|
Size: 4102
Comment:
|
Size: 14096
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
|
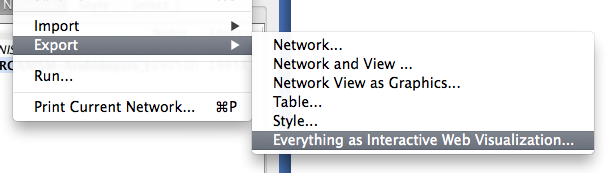
When you finish your data analysis and its visualization, you need to publish your data to share the results. Cytoscape has several options to do it. == As Session File == The easiest way to share your results with others is simply send the session file. You can save everything in one zipped archive file by clicking '''''Save Session''''' icon. == As Images == Cytoscape can generate publication-quality images from the network views. By selecting '''''File → Export → Network View as Graphics...''''' you can export the current network view into the following files: |
== Publish Your Visualizations == When you finish your data analysis and visualization, you need to publish your data to share the results. Cytoscape has several options to do it, with most options suitable for Cytoscape users and other options suitable for programmers wanting to create unusual or complex network viewers. * A session file * Static images * Interactive web applications * CyNetShare * Full web application * Simple network view (for programmers) * Web development template === As a Session File === The easiest way to share your results with others is simply save everything as a session file (which is a zipped session archive). You can save your current session by clicking '''''Save Session''''' icon. You can save to a thumb drive, a shared file system, or even a cloud drive directory such as Dropbox -- if you save to a shared drive, beware not to have two people the session file with Cytoscape at the same time, as unpredictable results may occur. === As Static Images === Cytoscape can generate publication-quality images from network views. By selecting '''''File → Export → Network View as Graphics...''''' you can export the current network view into the following files: |
| Line 15: | Line 25: |
|
We recommend to to use PDF for publications because it is the standard vector graphics format and is easy to edit in other applications such as Adobe Illustrator. === Known Issues === For PDF export, there is an option to '''''Export Texts as Fonts'''''. '''This option does not work for two-byte characters such as Chinese or Japanese letters'''. To avoid corrupted texts in your publication, please uncheck this option when you publish networks including those non-English characters. == As Interactive Web Applications (New in 3.2.0) == |
We recommend using '''PDF''' for publications because it is a standard vector graphics format, and it is easy to edit in other applications such as Adobe Illustrator. ==== Known Issues ==== For PDF export, there is an option to '''''Export Texts as Fonts'''''. '''This option does not work for two-byte characters such as Chinese or Japanese'''. To avoid corrupted texts in the exported images, please uncheck this option when you publish networks including those non-English characters. === As Interactive Web Applications (New in 3.2.0) === The Web is an excellent platform for data sharing and collaboration, and Cytoscape provides a number of ways to publish your network on the web, with tradeoffs between ease, simplicity, and customization options. All solutions leverage the cytoscape.js drawing library, and so enable not only viewing but also Cytoscape-style interactive browsing of networks and attributes. The simplest choice is CyNetShare, where you save your network (and optionally a style) on a public file system, then interactively view the network in a browser. Like Google Maps, you can generate and publish a URL that allows collaborators to also view your network. Alternatively, Cytoscape can generate an entire web site showing a single page containing the viewer with your network pre-loaded. You can load this directly onto your own web server to become part of your web site. Finally, Cytoscape can generate the skeleton of a web site for further customization by JavaScript programmers. These features are available as Export menu items under the File menu, and are described below. Note that web browsers can render small networks (e.g., 1000 nodes) quickly and effectively, but attempting to render large ones (e.g., 5000 nodes) will take a very long time. ==== Sharing via CyNetShare ==== CyNetShare is a browser-based web application that renders JSON-formatted networks and attributes saved in public directories. Optionally, you can specify visual styles that the web application will use to draw your network as it appears in Cytoscape. CyNetShare is similar to Google Maps in that once you have loaded your network and have tweaked its appearance to suit, you can have CyNetShare generate a new URL that you can e-mail or post as a link on your own web site. That URL will bring up CyNetShare preloaded with your network for anyone to see. To use CyNetShare: 1. Use the ''File | Export | Network and View...'' menu to export your network to a public directory. Choose the ''Cytoscape.js JSON (*.cyjs)'' export file format. 1. Optionally, use the ''File | Export | Style...'' menu to export your style settings. Choose the ''Style for cytoscape.js (*.json)'' export file format. 1. Use your public directory system to determine direct URLs for the files you exported. 