|
Size: 5047
Comment:
|
Size: 7214
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| When you finish your data analysis and its visualization, you need to publish your data to share the results. Cytoscape has several options to do it. |
== Publish Your Visualizations == When you finish your data analysis and visualization, you need to publish your data to share the results. Cytoscape has several options to do it. |
| Line 3: | Line 4: |
|
== As Session File == The easiest way to share your results with others is simply send the session file. You can save everything in one zipped archive file by clicking '''''Save Session''''' icon. |
|
| Line 6: | Line 5: |
|
== As Images == Cytoscape can generate publication-quality images from the network views. By selecting '''''File → Export → Network View as Graphics...''''' you can export the current network view into the following files: |
=== As Session File === The easiest way to share your results with others is simply save everything as a session. You can save your current session into a zipped archive by clicking '''''Save Session''''' icon. You can save to a thumb drive or even a cloud drive directory such as Dropbox -- if you save to a shared drive, beware not to have two people the session file with Cytoscape at the same time, as unpredictable results may occur. === As Images === Cytoscape can generate publication-quality images from network views. By selecting '''''File → Export → Network View as Graphics...''''' you can export the current network view into the following files: |
| Line 15: | Line 17: |
| We recommend to to use PDF for publications because it is the standard vector graphics format and is easy to edit in other applications such as Adobe Illustrator. | We recommend using '''PDF''' for publications because it is a standard vector graphics format, and it is easy to edit in other applications such as Adobe Illustrator. |
| Line 17: | Line 19: |
|
=== Known Issues === For PDF export, there is an option to '''''Export Texts as Fonts'''''. '''This option does not work for two-byte characters such as Chinese or Japanese letters'''. To avoid corrupted texts in your publication, please uncheck this option when you publish networks including those non-English characters. |
|
| Line 20: | Line 20: |
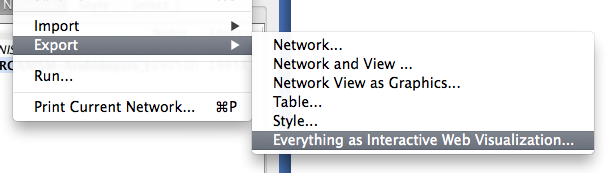
| == As Interactive Web Applications (New in 3.2.0) == |
