (Unselected) > Stroke Color (Unselected)'' ||The color of the edge. || ||''Paint > Color (Unselected) > Target Arrow Unselected Paint'' ||The color of the arrow on the target node end of the edge. || ||''Paint > Label Color'' ||The color of the edge label. || ||''Source Arrow Shape'' ||The shape of the arrow on the source node end of the edge. || ||''Target Arrow Shape'' ||The shape of the arrow on the target node end of the edge. || |
|
| Line 130: | Line 144: |
|
||''Source Arrow Unselected Paint'' ||The color of the arrow on the source node end of the edge. || ||''Source Arrow Selected Paint'' ||The selected color of the arrow on the source node end of the edge. || ||''Source Arrow Shape'' ||The shape of the arrow on the source node end of the edge. || ||''Target Arrow Unselected Paint'' ||The color of the arrow on the target node end of the edge. || ||''Target Arrow Selected Paint'' ||The selected color of the arrow on the target node end of the edge. || ||''Target Arrow Shape'' ||The shape of the arrow on the target node end of the edge. || ||''Bend'' ||The edge bend. Defines how the edge is rendered. Users can add multiple handles to define how to bend the edge line. || ||''Curved'' ||If ''Egde Bend'' is defined, edges will be rendered as straight or curved lines. If this value is set to ''true'', edges will be drawn as curved lines. || |
||''Transparency'' ||The opacity of the color of the edge. Allows for transparency. || |
| Line 139: | Line 146: |
| ||''Width'' ||The width of the line. || | |
| Line 143: | Line 151: |
|
||''Title'' ||The title of the network view. || ||''Height'' ||The height of the network view. || ||''Width'' ||The width of the network view. || ||''Scale Factor'' ||The zoom level of the network view. || |
|
| Line 151: | Line 155: |
|
||''Scale Factor'' ||The zoom level of the network view. || ||''Size > Size''||The size of the network view.|| ||''Size > Height'' ||The height of the network view. || ||''Size > Width'' ||The width of the network view. || ||''Title'' ||The title of the network view. || |
|
| Line 271: | Line 282: |
| * Cytoscape provides three kinds of Custom Graphics: | * Cytoscape provides three kinds of Custom Graphics, selectable via tabs on the Custom Graphics dialog: |
| Line 307: | Line 318: |
|
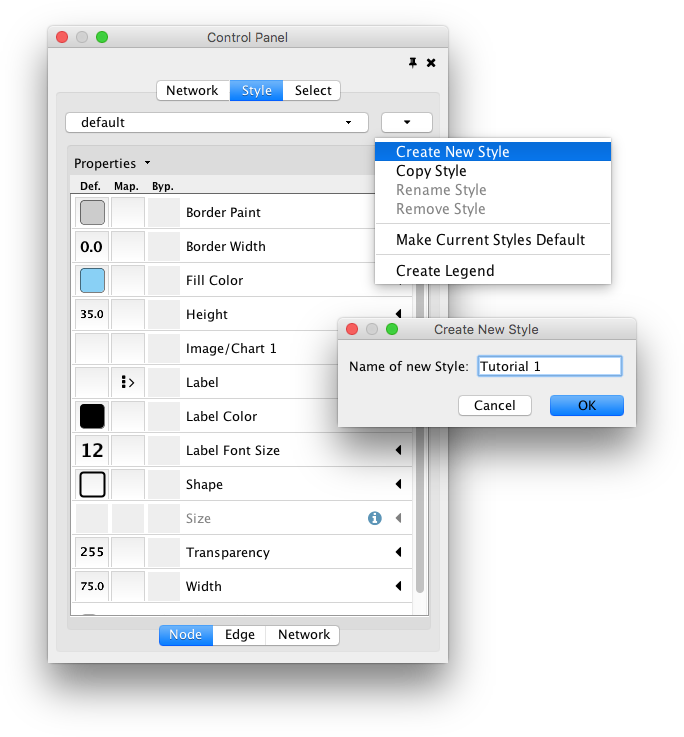
'''Step 1. Load a sample network.''' From the main menu, select '''File → Import → Network → File...''', and select {{{sampleData/galFiltered.sif}}}. '''Step 2. Create some node/edge statistics by Network Analyzer.''' Network Analyzer calculates some basic statistics for nodes and edges. From the main menu, select '''Tools → Network Analyzer → Network Analysis → Analyze Network''', and click '''OK'''. Once the result is displayed, simply close the window. All statistics are stored as a regular table data. '''Step 3.''' Select the Style panel in the Control Panel. . {{attachment:StylesInterface.png}} '''Step 4. Create a new style.''' Click the '''Options''' {{attachment:OptionsDropDown.png}} drop-down, and select '''Create New Style'''. Enter a name for your new style when prompted. . {{attachment:NewStyle.png}} |
1. '''Load a sample network.''' From the main menu, select '''File → Import → Network → File...''', and select {{{sampleData/galFiltered.sif}}}. 1. '''Create some node/edge statistics by Network Analyzer.''' Network Analyzer calculates some basic statistics for nodes and edges. From the main menu, select '''Tools → Network Analyzer → Network Analysis → Analyze Network''', and click '''OK'''. Once the result is displayed, simply close the window. All statistics are stored as regular table data. 1. Select the '''Style''' panel in the Control Panel. {{attachment:StylesInterface.png}} 1. '''Create a new style.''' Click the '''Options''' {{attachment:OptionsDropDown.png}} drop-down, and select '''Create New Style'''. Enter a name for your new style when prompted. {{attachment:NewStyle.png}} |
| Line 321: | Line 332: |
|
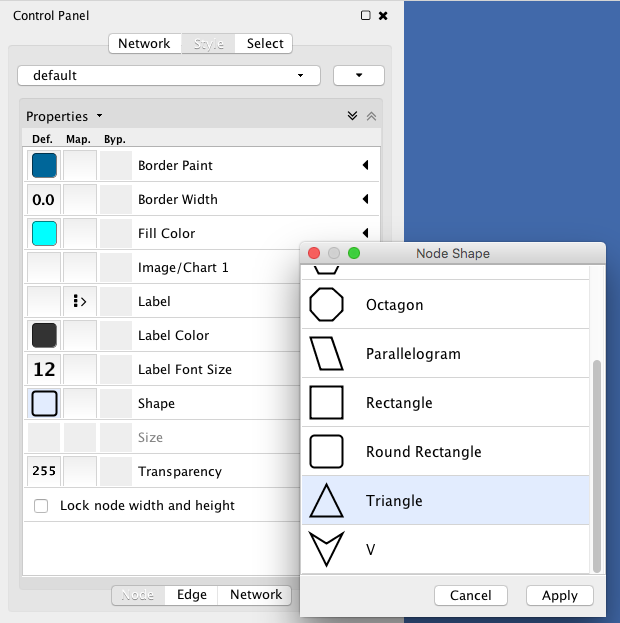
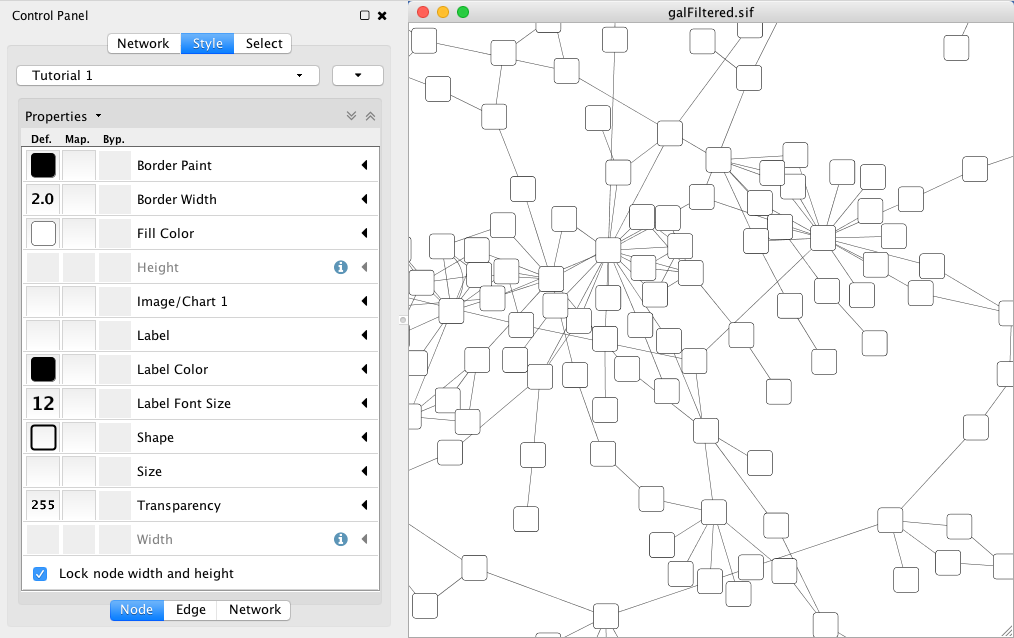
'''Step 5. Change the default node color and shape.''' To set the default node shape to triangles, click the '''Default Value''' column for '''Node Shape'''. A list of available node shapes will be shown. Select the '''Round Rectangle''' icon and click the '''Apply''' button. You can edit other default values in the same way. In the example shown below, the node shape is set to '''Round Rectangle''', while the '''Node Fill Color''' is set to white. The new Style is automatically applied to the current network, as shown below. . {{attachment:Tutorial1-final.png}} |
1.#5 '''Change the default node color and shape.''' To set the default node shape to triangles, click the '''Default Value''' column for '''Node Shape'''. A list of available node shapes will be shown. Select the '''Round Rectangle''' icon and click the '''Apply''' button. You can edit other default values in the same way. In the example shown below, the node shape is set to '''Round Rectangle''', while the '''Node Fill Color''' is set to white. The new Style is automatically applied to the current network, as shown below. {{attachment:Tutorial1-final.png}} |
| Line 328: | Line 339: |
|
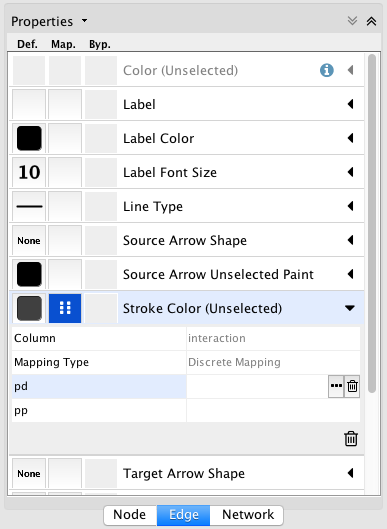
'''Step 1. Choose a property.''' In the Edge tab of the Style panel, find the '''Stroke Color (Unselected)''' property. '''Step 2. Choose a data column to map to.''' Expand the entry for '''Stroke Color (Unselected)''' by clicking the arrow icon to the right. Click the '''Column''' entry and select "interaction" from the drop-down list that appears. '''Step 3. Choose a mapping type.''' Under '''Mapping Type''', select '''Discrete Mapping'''. All available column values for "interaction" will be displayed, as shown below. . {{attachment:DiscreteMapper.png}} '''Step 4. Set the mapping relationship.''' Click the empty cell next to "pd" (protein-DNA interactions). On the right side of the cell, click on the '''...''' button that appears. A popup window will appear; select green or similar, and the change will immediately appear on the network window. . {{attachment:EdgeColorTut2.png}} |
1. '''Choose a property.''' In the Edge tab of the Style panel, find the '''Stroke Color (Unselected)''' property. 1. '''Choose a data column to map to.''' Expand the entry for '''Stroke Color (Unselected)''' by clicking the arrow icon to the right. Click the '''Column''' entry and select "interaction" from the drop-down list that appears. 1. '''Choose a mapping type.''' Under '''Mapping Type''', select '''Discrete Mapping'''. All available column values for "interaction" will be displayed, as shown below. {{attachment:DiscreteMapper.png}} 1. '''Set the mapping relationship.''' Click the empty cell next to "pd" (protein-DNA interactions). On the right side of the cell, click on the '''...''' button that appears. A popup window will appear; select green or similar, and the change will immediately appear on the network window. {{attachment:EdgeColorTut2.png}} |
| Line 349: | Line 360: |
|
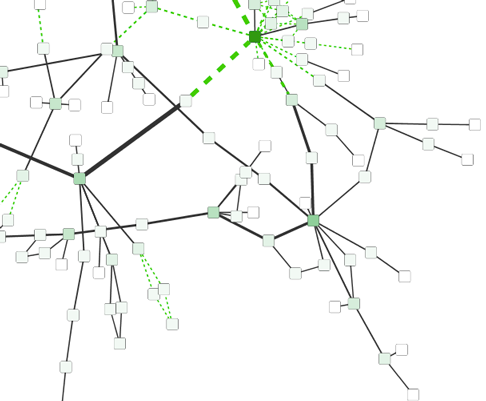
'''Step 1. Choose a property.''' In the Node tab of the Style panel, find the '''Fill Color''' property. '''Step 2. Choose a node table column.''' Expand the entry for '''Fill Color''' by clicking the arrow icon to the right. Click the '''Column''' entry and select "Degree" from the drop-down list that appears. '''Step 3. Choose a mapping type.''' Set the "Continuous Mapping" option as the ''Mapping Type''. This automatically creates a default mapping. . {{attachment:DefaultContinous.png}} '''Step 4. Define the points where colors will change.''' Double-click on the black-and-white gradient rectangle next to Current Mapping to open the Color Gradient Mapping. Note the two smaller triangles at the top of the gradient. Move the left-side one all the way to the left, and the right-side one all the way to the right. . {{attachment:DefaultColorGradient.png}} '''Step 5. Define the colors between points.''' Double-click on the larger leftmost triangle (facing left) and a color palette will appear. Set the color white and repeat for the smaller left-side triangle. For the triangle at the right, set its color to green and then choose the same green color for the smaller right-side triangle. . {{attachment:GreenWhiteGradient.png}} |
1. '''Choose a property.''' In the Node tab of the Style panel, find the '''Fill Color''' property. 1. '''Choose a node table column.''' Expand the entry for '''Fill Color''' by clicking the arrow icon to the right. Click the '''Column''' entry and select "Degree" from the drop-down list that appears. 1. '''Choose a mapping type.''' Set the "Continuous Mapping" option as the ''Mapping Type''. This automatically creates a default mapping. {{attachment:DefaultContinous.png}} 1. '''Define the points where colors will change.''' Double-click on the black-and-white gradient rectangle next to Current Mapping to open the Color Gradient Mapping. Note the two smaller triangles at the top of the gradient. {{attachment:DefaultColorGradient.png}} 1. '''Define the colors between points.''' Double-click on the larger leftmost triangle (facing left) and a color palette will appear. Set the color white and repeat for the smaller left-side triangle. For the triangle at the right, set its color to green and then choose the same green color for the smaller right-side triangle. {{attachment:GreenWhiteGradient.png}} |
| Line 367: | Line 376: |
|
{{attachment:Tutorial3-final.png}} '''Step 6. Repeat for other properties.''' You can create some more mappings for other numeric table data. For example, edge data table column "!EdgeBetweenness" is a number, so you can use it for continuous mapping. The following is an example visualization by mapping ''Edge Width'' to "!EdgeBetweenness". {{attachment:Tutorial3-EdgeThickness.png}} |