1. Start [[http://idekerlab.github.io/cy-net-share/|CyNetShare]] 1. Enter the network's URL as the Graph URL. 1. Optionally, enter the style's URL. 1. Click the ''Visualize'' button. The CyNetShare User Guide is provided on the CyNetShare web page: * [[http://idekerlab.github.io/cy-net-share/|CyNetShare]] Note that if you specify a style URL, the style is added to the list of styles available in CyNetShare's Visual Style dropdown, and you can apply the style by selecting it in the list. Note that some public directory systems (e.g., Dropbox) allow the creation of direct (or public) URLs as a premium service -- the free "shareable" URLs may not be direct, and may only refer to a web page that allows a file to be downloaded. CyNetShare does not work with free "shareable" URLs. To tell if your public directory system generates a direct URL, paste the URL into the address field of a browser and observe whether the browser displays the file itself (good!) or a download page for the file (bad!). One way to guarantee that you get a direct URL is to store your file in a public directory served up by a web server, if you have access to one. For example: http://myserver.com/~mypublicdir/netstyle.json. ==== Generating a Full Web Page ==== The full page export option is designed for users who want to publish their data as a complete [[http://en.wikipedia.org/wiki/Single-page_application|single-page application]]. Cytoscape creates a zip archive containing a complete JavaScript-based web application that works as a basic viewer (like CyNetShare) for Cytoscape-generated network visualizations. Once you export the zipped archive, you can unzip it onto a web server (or your PC) and access it via browser on PCs and tablets. To generate an entire web page, use the ''File | Export | Network View(s) as Web Page ...'' menu to create the zip archive. To view the web page, unzip the archive into a folder on your PC or web server. The folder will contain the web_session/data subdirectory containing an '''''index.html''''' file, the network data, and other files. You can open the '''''index.html''''' file in your browser (usually from your browser's ''File | Open'' menu item.) Depending on your browser's security settings, you may not be able to open the '''''index.html''''' file directly if it is stored on your PC -- you may have to have a web server running on your PC. An easy way to setup a local web server is by running the Python simple HTTP server. If you have Python installed on your machine, just go into the web archive folder and type: {{{ python -m SimpleHTTPServer 8000 }}} and use your browser to open: {{{ http://localhost:8000/ }}} Of course, if you unzip your archive to a folder on a public web server, everyone can access your visualizations from their own web browsers. Here is an example exported file from Cytoscape: * [[http://chianti.ucsd.edu/~kono/webapp/cytoscape-export-full/|Example full export deployed to web server]] * [[http://cl.ly/XjMs/cytoscape_full_export.zip|Archive file]] {{attachment:web_export_full2.png}} Note that because Cytoscape uses the latest HTML5-based web technologies, it cannot support older or non-conformant web browsers such as Internet Explorer. We strongly recommend using the latest version of modern web browsers such as Google Chrome, Mozilla Firefox, or Apple Safari. ==== Generating a Simple Web Page ==== The simple page export option is designed for users who want to publish their data as a complete [[http://en.wikipedia.org/wiki/Single-page_application|single-page application]]. Cytoscape creates a zip archive containing a complete JavaScript-based web application that works as a basic viewer (like CyNetShare) for Cytoscape-generated network visualizations. Once you export the zipped archive, you can unzip it onto a web server (or your PC) and access it via browser on PCs and tablets. ==== More About Interactive Web Applications ==== |
| Line 24: | Line 118: |
|
These days, web is the platform data sharing and collaboration. Since version 3.1.0, Cytoscape has ''Export as Cytoscape.js JSON'' feature for publishing your data as browser-based visualization. However, the main target of the feature was developers because users have to write some code to set up their web pages to visualize the JSON files with Cytoscape.js. It provides maximum flexibility to people who has JavaScript programming experience, but it was not for end-users. To deliver the versatility of web based visualizations, we have developed a new feature, '''''Export as Interactive Web Visualization''''', which is a one-click option to create your own web based visualization from your Cytoscape session. === What is Interactive Web Visualization? === |
These days, the Web is an excellent platform for data sharing and collaboration. Since version 3.1.0, Cytoscape has had the ''Export as Cytoscape.js JSON'' feature for publishing your data for web applications. However, this feature is designed for developers and they have to write some code to set up their web applications to visualize JSON files with Cytoscape.js. This route provides maximum flexibility for people who have JavaScript programming experiences, but it is not for end-users. To deliver the versatility of web based visualizations, we have developed a new export option, '''''Export as Interactive Web Visualization''''', which creates a complete web based visualization from your Cytoscape session. ==== What is an Interactive Web Visualization? ==== Our definition of interactive web visualization is a browser-based, complete web application that visualizes user data similarly to the desktop version of Cytoscape. To accomplish this goal, we use Cytoscape.js and other web technologies to visualize as much information as possible from the original Cytoscape network views. The '''''Export as Interactive Web Visualization''''' function simply compresses a web application and network data (including your network/table JSON files, visual styles, and template HTML/JavaScript/CSS files) into a zipped archive. To publish this as a complete web application, you just need to unzip your archive to a folder on your PC or web server -- no programming required. There are two export options: '''''Full''''' and '''''Simple'''''. Here is a network in Cytoscape: |
| Line 31: | Line 131: |
|
Here is the same network as an interactive web visualization: |
|
| Line 33: | Line 135: |
|