==== Known Issues ==== For PDF export, there is an option to '''''Export Texts as Fonts'''''. '''This option does not work for two-byte characters such as Chinese or Japanese'''. To avoid corrupted texts in the exported images, please uncheck this option when you publish networks including those non-English characters. === As Interactive Web Applications (New in 3.2.0) === |
| Line 24: | Line 28: |
| These days, web is the platform data sharing and collaboration. Since version 3.1.0, Cytoscape has ''Export as Cytoscape.js JSON'' feature for publishing your data as browser-based visualization. However, the main target of the feature was developers because users have to write some code to set up their web pages to visualize the JSON files with Cytoscape.js. It provides maximum flexibility to people who has JavaScript programming experience, but it was not for end-users. To deliver the versatility of web based visualizations, we have developed a new feature, '''''Export as Interactive Web Visualization''''', which is a one-click option to create your own web based visualization from your Cytoscape session. | These days, the Web is an excellent platform for data sharing and collaboration. Since version 3.1.0, Cytoscape has had the ''Export as Cytoscape.js JSON'' feature for publishing your data for web applications. However, this feature is designed for developers and they have to write some code to set up their web applications to visualize JSON files with Cytoscape.js. This route provides maximum flexibility for people who have JavaScript programming experiences, but it is not for end-users. To deliver the versatility of web based visualizations, we have developed a new export option, '''''Export as Interactive Web Visualization''''', which creates complete web based visualization from your Cytoscape session. |
| Line 27: | Line 31: |
| === What is Interactive Web Visualization? === |
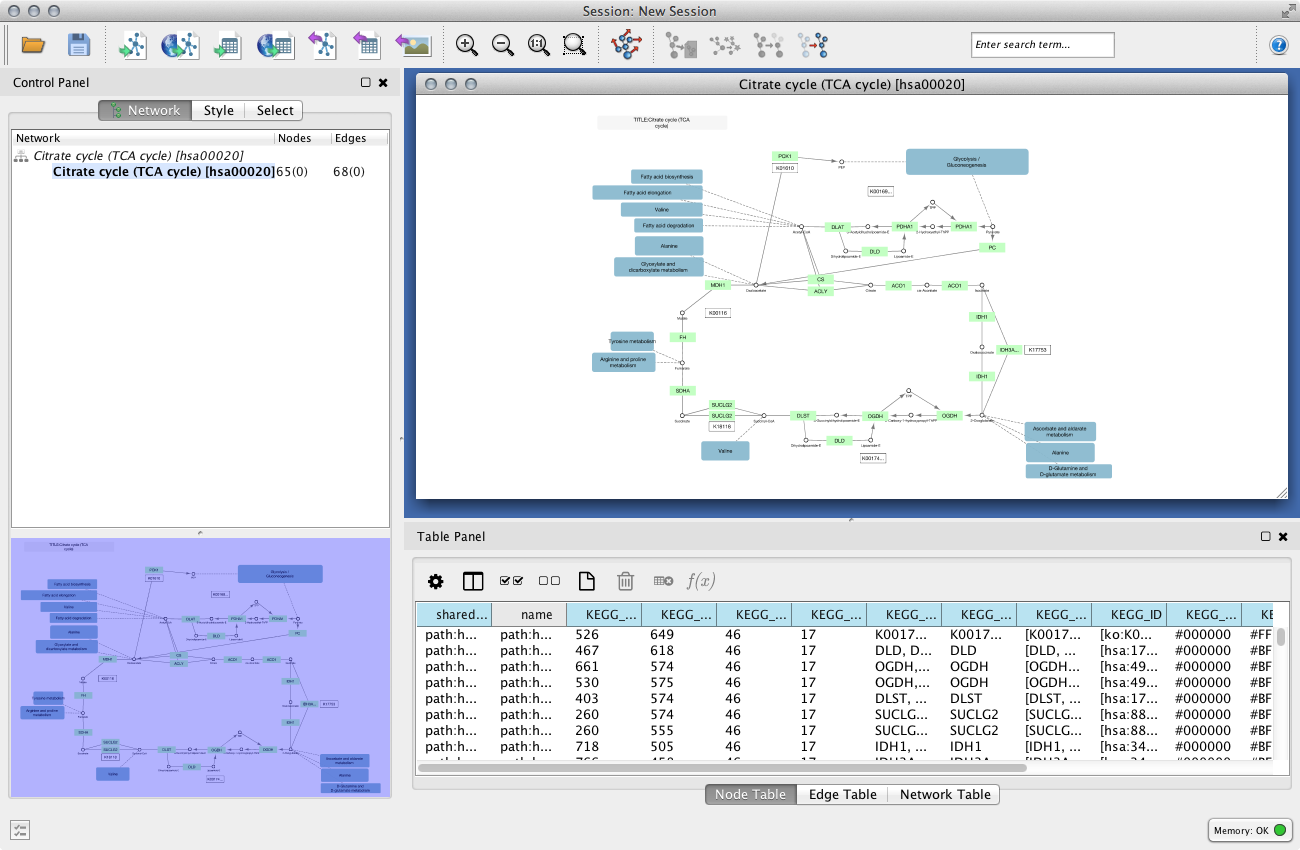
==== What is an Interactive Web Visualization? ==== A network in Cytoscape: |
| Line 31: | Line 37: |
|
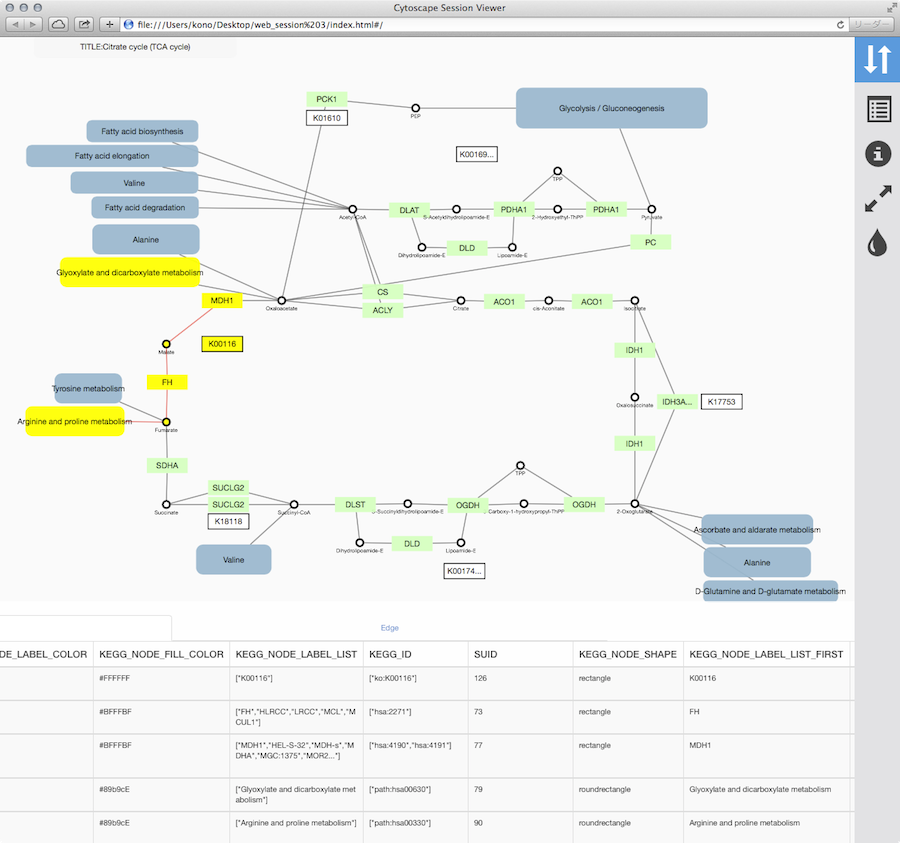
The same network as an interactive web visualization: |
|
| Line 33: | Line 41: |