{{attachment:Tutorial3-final.png}} 1.#6 '''Repeat for other properties.''' You can create some more mappings for other numeric table data. For example, edge data table column "!EdgeBetweenness" is a number, so you can use it for continuous mapping. The following is an example visualization by mapping ''Edge Width'' to "!EdgeBetweenness". {{attachment:Tutorial3-EdgeThickness.png}} |
| Line 377: | Line 386: |
| . {{attachment:Minimal.png}} |
{{attachment:Minimal.png}} |
| Line 380: | Line 391: |
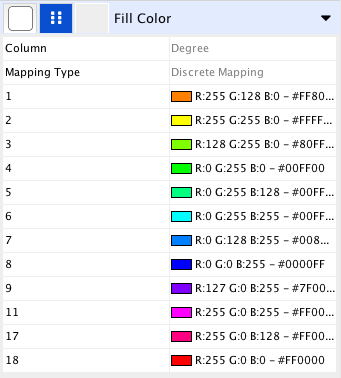
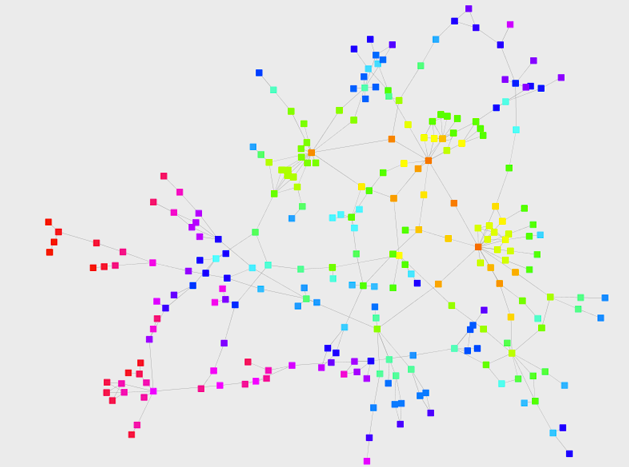
| . {{attachment:RainbowDiscreteMapping.png}} |
{{attachment:RainbowDiscreteMapping.png}} |
| Line 384: | Line 397: |
| . {{attachment:Tutorial4-final.png}} |
{{attachment:Tutorial4-final.png}} |
| Line 388: | Line 402: |
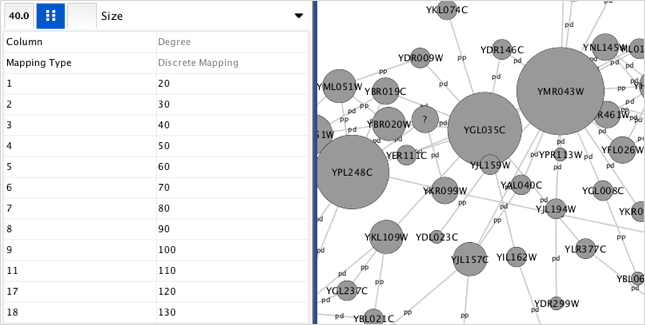
| . {{attachment:tutorial4_sample.png}} | {{attachment:tutorial4_sample.png}} |
| Line 397: | Line 411: |
| 1. In the '''Default Value''' cell of the '''Custom Graphics 1''' entry, click to open the custom graphics selection interface, and select any of the custom graphics from the list. | 1. In the '''Default Value''' cell of the '''Custom Graphics 1''' entry, click to open the '''Graphics''' dialog, and select any of the custom graphics from the list. |
| Line 401: | Line 415: |
| . {{attachment:CustomGraphicsNodes.png}} |
{{attachment:CustomGraphicsNodes.png}} |
| Line 404: | Line 419: |
|
. {{attachment:cgTutorial4.png}} 1. Create a continuous mapping for '''Node Custom Graphics 2'''. Select "!BetweennessCentrality" as controlling property. In the '''Continuos Mapping Editor''', add a handle position by clicking in the '''Add''' button, and move the handle to ''0.2''. Double-click the region over '''0.2''' and set the new icon you have just added in the last step. . {{attachment:cgTutorial5.png}} 1. Press '''Apply'''. Under '''Properties''', add '''Custom Graphics Position 2''' from '''Paint → Custom Paint 2 → Custom Graphics Position 2'''. Change the '''Default Value''' and move the position of the graphics to upper left. . {{attachment:cgTutorial6.png}} 1. Press '''Apply'''. Now the important nodes in the network (nodes with high [[http://en.wikipedia.org/wiki/Betweenness_centrality|betweenness centrality]]) are annotated with the icon. . {{attachment:CustomGraphicsNodes2.png}} |
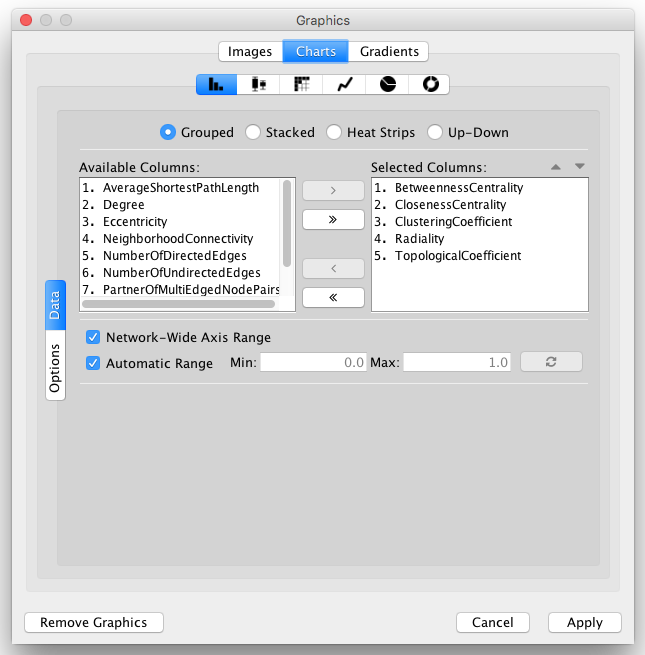
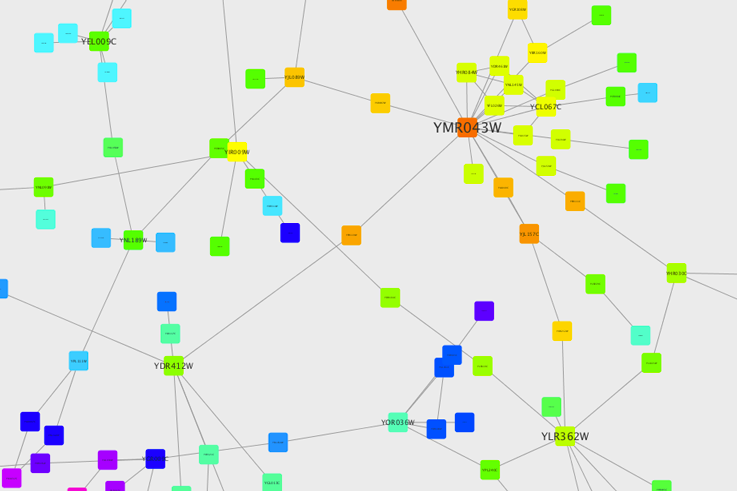
{{attachment:cgTutorial4.png}} 1. Create a continuous mapping for '''Node Custom Graphics 2'''. Select "!BetweennessCentrality" as controlling property. In the '''Continuos Mapping Editor''', add a handle position by clicking in the '''Add''' button, and move the handle to ''0.2''. Double-click the region over '''0.2''' and set the new icon you have just added in the last step. {{attachment:cgTutorial5.png}} 1. Press '''Apply'''. Under '''Properties''', add '''Custom Graphics Position 2''' from '''Paint → Custom Paint 2 → Custom Graphics Position 2'''. Change the '''Default Value''' and move the position of the graphics to upper left. {{attachment:cgTutorial6.png}} 1. Press '''Apply'''. Now the important nodes in the network (nodes with high [[http://en.wikipedia.org/wiki/Betweenness_centrality|betweenness centrality]]) are annotated with the icon. {{attachment:CustomGraphicsNodes2.png}} === Tutorial 6: Creating Node Charts === The goal of this tutorial is learning how to create and customize node charts from data stored in the Node tables. 1. Start a new session and load a sample network. From the main menu, select '''File → Import → Network → File...''', and select {{{sampleData/galFiltered.sif}}}. 1. Create some node/edge statistics by Network Analyzer. Network Analyzer calculates some basic statistics for nodes and edges. From the main menu, select '''Tools → Network Analyzer → Network Analysis → Analyze Network''', and click '''OK'''. Once the result is displayed, simply close the window. All statistics are stored as regular table data. 1. Select the '''Style''' panel in the Control Panel. 1. '''Create a new style.''' Click the '''Options''' {{attachment:OptionsDropDown.png}} drop-down, and select '''Create New Style'''. Enter a name for your new style when prompted. 1. Add '''Custom Graphics 1''' to the properties list. Click '''Properties''' and select '''Paint → Custom Paint 1 → Custom Graphics 1'''. 1. In the '''Default Value''' cell of the '''Custom Graphics 1''' property entry, click to open the '''Graphics''' dialog. 1. Click the '''Charts''' tab and make sure the '''Bar Chart''' option is selected. {{attachment:BarChartPanel_6_1.png}} 1. '''Select data columns.''' Now you have to choose the columns in the Node table that contains the data you want to be displayed as charts. The '''Available Columns''' list displays all node columns that can be used as chart data (i.e. ''single'' or ''list'' columns of numerical types). * First click the '''Remove All''' button to remove the current selected columns (by default, Cytoscape selects the first column in the '''Available Columns''' list). {{attachment:BarChartPanel_6_2.png}} * Now select all ''centrality'' and ''coefficient'' columns from '''Available Columns''' list and click the '''Add Selected''' button. {{attachment:BarChartPanel_6_3.png}} 1. Click the '''Apply''' button to create bar charts with the selected data columns and default options. {{attachment:BarChartPanel_6_4.png}} {{attachment:BarChartsNetwork_6_1.png}} 1. The network view doesn't look so good yet, so let's make a few changes to its Style before we continue. In the example shown below, the node '''Shape''' is set to ''Rectangle'', while the node '''Fill Color''' is set to ''white''. It's also a good idea to apply another layout (e.g. select '''Layout → yFiles Layouts → Organic'''). {{attachment:BarChartsNetwork_6_2.png}} 1. Focus on one node to see the chart details. For example search for and then focus on node "YMR043W". {{attachment:BarChartsNode_6_1.png}} 1. '''Change other chart options.''' Click the '''Default Value''' cell of the '''Custom Graphics 1''' property again in order to open the '''Graphics''' dialog and then select the '''Options''' tab on the Bar Chart editor. {{attachment:BarChartPanel_6_5.png}} <<BR>> On this panel, you can: * Choose another '''Color Scheme''' or set all the colors individually (just click each color). * Show/Hide Value and Domain '''Labels''' and also set the '''Domain Label Position'''. * Change the chart '''Orientation'''. * Show/Hide Axes. * Change the line width and color for axes and bars. * Increase or reduce the separation between bars (up to 50% of the total chart width). * '''Note:''' Other charts provides different options 1.#13 Check both '''Show Domain Axis''' and '''Show Range Axis''' and apply the graphics again. Now the node chart should look like this: {{attachment:BarChartsNode_6_2.png}} 1. The default domain labels are not very useful, so let's set better labels: * On the '''Node Table''' (Table Panel), create a new ''List Column'' of type ''String'' and name it "domain_labels". * Edit any of the cells of the created column (double-click it) and type {{{["Bet. Cent.","Closen. Cent","Clust. Coeff.","Topol. Coeff."]}}}. * Right-click the same cell and select the option '''Apply to entire column'''. {{attachment:BarChartsNetwork_6_3.png}} * Open the chart editor again and select the '''Options''' panel. * Select "domain_labels" on the '''Domain Labels Column''' drop-down button. * Select "Up 45^o^" on the '''Domain Labels Position''' drop-down button. The labels should look like this now: {{attachment:BarChartsNode_6_3.png}} |
| Line 486: | Line 581: |
|
You can also change the default list of styles for all future sessions of Cytoscape. To do this, click the '''Options''' {{attachment:OptionsDropDown.png}} drop-down in the Style section, and select '''Make Current Styles Default'''. This will save the current styles as a {{{default_vizmap.xml}}} file to your {{{CytoscapeConfiguration}}} directory (found in your home directory). These styles will then be loaded each time Cytoscape is started. |
|
| Line 489: | Line 586: |
| From version 3.1.0, Cytoscape can export [[http://cytoscape.github.io/cytoscape.js/#style|Cytoscape.js]] compatible JSON file. Since Cytoscape.js is an independent JavaScript library, and there are some differences between Cytoscape and Cytoscape.js, not all properties are mapped to JSON. The following properties are not supported by the exporter: | From version 3.1.0 on, Cytoscape can export [[http://cytoscape.github.io/cytoscape.js/#style|Cytoscape.js]] compatible JSON file. Since Cytoscape.js is an independent JavaScript library, and there are some differences between Cytoscape and Cytoscape.js, not all properties are mapped to JSON. The following properties are not supported by the exporter: |
What are Styles?
One of Cytoscape's strengths in network visualization is the ability to allow users to encode any table data (name, type, degree, weight, expression data, etc.) as a property (such as color, size of node, transparency, or font type) of the network. A set of these encoded or mapped table data sets is called a Style and can be created or edited in the Style panel of the Control Panel. In this interface, the appearance of your network is easily customized. For example, you can:
Specify a default color and shape for all nodes.
Set node sizes based on the degree of connectivity of the nodes. You can visually see the hub of a network...
...or, set the font size of the node labels instead.
Visualize gene expression data along a color gradient.
Encode specific physical entities as different node shapes.
Use specific line types to indicate different types of interactions.
Control edge transparency (opacity) using edge weights.
Control multiple edge properties using edge score.
Browse extremely-dense networks by controlling the opacity of nodes.
Show highly-connected region by edge bundling and opacity.
Add photo/image/graphics on top of nodes.
Cytoscape 3 has several sample styles. Below are a few examples of these applied to the galFiltered.sif network :