Our definition of interactive web visualization is a browser-based, complete web application to visualize your data just like desktop version of Cytoscape. To accomplish this goal, we used Cytoscape.js and other web based technologies to visualize as much information as possible from the original Cytoscape network visualizations. This function simply compresses everything, including your network/table JSON files, visual styles, and template HTML/JavaScript/CSS files, into a zipped archive. Once you upload unzipped folder to your web server, you can publish your result as a web application. There are two export options in this feature: '''''Full''''' and '''''Simple''''' === Full Web Application === |
==== Full Web Application ==== |
| Line 41: | Line 139: |
|
Full export option is designed for general users who want to publish their data as a complete [[http://en.wikipedia.org/wiki/Single-page_application|single-page application]]. === Simple Network View === |
The 'Full' export option is designed for users who want to publish their data as a complete [[http://en.wikipedia.org/wiki/Single-page_application|single-page application]]. The zip archive contains a complete web application that works as a basic viewer for Cytoscape-generated network visualizations on web browsers. Since it is a pure JavaScript application, you can run it on browsers on both PCs and tablets. Once you export the zipped archive, you can unzip it onto a web server (or your PC) and use a browser view the network interactively by opening the unzipped file. ==== Simple Network View ==== |
| Line 46: | Line 146: |
|
This option creates a single network view with Cytoscape.js. This is designed to create template code for web application developers to === Compatibility === Because we use latest HTML5 based web technologies, we cannot support old web browsers such as IE. We strongly recommend to use latest version of modern web browsers such as Google Chrome, Mozilla Firefox, or Apple Safari. === Customize Export Template (For Advanced Users Only) === This feature creates minimalistic web application to visualize your network, but you may want to use your own design or add new features to the application. It is possible by editing template code in your configuration directory. The HTML5 template code is stored in '''''~/CytoscapeConfiguration/web''''' directory. In the ''web'' folder, you can find '''''simple''''' and '''''full''''' sub directories. These are the template code for each export option. ==== Source Code ==== * Simple export template * Full export template |
The 'Simple' export option saves the current network view as a single network view with Cytoscape.js. The purpose of this option is providing a simple ''boilerplate'' code for web application developers who want to create custom web applications using Cytoscape.js. ==== How to Use Exported Archive ==== Both types of exported archives are simple HTML pages. You can start by unzipping the archive into a folder on your PC or web server. The folder will contain an '''''index.html''''' file, the network data, and other files. You can open the '''''index.html''''' file in your browser (usually from your browser's File | Open menu item.) Depending on your browser's security settings, you may not be able to open the '''''index.html''''' file directly -- you may have to have a web server running. An easy way to setup a local web server is by running Python simple HTTP server. If you have Python installed on your machine, just go into the web archive folder and type: {{{ python -m SimpleHTTPServer 8000 }}} and use your browser to open: {{{ http://localhost:8000/ }}} Of course, if you unzip your archive to a folder on a public web server, everyone can access your visualizations from their own web browsers. Here is an example exported file from Cytoscape: * [[http://chianti.ucsd.edu/~kono/webapp/cytoscape-export-full/|Example full export deployed to web server]] * [[http://cl.ly/XjMs/cytoscape_full_export.zip|Archive file]] {{attachment:web_export_full2.png}} ==== Compatibility ==== Because we use latest HTML5 based web technologies, we cannot support old web browsers like IE. We strongly recommend to use latest version of modern web browsers such as Google Chrome, Mozilla Firefox, or Apple Safari. ==== Customize Export Template (For Web Application Developers) ==== This export option creates a minimalistic web application to visualize your network on web browsers. But in some use cases, you may want to use your own page design or add new features to the application. If you are a web application developer, it is possible to create your custom export template by editing resource files in your configuration directory. The HTML5 template code is stored in '''''~/CytoscapeConfiguration/web''''' directory: {{attachment:web_folder.png}} In this folder, you can find '''''simple''''' and '''''full''''' sub directories. These are the templates for each export options. ===== Requirements ===== To build these project, you need the following tools installed: * Node.js * gulp * grunt ===== Simple Export Template ===== This template is generated by a simple [[http://gulpjs.com/|gulp]] project. The source code is available here: * https://github.com/idekerlab/cyjs-export-simple To build the project into ''dist'' directory, type: {{{ gulp }}} ===== Full Export Template ===== This is an AngularJS based web application built with grunt (at least for now -- We have plan to migrate to gulp). Source code and more documentations are available here: * https://github.com/idekerlab/cyjs-full-export To build the project into ''dist'' directory, type: {{{ grunt }}} ===== Use Your Custom Templates for Export ===== Once you have your own builds, you can deploy your templates by replacing the contents of ''simple'' and ''full'' with your own builds. |
Publish Your Visualizations
When you finish your data analysis and visualization, you need to publish your data to share the results. Cytoscape has several options to do it, with most options suitable for Cytoscape users and other options suitable for programmers wanting to create unusual or complex network viewers.