| Our definition of interactive web visualization is a browser-based, complete web application to visualize your data just like desktop version of Cytoscape. To accomplish this goal, we used Cytoscape.js and other web based technologies to visualize as much information as possible from the original Cytoscape network visualizations. This function simply compresses everything, including your network/table JSON files, visual styles, and template HTML/JavaScript/CSS files, into a zipped archive. Once you upload unzipped folder to your web server, you can publish your result as a web application. | Our definition of interactive web visualization is a browser-based, complete web application that visualizes user data similarly to the desktop version of Cytoscape. To accomplish this goal, we use Cytoscape.js and other web technologies to visualize as much information as possible from the original Cytoscape network views. The '''''Export as Interactive Web Visualization''''' function simply compresses a web application and network data (including your network/table JSON files, visual styles, and template HTML/JavaScript/CSS files) into a zipped archive. To publish this as a complete web application, you just need to unzip your archive to a folder on your PC or web server -- no programming required. |
| Line 35: | Line 43: |
| There are two export options in this feature: '''''Full''''' and '''''Simple''''' | There are two export options: '''''Full''''' and '''''Simple'''''. |
| Line 37: | Line 45: |
| === Full Web Application === | ==== Full Web Application ==== |
| Line 41: | Line 49: |
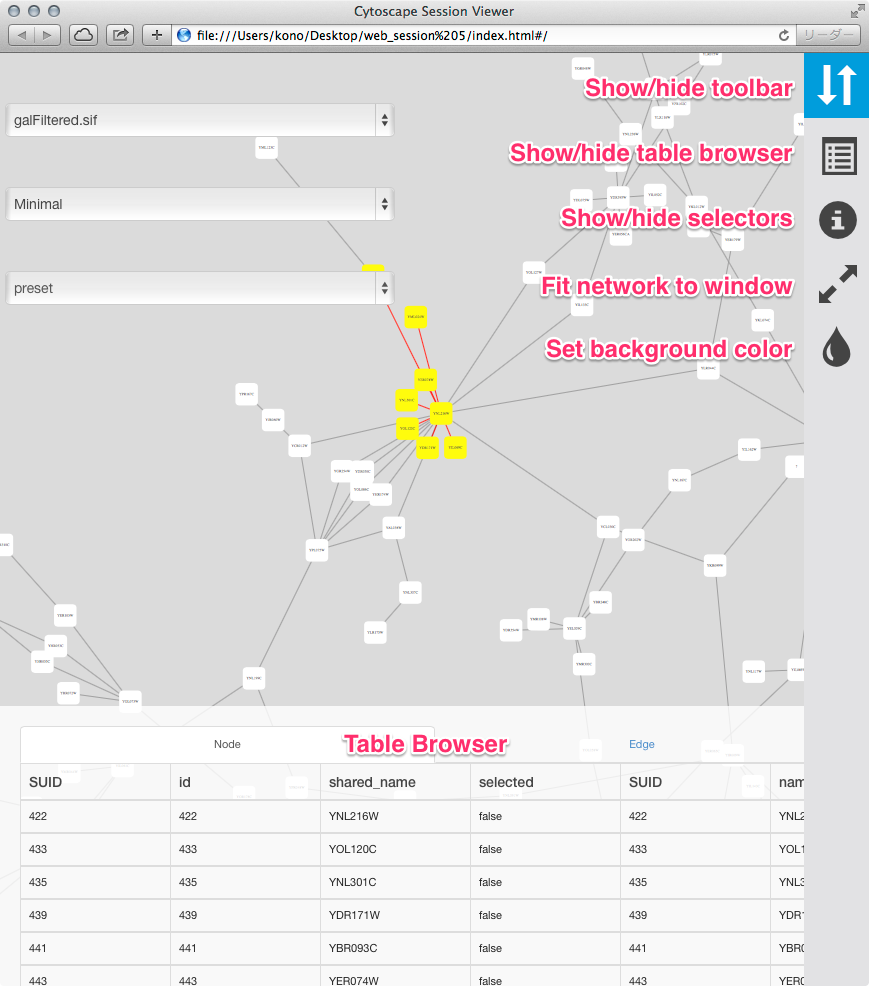
| Full export option is designed for general users who want to publish their data as a complete [[http://en.wikipedia.org/wiki/Single-page_application|single-page application]]. This application works as a basic viewer for Cytoscape-generated network visualizations on web browsers. Since it is a pure JavaScript application, you can run it on both PCs and tablets. | The 'Full' export option is designed for general users who want to publish their data as a complete [[http://en.wikipedia.org/wiki/Single-page_application|single-page application]]. The zip archive contains a complete web application that works as a basic viewer for Cytoscape-generated network visualizations on web browsers. Since it is a pure JavaScript application, you can run it on browsers on both PCs and tablets. |
| Line 43: | Line 51: |
| === Simple Network View === |
==== Simple Network View ==== |
| Line 47: | Line 56: |