Introduction to the Style interface
The Style interface is located under the Style panel of the Control Panel.
This interface allows you to create/delete/view/switch between different styles using the Current Style options. The panel displays the mapping details for a given style and is used to edit these details as well.
At the top of the interface, there is a drop-down menu for selecting a pre-defined style. There is also an Options drop-down with options to rename, remove, create and copy a Style, and an option to create a legend for the selected Style.
- The main area of the interface is composed of three tabs, for Node, Edge and Network.
Each tab contains a list of properties relevant to the current style. At the top of the list a Properties drop-down allows you to add additional properties to the list.
- Each property entry in the list has 3 columns:
The Default Value shows just that, the default value for the property. Clicking on the Default Value column for any property allows you to change the default value.
Mapping displays the type of mapping currently in use for the property. Clicking on the Mapping column for any property expands the property entry to show the interface for editing the mapping. Details on the mapping types provided here.
Bypass displays any style bypass for a selected node or edge. Note that a node/edge or subset of nodes/edges must be selected to activate the Bypass column. Clicking on the Bypass column for selected node(s)/edge(s) allows you to enter a bypass for that property for selected node(s)/edge(s).
The Default Value is used when no mapping is defined for a property, or for nodes/edges not covered by a mapping for a particular property. If a Mapping is defined for a property, this defines the style for all or a subset of nodes/edges, depending on how the mapping is defined. A Bypass on a specific set of nodes/edges will bypass and override both the default value and defined mapping.
Introduction to Style
The Cytoscape distribution includes several predefined styles to get you started. To examine a few styles, try out the following example:
Step 1. Load some sample data
Load a sample session file: From the main menu, select File → Open..., and select the file sampleData/galFiltered.cys.
The session file includes a network, some annotations, and sample styles. By default, the style galFiltered Style is selected. Gene expression values for each node are colored along a color gradient between blue and yellow (where blue represents a low expression ratio and yellow represents a high expression ratio, using thresholds set for the gal1RGexp experiment bundled with Cytoscape in the sampleData/galExpData.csv file). Also, node size is mapped to the degree of the node (number of edges connected to the node) and you can see the hubs of the network as larger nodes. See the sample screenshot below:

Step 2. Switch between different styles
You can change the style by making a selection from the Current Style drop-down list, found at the top of the Style panel.
For example, if you select Sample1, a new style will be applied to your network, and you will see a white background and round blue nodes. If you zoom in closer, you can see that protein-DNA interactions (specified with the label "pd") are drawn with dashed edges, whereas protein-protein interactions (specified with the label "pp") are drawn with solid edges (see sample screenshot below).
Finally, if you select Solid, you can see the graphics below:
This style does not have mappings except node/edge labels, but you can modify the network graphics by editing the Default Value for any property.
Additional sample styles are available in the sampleStyles.xml file in the sampleData directory. You can import the sample file from File → Import → Styles....
List of Node, Edge and Network Properties
Cytoscape allows a wide variety of properties to be controlled. These are summarized in the tables below.
Node Properties |
Description |
Border Line Type |
The type of line used for the border of the node. |
Border Transparency |
The opacity of the color of the border of the node. Allows for transparency. |
Border Width |
The width of the node border. |
Label |
The text used for the node label. |
Label Font Face |
The font used for the node label. |
Label Font Size |
The size of the font used for the node label. |
Label Position |
The position of the node label relative to the node. |
Label Transparency |
The transparency of the color of the node label. Allows for transparency. |
Label Width |
The maximum width of the node label. If the node label is wider than the specified width, Cytoscape will automatically wrap the label on space characters. Cytoscape will not hyphenate words, meaning that if a single word (i.e. no spaces) is longer than maximum width, the word will be displayed beyond the maximum width. |
Nested Network Image Visible |
A boolean value that indicates whether a nested network should be visualized (assuming a nested network is present for the specified node). |
Paint > Paint |
The color of the node. |
Paint > Border Paint |
The color of the border of the node. |
Paint > Custom Graphics 1-9 |
A user-defined custom graphic that is displayed on the node. |
Paint > Custom Graphics Position 1-9 |
The position of each custom graphic. |
Paint > Fill Color |
The color of the node. |
Paint > Label Color |
The color of the node label. |
Paint > Selected Paint |
The color of the node when selected. |
Shape |
The shape of the node. |
Size > Size |
The size of the node. Width and height will be equal. This property is mutually exclusive of Node Height and Node Width. |
Size > Custom Graphics Size 1-9 |
A user-defined custom graphic size that is displayed on the node. |
Size > Height |
The height of the node. Height will be independent of width. This property is mutually exclusive of Node Size. |
Size > Width |
The width of the node. Width will be independent of height. This property is mutually exclusive of Node Size. |
Size > Fit Custom Graphics to node |
Toggle to fit Custom Graphics size to node size. |
Size > Lock node width and height |
Toggle to ignore Width and Height, and to use Size for both values. |
Tooltip |
The text of the tooltip that appears when a mouse hovers over the node. |
Transparency |
The opacity of the color of the node. Zero means totally transparent, and 255 is most opaque. |
Visible |
Node is visible or not. By default, this value is set to true. |
X Location |
X location of the node. Default value of this will be ignored. The value will be used only when mapping function is defined. |
Y Location |
Y location of the node. Default value of this will be ignored. The value will be used only when mapping function is defined. |
Z Location |
Z location of the node. Default value of this will be ignored. The value will be used only when mapping function is defined. |
Edge Properties |
Description |
Bend |
The edge bend. Defines how the edge is rendered. Users can add multiple handles to define how to bend the edge line. |
Curved |
If Egde Bend is defined, edges will be rendered as straight or curved lines. If this value is set to true, edges will be drawn as curved lines. |
Label |
The text used for the edge label. |
Label Font Face |
The font used for the edge label. |
Label Font Size |
The size of the font used for the edge label. |
Label Transparency |
The opacity of the color of the edge label. Allows for transparency. |
Line Type |
The type of stoke used to render the line (solid, dashed, etc.) |
Paint > Paint |
The color of the edge. |
Paint > Color (Selected) > Color (Selected) |
The color of the edge. |
Paint > Color (Selected) > Source Arrow Selected Paint |
The selected color of the arrow on the source node end of the edge. |
Paint > Color (Selected) > Stroke Color (Selected) |
The color of the edge when selected. |
Paint > Color (Selected) > Target Arrow Selected Paint |
The selected color of the arrow on the target node end of the edge. |
Paint > Color (Unselected) > Color (Unselected) |
The color of the edge. |
Paint > Color (Unselected) > Source Arrow Unselected Paint |
The color of the arrow on the source node end of the edge. |
Paint > Color (Unselected) > Stroke Color (Unselected) |
The color of the edge. |
Paint > Color (Unselected) > Target Arrow Unselected Paint |
The color of the arrow on the target node end of the edge. |
Paint > Label Color |
The color of the edge label. |
Source Arrow Shape |
The shape of the arrow on the source node end of the edge. |
Target Arrow Shape |
The shape of the arrow on the target node end of the edge. |
Tooltip |
The text of the tooltip that appears when a mouse hovers over the edge. |
Transparency |
The opacity of the color of the edge. Allows for transparency. |
Visible |
Edge is visible or not. By default, this value is set to true. |
Width |
The width of the line. |
Network Properties |
Description |
Background Paint |
The background color of the network view. |
Center X Location |
The X location of network view center. |
Center Y Location |
The Y location of network view center. |
Edge Selection |
Edges are selectable or not. If this is false, users cannot select edges. |
Node Selection |
Nodes are selectable or not. If this is false, users cannot select nodes. |
Scale Factor |
The zoom level of the network view. |
Size > Size |
The size of the network view. |
Size > Height |
The height of the network view. |
Size > Width |
The width of the network view. |
Title |
The title of the network view. |
Available Shapes and Line Styles
Available Shapes and Line Styles |
Sample |
Node Shapes |
|
Line Types |
|
Arrow Shapes |
|
How Mappings Work
For each property, you can specify a default value or define a dynamic mapping. Cytoscape currently supports three different types of mappings:
Passthrough Mapping
- The values of network column data are passed directly through to properties. A passthrough mapping is typically used to specify node/edge labels. For example, a passthrough mapping can label all nodes with their common gene names.
Discrete Mapping
- Discrete column data are mapped to discrete properties. For example, a discrete mapping can map different types of molecules to different node shapes, such as rectangles for gene products and ellipses for metabolites.
Continuous Mapping
- Continuous data are mapped to properties. Depending on the property, there are three kinds of continuous mapping:
Continuous-to-Continuous Mapping: for example, you can map a continuous numerical value to node size.
Color Gradient Mapping: This is a special case of continuous-to-continuous mapping. Continuous numerical values are mapped to a color gradient.
Continuous-to-Discrete Mapping: for example, all values below 0 are mapped to square nodes, and all values above 0 are mapped to circular nodes.
- However, note that there is no way to smoothly morph between circular nodes and square nodes.
- Continuous data are mapped to properties. Depending on the property, there are three kinds of continuous mapping:
The table below shows mapping support for each property.
Legend
Symbol |
Description |
- |
Mapping is not supported for the specified property. |
+ |
Mapping is fully supported for the specified property. |
o |
Mapping is partially supported for the specified property. Support for “continuous to continuous” mapping is not supported. |
Node Mappings
Node Property |
Passthrough Mapping |
Discrete Mapping |
Continuous Mapping |
|
Color |
Fill Color |
+ |
+ |
+ |
Transparency |
+ |
+ |
+ |
|
Border Paint |
+ |
+ |
+ |
|
Border Transparency |
+ |
+ |
+ |
|
Label Color |
+ |
+ |
+ |
|
Label Transparency |
+ |
+ |
+ |
|
Numeric |
Size/Width/Height |
+ |
+ |
+ |
Label Font Size |
+ |
+ |
+ |
|
Border Width |
+ |
+ |
+ |
|
Label Width |
+ |
+ |
+ |
|
Other |
Border Line Type |
+ |
+ |
o |
Shape |
+ |
+ |
o |
|
Label |
+ |
+ |
o |
|
Tooltip |
+ |
+ |
o |
|
Label Font Face |
+ |
+ |
o |
|
Label Position |
o |
+ |
o |
|
Nested Network Image Visible |
+ |
+ |
o |
|
Edge Mappings
Edge Properties |
Passthrough Mapping |
Discrete Mapping |
Continuous Mapping |
|
Color |
Color |
+ |
+ |
+ |
Transparency |
+ |
+ |
+ |
|
Target Arrow Color |
+ |
+ |
+ |
|
Source Arrow Color |
+ |
+ |
+ |
|
Label Color |
+ |
+ |
+ |
|
Label Transparency |
+ |
+ |
+ |
|
Numeric |
Width |
+ |
+ |
+ |
Label Font Size |
+ |
+ |
+ |
|
Label Width |
+ |
+ |
+ |
|
Other |
Line Type |
+ |
+ |
o |
Source Arrow Shape |
+ |
+ |
o |
|
Target Arrow Shape |
+ |
+ |
o |
|
Label |
+ |
+ |
o |
|
Tooltip |
+ |
+ |
o |
|
Label Font Face |
o |
+ |
o |
|
Text Passthrough Mapping
In Cytoscape 2.8.0 and later versions, the Passthrough Mapping can recognize some text representations of values. This means, if you have a string column named Node Size Values, you can directly map those values as the Node Size by setting Node Size Values as controlling column with Node Size Passthrough mapping. The following value types are supported:
Color: Standard color names supported by all browsers or RGB representation in hex
- Numerical Values: Automatically mapped to the specified property.
- Custom Graphics: URL String. If the URL is valid and an actual image data exists there, Cytoscape automatically downloads the image and maps it to the node.
Examples
- Color Passthrough Mapping
- Node Size Passthrough Mapping
- Custom Graphics Passthrough Mapping
Custom Graphics
For Cytoscape 2.8.0 and later versions, Cytoscape supports Custom Graphics for nodes. Using the Style interface, you can map Custom Graphics to nodes like any other property. Cytoscape has a set of graphics and you can also add your own graphics in the Custom Graphics Manager, as well as remove or modify existing graphics.
Taxonomy Icon set used in this section is created by Database Center for Life Science (DBCLS) and is distributed under Creative Commons License (CC BY 2.1.)
Managing Images with the Custom Graphics Manager
The Custom Graphics Manager is available under View → Open Custom Graphics Manager:

- You can add images by drag-and-drop of image files and URLs. If you want to add images from a web browser or local file system, you can drag images from them and drop those images onto the list of images on the left.
Note: When you drag and drop images from web browser, make sure that you are actually dragging the URL for the image. In some cases, images are linked to an HTML page or scripts, and in such cases, this drag and drop feature may not work.
If you want to add all images in a folder, press the + button on the bottom of the Custom Graphics Manager window.

To remove images from the current session's Custom Graphics library, simply select graphics from the list and press the - button.
Images can be resized by defining specific Width and Height information. If the Aspect Ratio box is checked, the width-height ratio is always synchronized. You can resize the image to the original size by pressing Original button.
Using Custom Graphics in Styles
Custom Graphics is used and defined like any other property, through the Style interface. There are nine Custom Graphics properties.
To select a custom graphic, first add the Custom Graphics property to the Properties list in the Style interface (on the Node tab, select Properties → Paint → Custom Paint n → Custom Graphics n). Next, click the Default Value column of the Custom Graphics property to bring up the Graphics dialog. Select an image, a chart or a gradient and then click Apply.
- By default, custom graphics objects are automatically resized to be consistent with the Node Size property.
To remove a custom graphics, click the Remove Graphics button on the Graphics dialog.

- Cytoscape provides three kinds of Custom Graphics, selectable via tabs on the Custom Graphics dialog:
Images: You can select one of the provided images or add your own (use the Custom Graphics Manager to add more images to the list).
Charts: The following chart types are available:
 Bar ,
Bar ,  Box,
Box,  Heat Map,
Heat Map,  Line,
Line,  Pie,
Pie,  Ring.
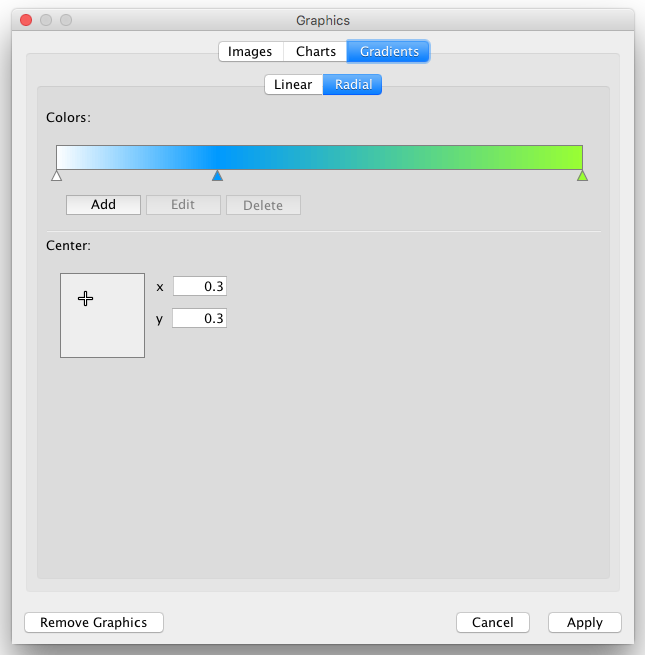
Ring. Gradients: You can also set Linear and Radial gradients to nodes.


Custom Graphics Positions
Each custom graphics property is associated with a position. You can edit their positions by using the UI available in the Default Value column for any Custom Graphics Position property.
Note: Setting custom graphics positions for Linear or Radial gradients has no effect, as they are always centered on the node.
Z-Ordering
The number that appears with the custom graphics property represents an ordering of layers. Basic node color and shape are always rendered first, then node custom graphics 1, 2, ..., through 9.
Saving and Loading Custom Graphics
In general, saving and loading Custom Graphics is automatic. When you quit Cytoscape, all of the Custom Graphics in the manager will be saved automatically. There are two types of saving:
- To session file
When you save the current session to a file, the Custom Graphics used in Style will be saved to that file. For example, if you have a style with a discrete mapping for Custom Graphics, all custom graphics used in the style will be saved to the session file. Other graphics will not be saved in your session file. This is because your image library can be huge when you add thousands of images to the Custom Graphics Manager and it takes very long time to save and load the session file.
Automatic saving to CytoscapeConfiguration/images3 directory
When you select File → Quit, all of Custom Graphics in the Manager will be saved automatically to your Cytoscape setting directory. Usually, it's YOUR_HOME_DIRECTORY/CytoscapeConfiguration/images3.
In any case, Custom Graphics will be saved automatically to your system or session and will be restored when you restart Cytoscape or load a session.
Styles Tutorials
The following tutorials demonstrate some of the basic Style features. Each tutorial is independent of the others.
Tutorial 1: Create a Basic Style and Set Default Values
The goal of this tutorial is to learn how to create a new Style and set some default values.
Load a sample network. From the main menu, select File → Import → Network → File..., and select sampleData/galFiltered.sif.
Create some node/edge statistics by Network Analyzer. Network Analyzer calculates some basic statistics for nodes and edges. From the main menu, select Tools → Network Analyzer → Network Analysis → Analyze Network, and click OK. Once the result is displayed, simply close the window. All statistics are stored as regular table data.
Select the Style panel in the Control Panel.