- A session file
- Static images
- Interactive web applications
- Full web application
- Simple network view (for programmers)
- Web development template
As a Session File
The easiest way to share your results with others is simply save everything as a session file (which is a zipped session archive). You can save your current session by clicking Save Session icon. You can save to a thumb drive, a shared file system, or even a cloud drive directory such as Dropbox -- if you save to a shared drive, beware not to have two people the session file with Cytoscape at the same time, as unpredictable results may occur.
As Static Images
Cytoscape can generate publication-quality images from network views. By selecting File → Export → Network View as Graphics... you can export the current network view into the following files:
- JPG
- PNG
- PS (Post Script)
- SVG
We recommend using PDF for publications because it is a standard vector graphics format, and it is easy to edit in other applications such as Adobe Illustrator.
Known Issues
For PDF export, there is an option to Export Texts as Fonts. This option does not work for two-byte characters such as Chinese or Japanese. To avoid corrupted texts in the exported images, please uncheck this option when you publish networks including those non-English characters.
As Interactive Web Applications (New in 3.2.0)
The Web is an excellent platform for data sharing and collaboration, and Cytoscape provides a number of ways to publish your network on the web, with tradeoffs between ease, simplicity, and customization options. All solutions leverage the cytoscape.js drawing library, and so enable not only viewing but also Cytoscape-style interactive browsing of networks and attributes.
The simplest choice is CyNetShare, where you save your network (and optionally a style) on a public file system, then interactively view the network in a browser. Like Google Maps, you can generate and publish a URL that allows collaborators to also view your network.
Alternatively, Cytoscape can generate an entire web site showing a single page containing the viewer with your network pre-loaded. You can load this directly onto your own web server to become part of your web site.
Finally, Cytoscape can generate the skeleton of a web site for further customization by JavaScript programmers.
These features are available as Export menu items under the File menu, and are described below. Note that web browsers can render small networks (e.g., 1000 nodes) quickly and effectively, but attempting to render large ones (e.g., 5000 nodes) will take a very long time.
Sharing via CyNetShare
CyNetShare is a browser-based web application that renders JSON-formatted networks and attributes saved in public directories. Optionally, you can specify visual styles that the web application will use to draw your network as it appears in Cytoscape. CyNetShare is similar to Google Maps in that once you have loaded your network and have tweaked its appearance to suit, you can have CyNetShare generate a new URL that you can e-mail or post as a link on your own web site. That URL will bring up CyNetShare preloaded with your network for anyone to see.
To use CyNetShare:
Use the File | Export | Network and View... menu to export your network to a public directory. Choose the Cytoscape.js JSON (*.cyjs) export file format.
Optionally, use the File | Export | Style... menu to export your style settings. Choose the Style for cytoscape.js (*.json) export file format.
- Use your public directory system to determine direct URLs for the files you exported.
Start CyNetShare
- Enter the network's URL as the Graph URL.
- Optionally, enter the style's URL.
Click the Visualize button.
The CyNetShare User Guide is provided on the CyNetShare web page:
Note that if you specify a style URL, the style is added to the list of styles available in CyNetShare's Visual Style dropdown, and you can apply the style by selecting it in the list.
Note that some public directory systems (e.g., Dropbox) allow the creation of direct (or public) URLs as a premium service -- the free "shareable" URLs may not be direct, and may only refer to a web page that allows a file to be downloaded. CyNetShare does not work with free "shareable" URLs. To tell if your public directory system generates a direct URL, paste the URL into the address field of a browser and observe whether the browser displays the file itself (good!) or a download page for the file (bad!). One way to guarantee that you get a direct URL is to store your file in a public directory served up by a web server, if you have access to one. For example: http://myserver.com/~mypublicdir/netstyle.json.
Generating a Full Web Page
The full page export option is designed for users who want to publish their data as a complete single-page application. Cytoscape creates a zip archive containing a complete JavaScript-based web application that works as a basic viewer (like CyNetShare) for Cytoscape-generated network visualizations. Once you export the zipped archive, you can unzip it onto a web server (or your PC) and access it via browser on PCs and tablets.
To generate an entire web page, use the File | Export | Network View(s) as Web Page ... menu to create the zip archive.
To view the web page, unzip the archive into a folder on your PC or web server. The folder will contain the web_session/data subdirectory containing an index.html file, the network data, and other files. You can open the index.html file in your browser (usually from your browser's File | Open menu item.)