| This option exports the current network view as a single network view with Cytoscape.js. The purpose of this option is providing a simple ''boilerplate'' code for web application developers who wants to create custom web applications using Cytoscape.js. | The 'Simple' export option saves the current network view as a single network view with Cytoscape.js. The purpose of this option is providing a simple ''boilerplate'' code for web application developers who want to create custom web applications using Cytoscape.js. |
| Line 49: | Line 58: |
|
==== How to Use the Exported Archive ==== Both types of the exported archive are simple HTML pages and you can start browsing the network by opening '''''index.html''''' file in the zipped archive. Due to the browser security setting, you may need to create a local instance of the web server to start the application. The easiest way is using Python simple web server. If you have Python installed on your machine, just go into the web archive folder and type: |
==== How to Use Exported Archive ==== Both types of exported archives are simple HTML pages. You can start by unzipping the archive into a folder on your PC or web server. The folder will contain an '''''index.html''''' file, the network data, and other files. You can open the '''''index.html''''' file in your browser (usually from your browser's File | Open menu item.) Depending on your browser's security settings, you may not be able to open the '''''index.html''''' file directly -- you may have to have a web server running. An easy way to setup a local web server is by running Python simple HTTP server. If you have Python installed on your machine, just go into the web archive folder and type: |
| Line 56: | Line 68: |
| And of course, once you upload the entire folder to your web server, | and use your browser to open: |
| Line 58: | Line 70: |
| Here is an example: |
{{{ http://localhost:8000/ }}} |
| Line 60: | Line 74: |
|
[[|Example full export]] === Compatibility === Because we use latest HTML5 based web technologies, we cannot support old web browsers such as IE. We strongly recommend to use latest version of modern web browsers such as Google Chrome, Mozilla Firefox, or Apple Safari. |
|
| Line 64: | Line 75: |
|