Create a new style. Click the Options
 drop-down, and select Create New Style. Enter a name for your new style when prompted.
drop-down, and select Create New Style. Enter a name for your new style when prompted. 
Since no mappings are set up yet, only default values are defined for some of the properties. From this panel, you can create node/edge mappings for all properties.
Change the default node color and shape. To set the default node shape to triangles, click the Default Value column for Node Shape. A list of available node shapes will be shown. Select the Round Rectangle icon and click the Apply button. You can edit other default values in the same way. In the example shown below, the node shape is set to Round Rectangle, while the Node Fill Color is set to white. The new Style is automatically applied to the current network, as shown below.

Tutorial 2: Creating a New Style with a Discrete Mapping
Now you have a network with new Style. The following section demonstrates how to create a new style using a discrete mapping. The goal is to draw protein-DNA interactions as dashed lines, and protein-protein interactions as solid lines.
Choose a property. In the Edge tab of the Style panel, find the Stroke Color (Unselected) property.
Choose a data column to map to. Expand the entry for Stroke Color (Unselected) by clicking the arrow icon to the right. Click the Column entry and select "interaction" from the drop-down list that appears.
Choose a mapping type. Under Mapping Type, select Discrete Mapping. All available column values for "interaction" will be displayed, as shown below.

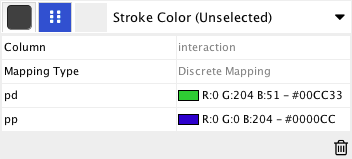
Set the mapping relationship. Click the empty cell next to "pd" (protein-DNA interactions). On the right side of the cell, click on the ... button that appears. A popup window will appear; select green or similar, and the change will immediately appear on the network window.

Repeat step 4 for "pp" (protein-protein interactions), but select a darker color as edge stroke color. Then repeat steps 3 through 4 for the Edge Line Type property, by selecting the correct line style ("Dash" or "Solid") from the list.
Now your network should show "pd" interactions as dashed green lines and "pp" interactions as solid lines. A sample screenshot is provided below.

Tutorial 3: Creating a New Style with a Continuous Mapping
At this point, you have a network with some edge mappings. Next, let's create mappings for nodes. The following section demonstrates how to create a new style using a continuous mapping. The goal is to superimpose node statistics (in this example, node degree) onto a network and display it along a color gradient.
Choose a property. In the Node tab of the Style panel, find the Fill Color property.
Choose a node table column. Expand the entry for Fill Color by clicking the arrow icon to the right. Click the Column entry and select "Degree" from the drop-down list that appears.
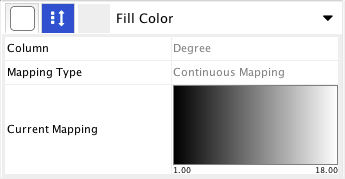
Choose a mapping type. Set the "Continuous Mapping" option as the Mapping Type. This automatically creates a default mapping.

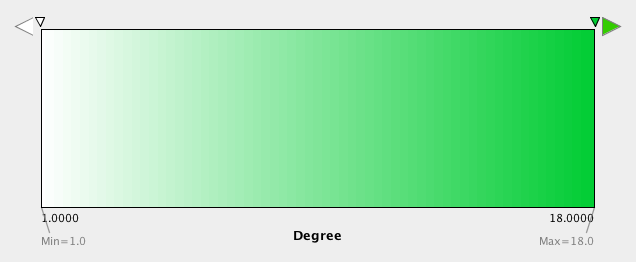
Define the points where colors will change. Double-click on the black-and-white gradient rectangle next to Current Mapping to open the Color Gradient Mapping. Note the two smaller triangles at the top of the gradient.

Define the colors between points. Double-click on the larger leftmost triangle (facing left) and a color palette will appear. Set the color white and repeat for the smaller left-side triangle. For the triangle at the right, set its color to green and then choose the same green color for the smaller right-side triangle.

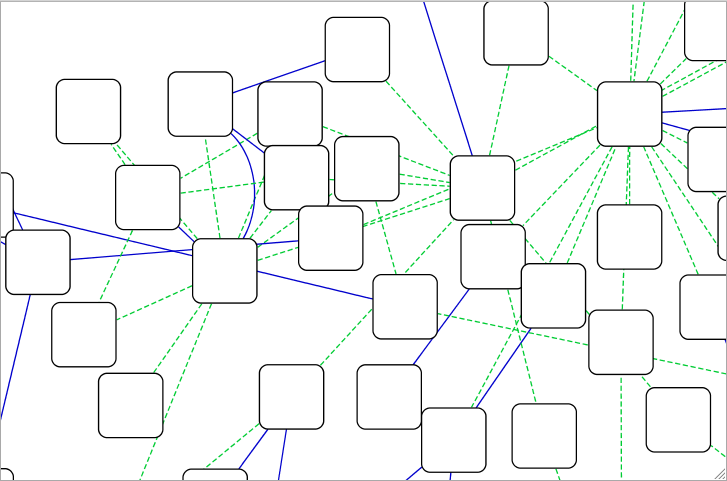
The color gradients will immediately appear on the network. All nodes with degree 1 will be set to white, and all values between 1 and 18 will be painted with a white/green color gradient. A sample screenshot is below.

Repeat for other properties. You can create some more mappings for other numeric table data. For example, edge data table column "EdgeBetweenness" is a number, so you can use it for continuous mapping. The following is an example visualization by mapping Edge Width to "EdgeBetweenness".

Tutorial 4: How to Use Utilities for Discrete Mapping
The following tutorial demonstrates utilities for editing discrete mappings. The goal of this section is learning how to set and adjust values for discrete mappings automatically.
Switch the Current Style to Minimal. Now your network looks like the following:

Create a discrete Node Color mapping. Select "AverageShortestPathLength" (generated by Network Analyzer) as the controlling property.
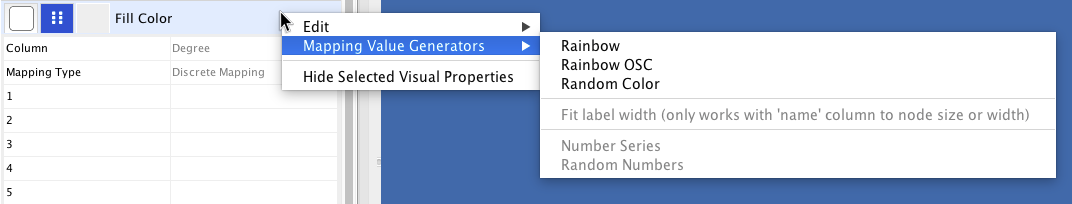
Click the Fill Color cell, then right-click it and select Mapping Value Generators → Rainbow. Cytoscape will automatically generate different colors for different property values as shown below:

Create a discrete Node Label Font Size mapping. Select "AverageShortestPathLength" as controlling property.
Click the Node Label Font Size cell, then right-click it and select Mapping Value Generators → Number Series. Type 3 for the first value and click OK. Enter 3 for increment.
Apply Layout → yFiles Layouts → Organic. The final view is shown below:

This mapping generator utility is useful for categorical data. The following example is created by adding node color discrete mapping from species column to color.
Tutorial 5: Using Custom Graphics in Styles
This tutorial is a quick introduction to Custom Graphics feature. You can assign up to nine images per node as a part of a Style.
In this first example, we will use the presets that Cytoscape 3 has. In general, you can use any type of bitmap graphics. Custom images should be added to the Custom Graphics Manager before using them in a Style.
If you are continuing from the previous tutorials, skip to the next step. Otherwise, load a network and run the Network Analyzer (Tools → Network Analyzer → Network Analysis → Analyze Network). This creates several new table columns (statistics for nodes and edges).
Click the Style panel in the Control Panel, and select the Solid style.
Under Properties, add Custom Graphics 1 from Paint → Custom Paint 1 → Custom Graphics 1.
In the Default Value cell of the Custom Graphics 1 entry, click to open the Graphics dialog, and select any of the custom graphics from the list.
In the Default Value cell of Transparency, set the value to zero.
Set the Default Value of node Size to 80. Also change the edge width to 6 and the node label font size to 10, to increase readability.
Press Apply. Now your network looks like the following:

Open the Custom Graphics Manager under View → Open Custom Graphics Manager. Drag and Drop this
 icon to the image list which automatically adds it to the manager.
icon to the image list which automatically adds it to the manager. 
Create a continuous mapping for Node Custom Graphics 2. Select "BetweennessCentrality" as controlling property. In the Continuos Mapping Editor, add a handle position by clicking in the Add button, and move the handle to 0.2. Double-click the region over 0.2 and set the new icon you have just added in the last step.

Press Apply. Under Properties, add Custom Graphics Position 2 from Paint → Custom Paint 2 → Custom Graphics Position 2. Change the Default Value and move the position of the graphics to upper left.

Press Apply. Now the important nodes in the network (nodes with high betweenness centrality) are annotated with the icon.