Depending on your browser's security settings, you may not be able to open the index.html file directly if it is stored on your PC -- you may have to have a web server running on your PC. An easy way to setup a local web server is by running the Python simple HTTP server. If you have Python installed on your machine, just go into the web archive folder and type:
python -m SimpleHTTPServer 8000
and use your browser to open:
http://localhost:8000/
Of course, if you unzip your archive to a folder on a public web server, everyone can access your visualizations from their own web browsers.
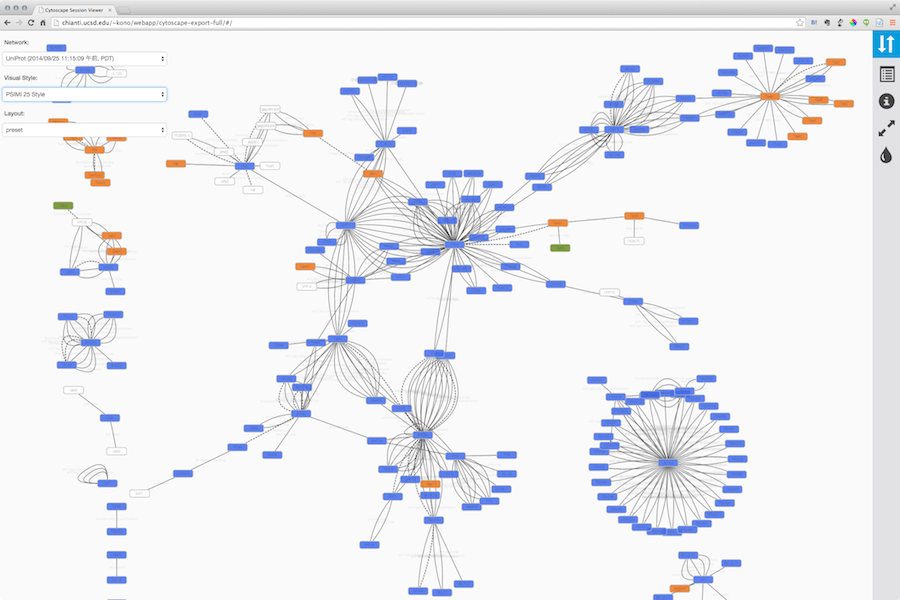
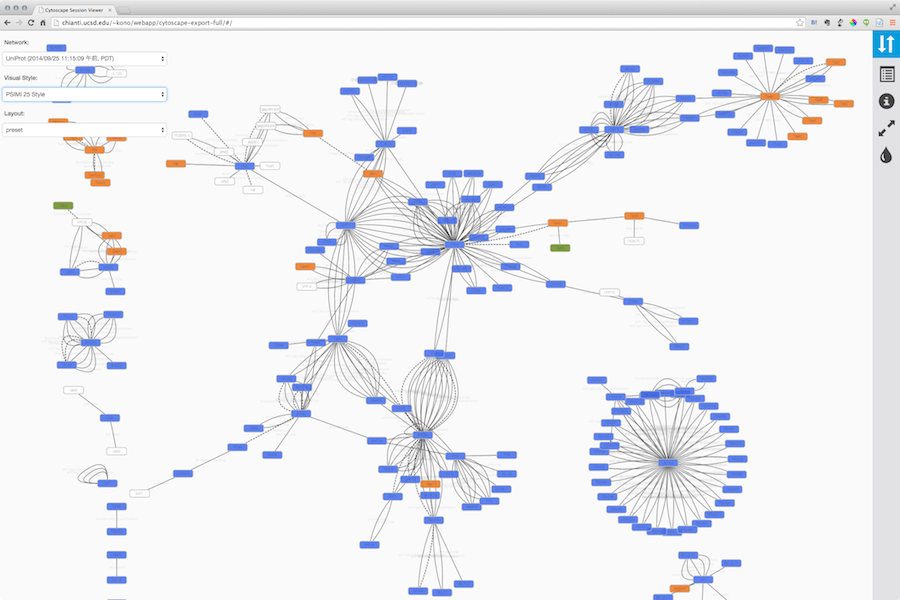
Here is an example exported file from Cytoscape:

Note that because Cytoscape uses the latest HTML5-based web technologies, it cannot support older or non-conformant web browsers such as Internet Explorer. We strongly recommend using the latest version of modern web browsers such as Google Chrome, Mozilla Firefox, or Apple Safari.
Generating a Simple Web Page
The simple page export option is designed for users who want to publish their data as a complete single-page application. Cytoscape creates a zip archive containing a complete JavaScript-based web application that works as a basic viewer (like CyNetShare) for Cytoscape-generated network visualizations. Once you export the zipped archive, you can unzip it onto a web server (or your PC) and access it via browser on PCs and tablets.