=== Customize Export Template (For Advanced Users Only) === This feature creates minimalistic web application to visualize your network, but you may want to use your own design or add new features to the application. It is possible by editing template code in your configuration directory. The HTML5 template code is stored in '''''~/CytoscapeConfiguration/web''''' directory. In the ''web'' folder, you can find '''''simple''''' and '''''full''''' sub directories. These are the template code for each export option. |
Of course, if you unzip your archive to a folder on a public web server, everyone can access your visualizations from their own web browsers. |
| Line 67: | Line 77: |
|
==== Source Code ==== * Simple export template * Full export template |
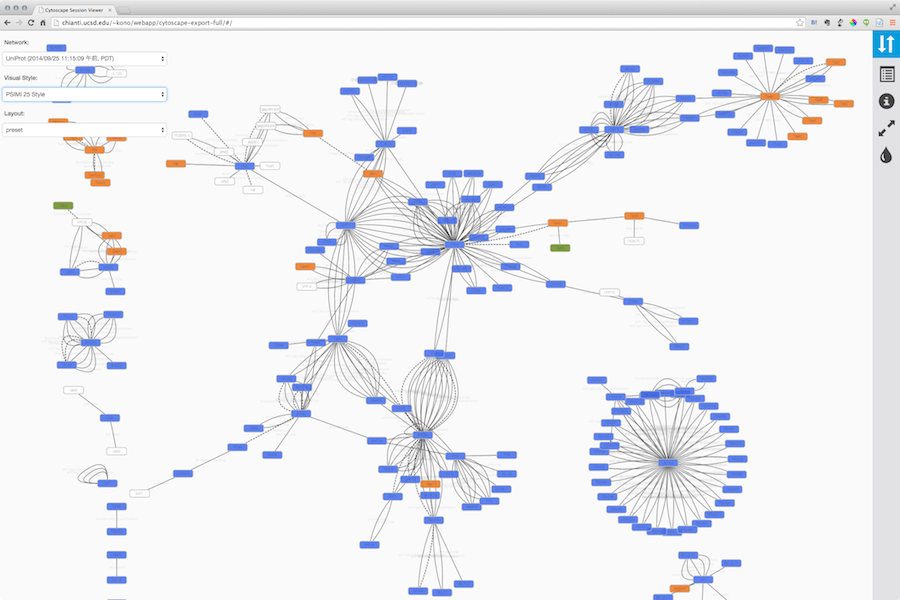
Here is an example exported file from Cytoscape: * [[http://chianti.ucsd.edu/~kono/webapp/cytoscape-export-full/|Example full export deployed to web server]] * [[http://cl.ly/XjMs/cytoscape_full_export.zip|Archive file]] {{attachment:web_export_full2.png}} ==== Compatibility ==== Because we use latest HTML5 based web technologies, we cannot support old web browsers like IE. We strongly recommend to use latest version of modern web browsers such as Google Chrome, Mozilla Firefox, or Apple Safari. ==== Customize Export Template (For Web Application Developers) ==== This export option creates a minimalistic web application to visualize your network on web browsers. But in some use cases, you may want to use your own page design or add new features to the application. If you are a web application developer, it is possible to create your custom export template by editing resource files in your configuration directory. The HTML5 template code is stored in '''''~/CytoscapeConfiguration/web''''' directory: {{attachment:web_folder.png}} In this folder, you can find '''''simple''''' and '''''full''''' sub directories. These are the templates for each export options. ===== Requirements ===== To build these project, you need the following tools installed: * Node.js * gulp * grunt ===== Simple Export Template ===== This template is generated by a simple [[http://gulpjs.com/|gulp]] project. The source code is available here: * https://github.com/idekerlab/cyjs-export-simple To build the project into ''dist'' directory, type: {{{ gulp }}} ===== Full Export Template ===== This is an AngularJS based web application built with grunt (at least for now -- We have plan to migrate to gulp). Source code and more documentations are available here: * https://github.com/idekerlab/cyjs-full-export To build the project into ''dist'' directory, type: {{{ grunt }}} ===== Use Your Custom Templates for Export ===== Once you have your own builds, you can deploy your templates by replacing the contents of ''simple'' and ''full'' with your own builds. |