Tutorial 6: Creating Node Charts
The goal of this tutorial is learning how to create and customize node charts from data stored in the Node tables.
Start a new session and load a sample network. From the main menu, select File → Import → Network → File..., and select sampleData/galFiltered.sif.
Create some node/edge statistics by Network Analyzer. Network Analyzer calculates some basic statistics for nodes and edges. From the main menu, select Tools → Network Analyzer → Network Analysis → Analyze Network, and click OK. Once the result is displayed, simply close the window. All statistics are stored as regular table data.
Select the Style panel in the Control Panel.
Create a new style. Click the Options
 drop-down, and select Create New Style. Enter a name for your new style when prompted.
drop-down, and select Create New Style. Enter a name for your new style when prompted. Add Custom Graphics 1 to the properties list. Click Properties and select Paint → Custom Paint 1 → Custom Graphics 1.
In the Default Value cell of the Custom Graphics 1 property entry, click to open the Graphics dialog.
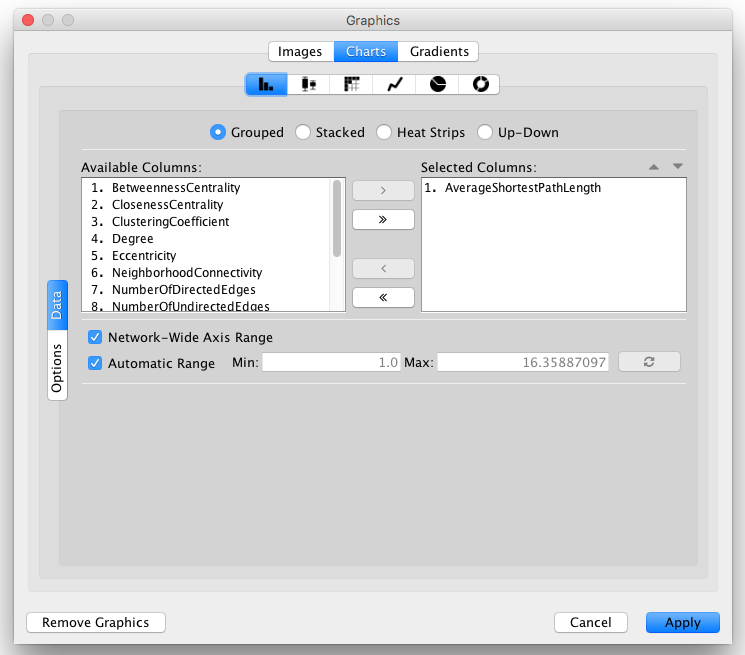
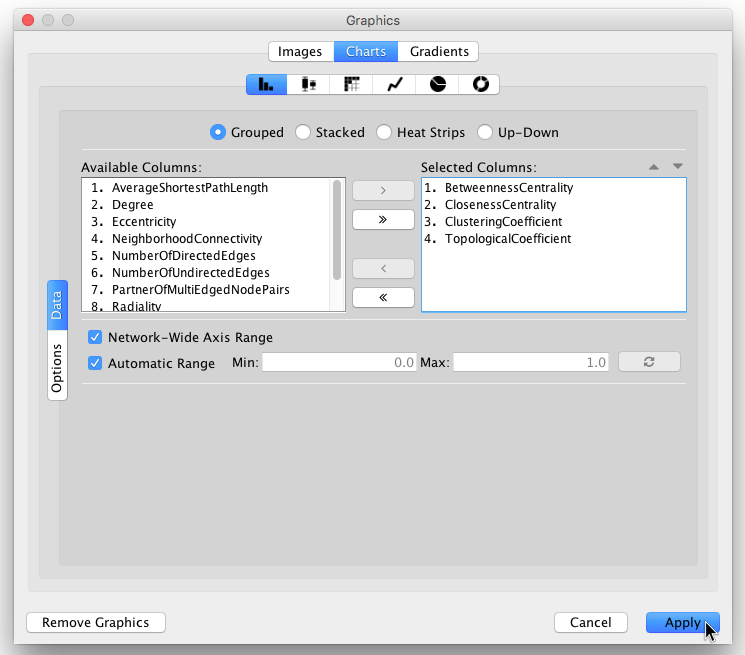
Click the Charts tab and make sure the Bar Chart option is selected.

Select data columns. Now you have to choose the columns in the Node table that contains the data you want to be displayed as charts. The Available Columns list displays all node columns that can be used as chart data (i.e. single or list columns of numerical types).
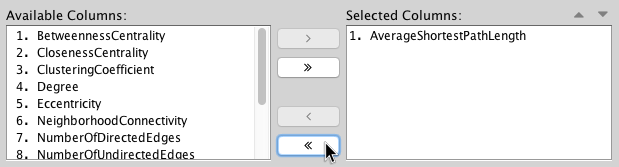
First click the Remove All button to remove the current selected columns (by default, Cytoscape selects the first column in the Available Columns list).

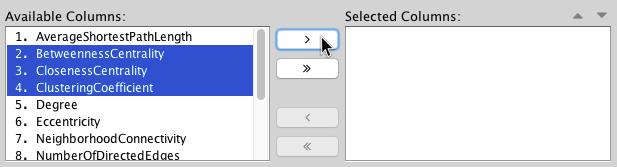
Now select all centrality and coefficient columns from Available Columns list and click the Add Selected button.

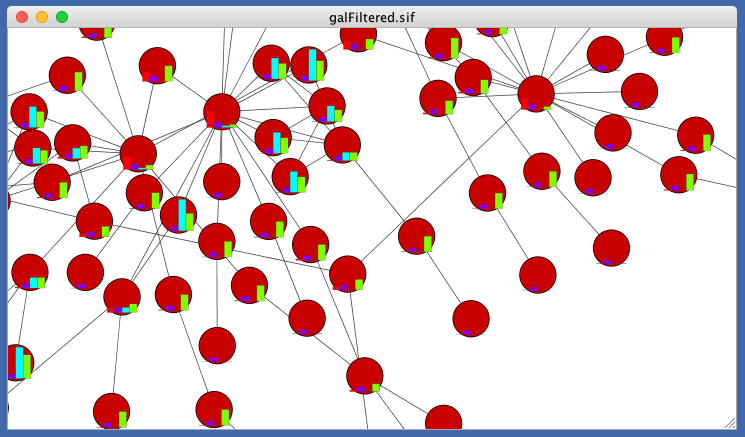
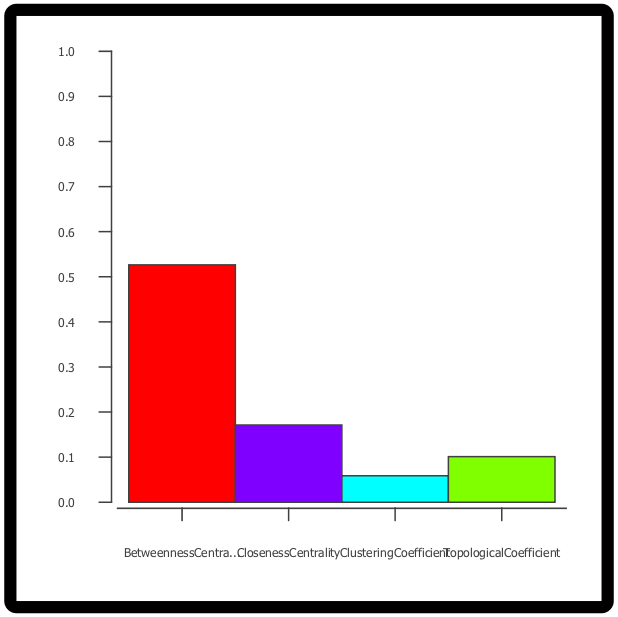
Click the Apply button to create bar charts with the selected data columns and default options.


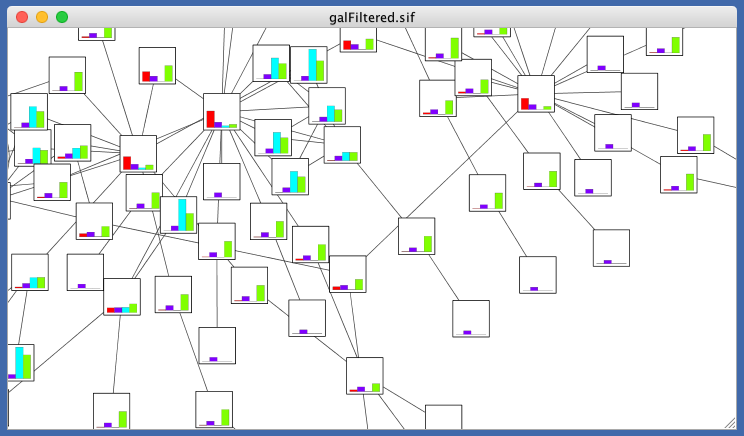
The network view doesn't look so good yet, so let's make a few changes to its Style before we continue. In the example shown below, the node Shape is set to Rectangle, while the node Fill Color is set to white. It's also a good idea to apply another layout (e.g. select Layout → yFiles Layouts → Organic).

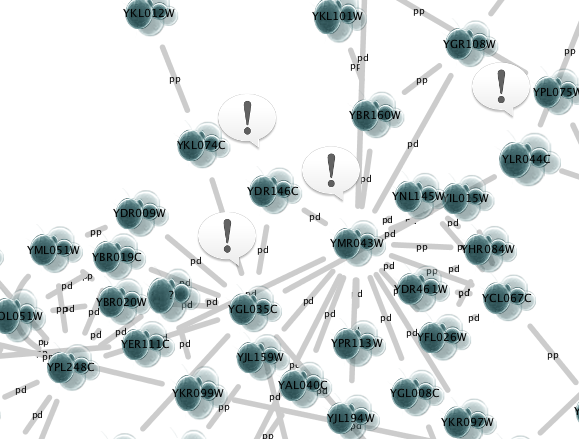
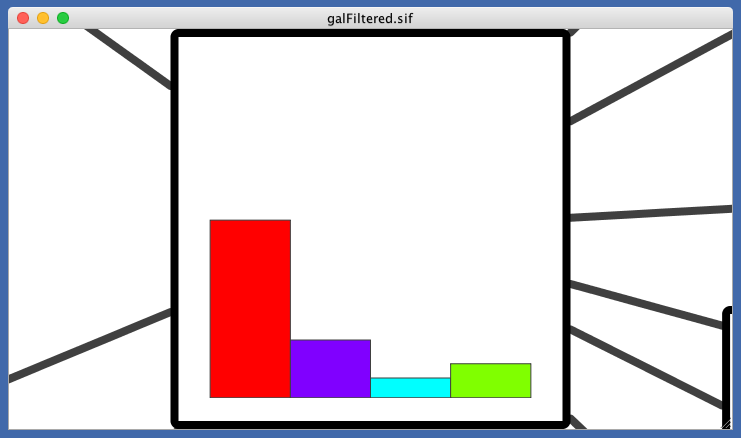
- Focus on one node to see the chart details. For example search for and then focus on node "YMR043W".