More About Interactive Web Applications

These days, the Web is an excellent platform for data sharing and collaboration. Since version 3.1.0, Cytoscape has had the Export as Cytoscape.js JSON feature for publishing your data for web applications. However, this feature is designed for developers and they have to write some code to set up their web applications to visualize JSON files with Cytoscape.js. This route provides maximum flexibility for people who have JavaScript programming experiences, but it is not for end-users. To deliver the versatility of web based visualizations, we have developed a new export option, Export as Interactive Web Visualization, which creates a complete web based visualization from your Cytoscape session.
What is an Interactive Web Visualization?
Our definition of interactive web visualization is a browser-based, complete web application that visualizes user data similarly to the desktop version of Cytoscape. To accomplish this goal, we use Cytoscape.js and other web technologies to visualize as much information as possible from the original Cytoscape network views. The Export as Interactive Web Visualization function simply compresses a web application and network data (including your network/table JSON files, visual styles, and template HTML/JavaScript/CSS files) into a zipped archive. To publish this as a complete web application, you just need to unzip your archive to a folder on your PC or web server -- no programming required.
There are two export options: Full and Simple.
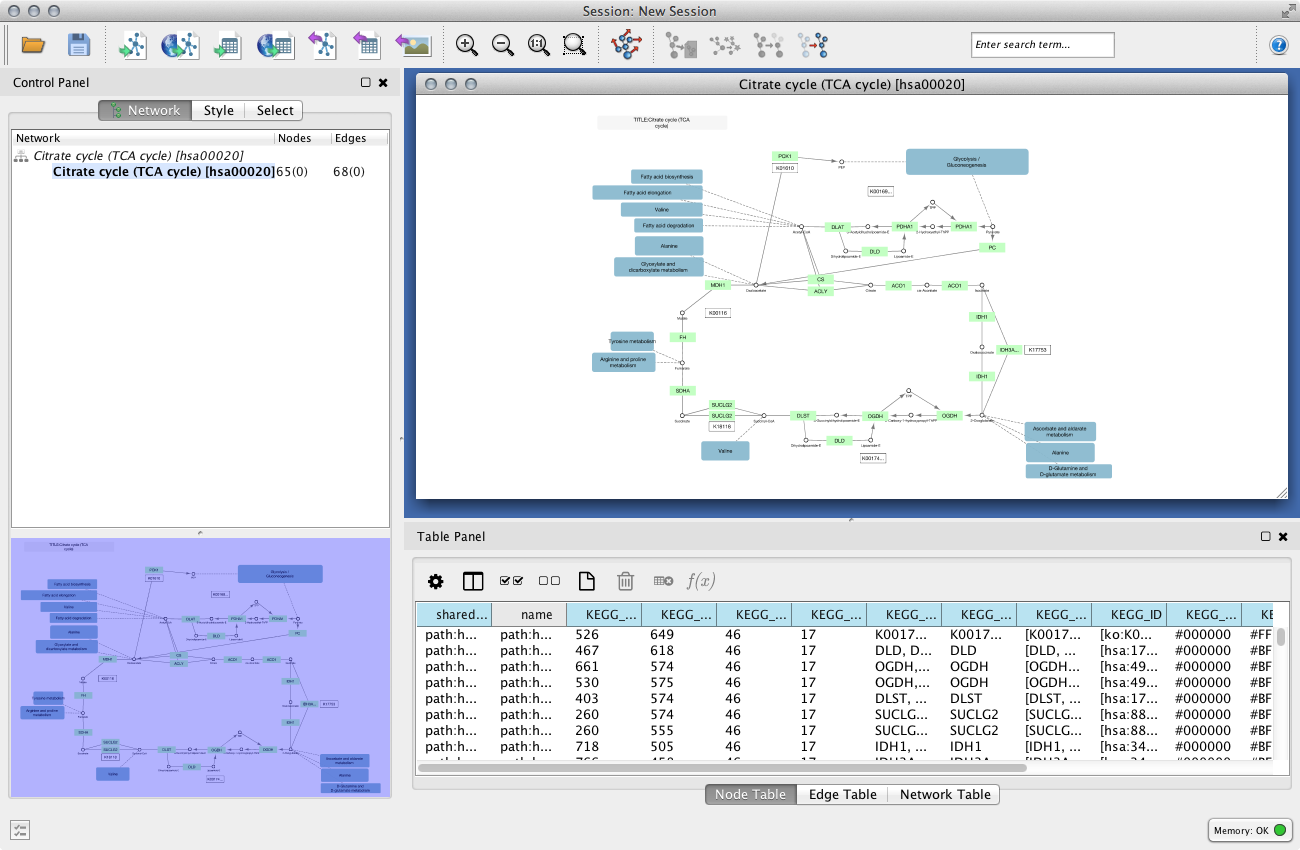