Publish Your Visualizations
When you finish your data analysis and visualization, you need to publish your data to share the results. Cytoscape has several options to do it.
As Session File
The easiest way to share your results with others is simply save everything as a session. You can save your current session into a zipped archive by clicking Save Session icon. You can save to a thumb drive or even a cloud drive directory such as Dropbox -- if you save to a shared drive, beware not to have two people the session file with Cytoscape at the same time, as unpredictable results may occur.
As Images
Cytoscape can generate publication-quality images from network views. By selecting File → Export → Network View as Graphics... you can export the current network view into the following files:
- JPG
- PNG
- PS (Post Script)
- SVG
We recommend using PDF for publications because it is a standard vector graphics format, and it is easy to edit in other applications such as Adobe Illustrator.
Known Issues
For PDF export, there is an option to Export Texts as Fonts. This option does not work for two-byte characters such as Chinese or Japanese. To avoid corrupted texts in the exported images, please uncheck this option when you publish networks including those non-English characters.
As Interactive Web Applications (New in 3.2.0)

These days, the Web is an excellent platform for data sharing and collaboration. Since version 3.1.0, Cytoscape has had the Export as Cytoscape.js JSON feature for publishing your data for web applications. However, this feature is designed for developers and they have to write some code to set up their web applications to visualize JSON files with Cytoscape.js. This route provides maximum flexibility for people who have JavaScript programming experiences, but it is not for end-users. To deliver the versatility of web based visualizations, we have developed a new export option, Export as Interactive Web Visualization, which creates complete web based visualization from your Cytoscape session.
What is an Interactive Web Visualization?