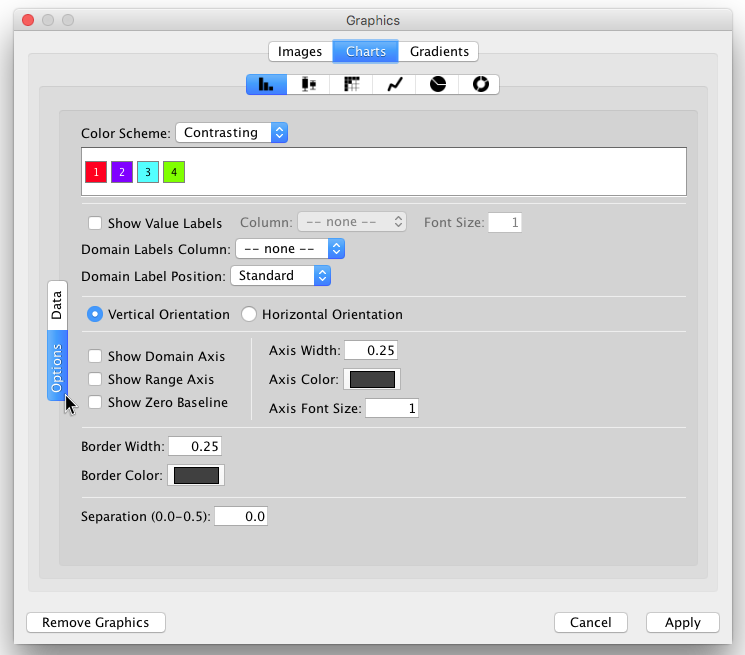
Change other chart options. Click the Default Value cell of the Custom Graphics 1 property again in order to open the Graphics dialog and then select the Options tab on the Bar Chart editor.

On this panel, you can:Choose another Color Scheme or set all the colors individually (just click each color).
Show/Hide Value and Domain Labels and also set the Domain Label Position.
Change the chart Orientation.
- Show/Hide Axes.
- Change the line width and color for axes and bars.
- Increase or reduce the separation between bars (up to 50% of the total chart width).
Note: Other charts provides different options
Check both Show Domain Axis and Show Range Axis and apply the graphics again. Now the node chart should look like this:

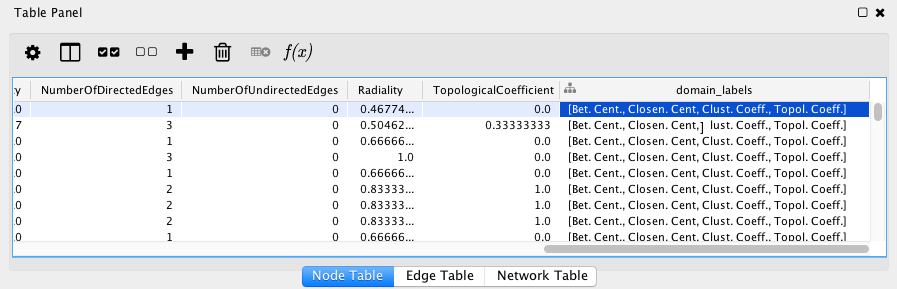
- The default domain labels are not very useful, so let's set better labels:
On the Node Table (Table Panel), create a new List Column of type String and name it "domain_labels".
Edit any of the cells of the created column (double-click it) and type ["Bet. Cent.","Closen. Cent","Clust. Coeff.","Topol. Coeff."].
Right-click the same cell and select the option Apply to entire column.

Open the chart editor again and select the Options panel.
Select "domain_labels" on the Domain Labels Column drop-down button.
Select "Up 45o" on the Domain Labels Position drop-down button. The labels should look like this now:

Advanced Topics
Discrete Mappings
Several utility functions are available for Discrete Mappings. You can use those functions by right-clicking on any property (shown below.)

Automatic Value Generators
Mapping Value Generators - Functions in this menu category are value generators for discrete mappings. Users can set values for discrete mappings automatically by these functions.
Rainbow and Rainbow OSC - These functions try to assign as diverse a set of colors as possible for each data value.
Random Numbers and Random Colors - Randomized numbers and colors.
Number Series - Set a series of numbers to the specified mapping. Requires a starting number and increment.
Fit label width - This function is only for node width and height. When the node size is unlocked AND Node Width/Height discrete mappings are available, you can fit the size of each node to its label automatically by selecting this function. See the example below:
Edit Selected Values at Once
You can set multiple values at once. First, you need to select rows in which you want to change values then right-click and select Edit → Edit Selected Discrete Mapping Values. A dialog pops up and you can enter the new value for the selected rows.
Property Dependencies
A Property Dependency can be established between different properties. Currently there are two dependencies: Lock node width and height (available in the Node tab) and Edge color to arrows (available in the Edge tab).
Lock Node with and height - If this menu item is checked, Node Width and Node Height mappings are ignored and Node Size overrides them. If you want to use the Fit label width function, you need to unlock this.
Edge color to arrows - If this menu item is checked then Source Arrow Color and Target Arrow Color for edges are overridden and Edge Color is used in both cases.
Working with Continuous Mapping Editors
There are three kinds of Continuous Mapping Editors. Each of them are associated with a specific properties:
Editor Type |
Supported Data Type |
Properties |
Color Gradient Editor |
Color |
node/edge/border/label colors |
Continuous-Continuous Editor |
Numbers |
size/width/opacity |
Continuous-Discrete Editor |
All others |
font/shape/text |
Range Setting Panel

Each editor has a common section named Range Setting.
Handle Value Box - This box displays the current value for the selected slider handle. You can also directly type the value in this box to move the slider to an exact location.
Min/Max Button - Set the overall range of this editor. The first time you open the editor, the Min and Max values are set by the range of the data column you selected, i.e., minimum and maximum value of the column will be set to the range of this editor. You can change this range anytime you want by pressing this button.
Add Handle Button - Add a new handle to the editor.
Delete Handle Button - Delete the selected handle from the slider widget.
Handle Value Editor Button - Edit value assigned to the selected handle.
Gradient Editor

The Gradient Editor is an editor for creating continuous mappings for colors. To change the color of each region, just double-click the handles (small triangles on the top). A Color gradient will be created only when the editor has two or more handles (see the example below).
1 handle (no gradient) |
2 handles |
|
|
Continuous-Continuous Editor

The Continuous-Continuous Editor is for creating mappings between numerical data and numerical properties (size/opacity). To change the value assigned on the Y-axis (the property shown in the example above is node size), drag the red squares or double-click on the squares to directly type an exact value.
Continuous-Discrete Editor

The Continuous-Discrete Editor is used to create mappings from numerical column values to discrete properties, such as font, shape, or line style. To edit a value for a specific region, double click on the icon on the track.
Managing Styles
All Cytoscape Style settings are initially loaded from a default file that cannot be altered by users. When users make changes to the properties, a session_syle.xml file is saved in the session file. This means that if you save your session, you will not lose your properties. No other style files are saved during normal operation.
Saving Styles
Styles are automatically saved with the session they were created in. Before Cytoscape exits, you will be prompted to make sure you save the session before quitting. It is also possible to save your styles in a file separate from the session file. To do this, navigate to the File → Export → Style... menu option and save the properties as a file. This feature can be used to share styles with other users.
You can also change the default list of styles for all future sessions of Cytoscape. To do this, click the Options  drop-down in the Style section, and select Make Current Styles Default. This will save the current styles as a default_vizmap.xml file to your CytoscapeConfiguration directory (found in your home directory). These styles will then be loaded each time Cytoscape is started.
drop-down in the Style section, and select Make Current Styles Default. This will save the current styles as a default_vizmap.xml file to your CytoscapeConfiguration directory (found in your home directory). These styles will then be loaded each time Cytoscape is started.
Style File Formats
The Cytoscape-native Style format is Style XML. If you want to share Style files with other Cytoscape users, you need to export them to this format.
From version 3.1.0 on, Cytoscape can export Cytoscape.js compatible JSON file. Since Cytoscape.js is an independent JavaScript library, and there are some differences between Cytoscape and Cytoscape.js, not all properties are mapped to JSON. The following properties are not supported by the exporter:
- Custom Graphics and their locations
- Edge Bends
- Nested Networks
- Network Background (Note: This can be set manually as standard CSS in Cytoscape.js)
The Continuous-Discrete Editor is used to create mappings from numerical data values to discrete properties, such as font, shape, or line style. To edit a value for a specific region, double-click on the icon on the track.
Importing Styles
To import existing styles, navigate to the File → Import → Style... menu option and select a styles.xml (Cytoscape 3 format) file. Imported properties will supplement existing properties or override existing properties if the properties have the same name. You can also specify a style file using the -V command line option. Properties loaded from the command line will override any default properties. Note that legacy .props files can only be loaded via the File → Import → Style... menu option, but not by command line.