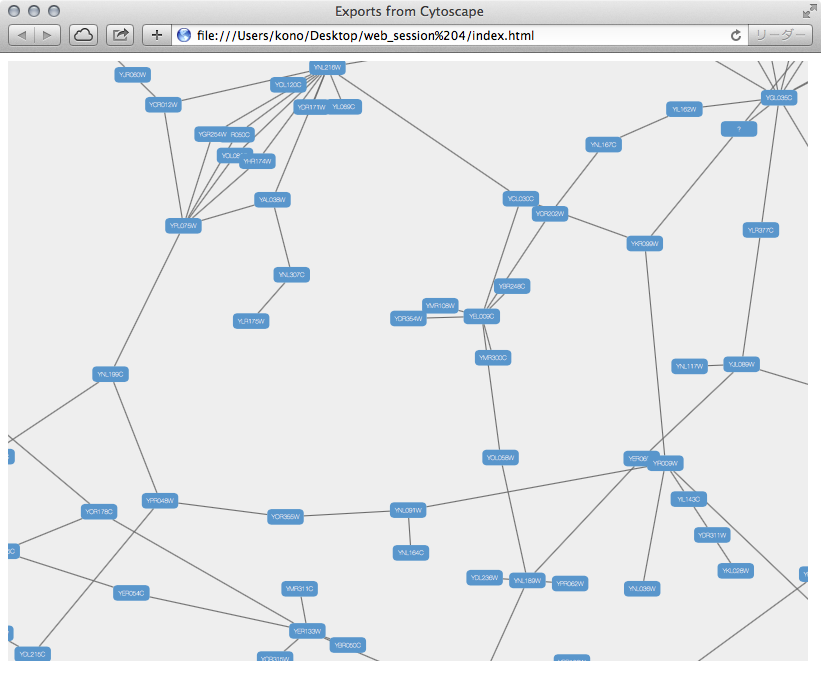
A network in Cytoscape:

The same network as an interactive web visualization:

Our definition of interactive web visualization is a browser-based, complete web application that visualizes user data similarly to the desktop version of Cytoscape. To accomplish this goal, we use Cytoscape.js and other web technologies to visualize as much information as possible from the original Cytoscape network views. The Export as Interactive Web Visualization function simply compresses a web application and network data (including your network/table JSON files, visual styles, and template HTML/JavaScript/CSS files) into a zipped archive. To publish this as a complete web application, you just need to unzip your archive to a folder on your PC or web server -- no programming required.
There are two export options: Full and Simple.
Full Web Application

The 'Full' export option is designed for general users who want to publish their data as a complete single-page application. The zip archive contains a complete web application that works as a basic viewer for Cytoscape-generated network visualizations on web browsers. Since it is a pure JavaScript application, you can run it on browsers on both PCs and tablets.
Simple Network View

The 'Simple' export option saves the current network view as a single network view with Cytoscape.js. The purpose of this option is providing a simple boilerplate code for web application developers who want to create custom web applications using Cytoscape.js.
How to Use Exported Archive
Both types of exported archives are simple HTML pages. You can start by unzipping the archive into a folder on your PC or web server. The folder will contain an index.html file, the network data, and other files. You can open the index.html file in your browser (usually from your browser's File | Open menu item.)
Depending on your browser's security settings, you may not be able to open the index.html file directly -- you may have to have a web server running. An easy way to setup a local web server is by running Python simple HTTP server. If you have Python installed on your machine, just go into the web archive folder and type:
python -m SimpleHTTPServer 8000
and use your browser to open:
http://localhost:8000/
Of course, if you unzip your archive to a folder on a public web server, everyone can access your visualizations from their own web browsers.
Here is an example exported file from Cytoscape:

Compatibility
Because we use latest HTML5 based web technologies, we cannot support old web browsers like IE. We strongly recommend to use latest version of modern web browsers such as Google Chrome, Mozilla Firefox, or Apple Safari.
Customize Export Template (For Web Application Developers)
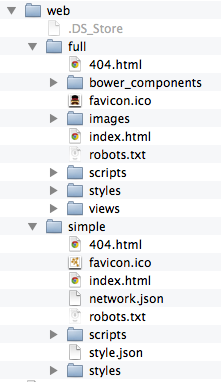
This export option creates a minimalistic web application to visualize your network on web browsers. But in some use cases, you may want to use your own page design or add new features to the application. If you are a web application developer, it is possible to create your custom export template by editing resource files in your configuration directory. The HTML5 template code is stored in ~/CytoscapeConfiguration/web directory:

In this folder, you can find simple and full sub directories. These are the templates for each export options.
Requirements
To build these project, you need the following tools installed:
- Node.js
- gulp
- grunt
Simple Export Template
This template is generated by a simple gulp project. The source code is available here:
To build the project into dist directory, type:
gulp
Full Export Template
This is an AngularJS based web application built with grunt (at least for now -- We have plan to migrate to gulp). Source code and more documentations are available here:
* https://github.com/idekerlab/cyjs-full-export
To build the project into dist directory, type:
grunt
Use Your Custom Templates for Export
Once you have your own builds, you can deploy your templates by replacing the contents of simple and full with your own builds.