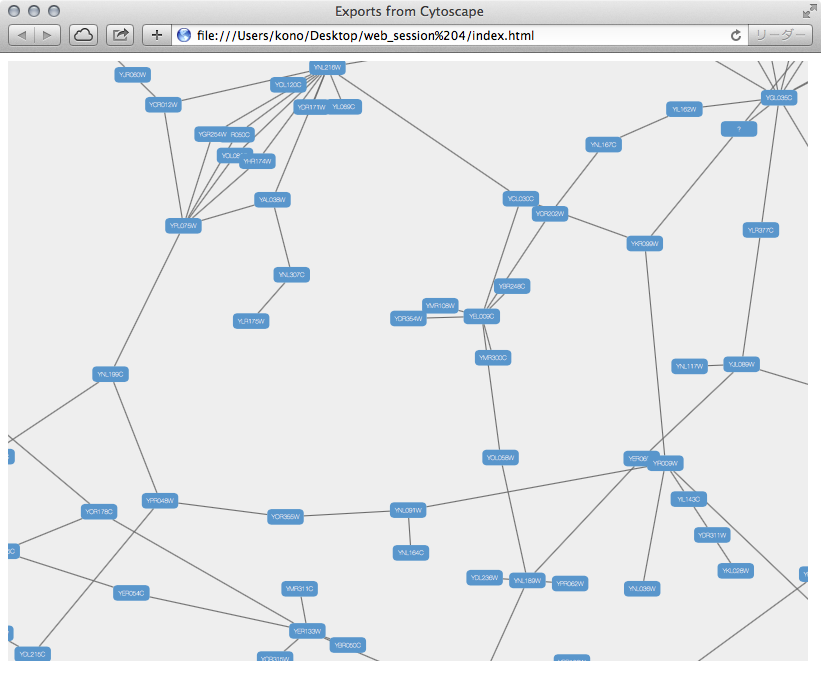
Here is a network in Cytoscape:

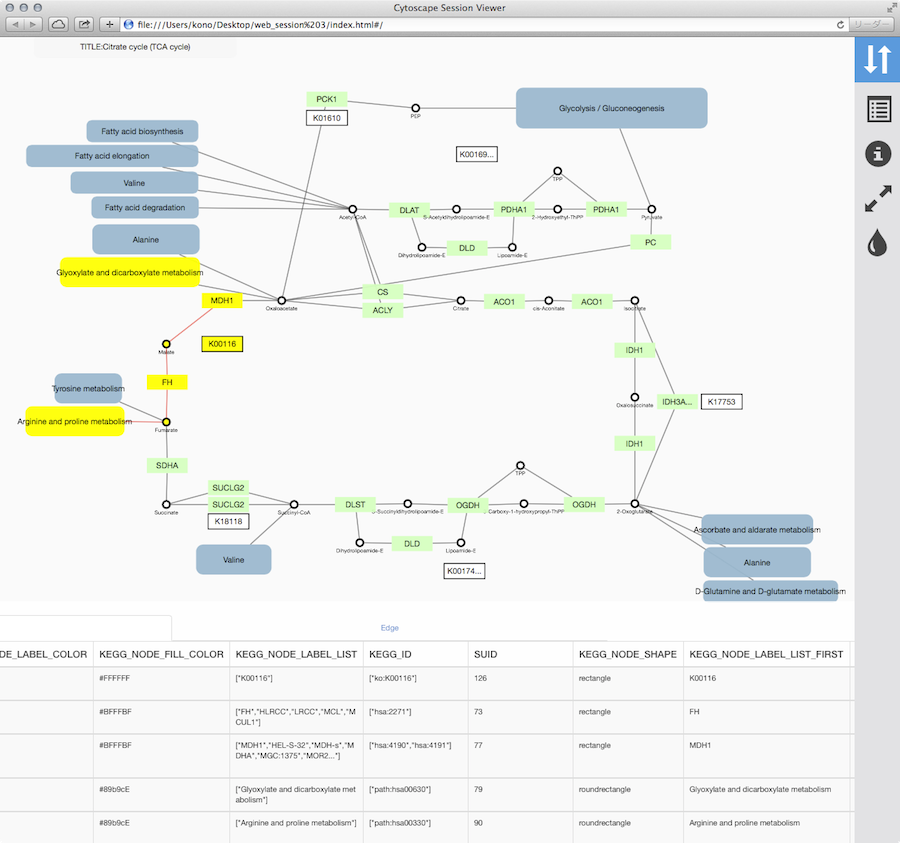
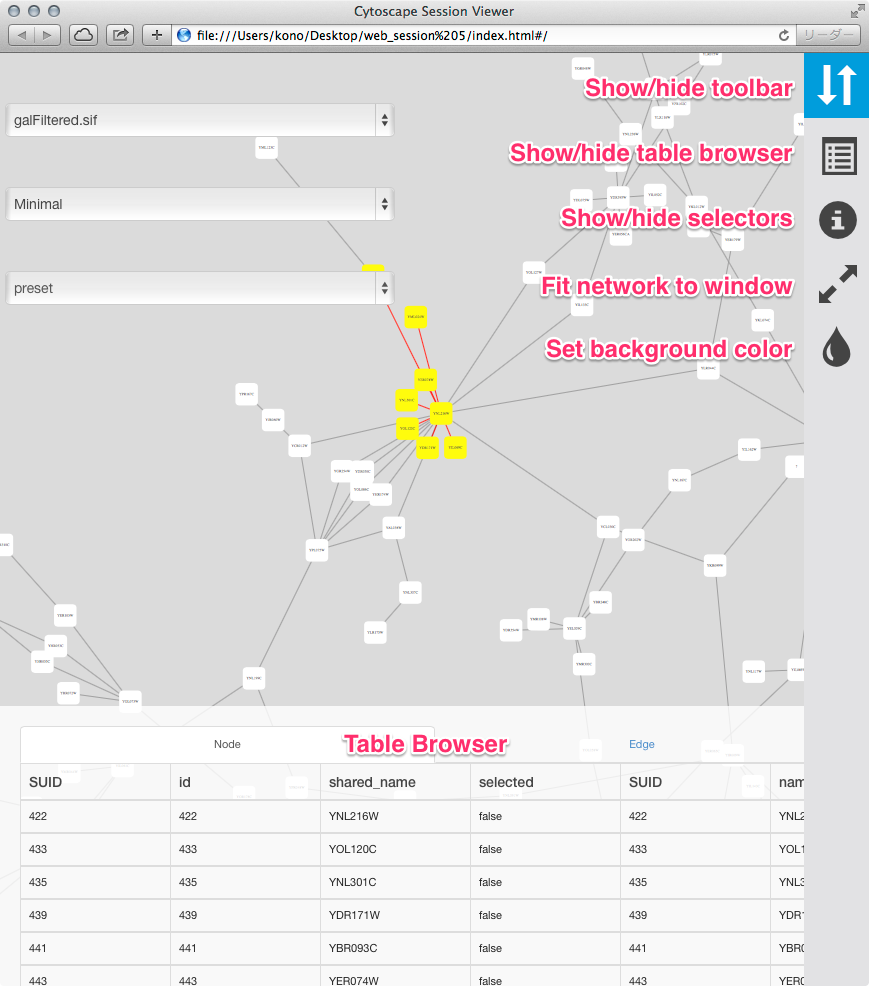
Here is the same network as an interactive web visualization:

Full Web Application

The 'Full' export option is designed for users who want to publish their data as a complete single-page application. The zip archive contains a complete web application that works as a basic viewer for Cytoscape-generated network visualizations on web browsers. Since it is a pure JavaScript application, you can run it on browsers on both PCs and tablets. Once you export the zipped archive, you can unzip it onto a web server (or your PC) and use a browser view the network interactively by opening the unzipped file.
Simple Network View

The 'Simple' export option saves the current network view as a single network view with Cytoscape.js. The purpose of this option is providing a simple boilerplate code for web application developers who want to create custom web applications using Cytoscape.js.
How to Use Exported Archive
Both types of exported archives are simple HTML pages. You can start by unzipping the archive into a folder on your PC or web server. The folder will contain an index.html file, the network data, and other files. You can open the index.html file in your browser (usually from your browser's File | Open menu item.)
Depending on your browser's security settings, you may not be able to open the index.html file directly -- you may have to have a web server running. An easy way to setup a local web server is by running Python simple HTTP server. If you have Python installed on your machine, just go into the web archive folder and type:
python -m SimpleHTTPServer 8000
and use your browser to open:
http://localhost:8000/
Of course, if you unzip your archive to a folder on a public web server, everyone can access your visualizations from their own web browsers.
Here is an example exported file from Cytoscape:

Compatibility
Because we use latest HTML5 based web technologies, we cannot support old web browsers like IE. We strongly recommend to use latest version of modern web browsers such as Google Chrome, Mozilla Firefox, or Apple Safari.
Customize Export Template (For Web Application Developers)
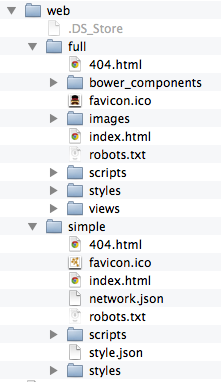
This export option creates a minimalistic web application to visualize your network on web browsers. But in some use cases, you may want to use your own page design or add new features to the application. If you are a web application developer, it is possible to create your custom export template by editing resource files in your configuration directory. The HTML5 template code is stored in ~/CytoscapeConfiguration/web directory:

In this folder, you can find simple and full sub directories. These are the templates for each export options.
Requirements
To build these project, you need the following tools installed:
- Node.js
- gulp
- grunt
Simple Export Template
This template is generated by a simple gulp project. The source code is available here:
To build the project into dist directory, type:
gulp
Full Export Template
This is an AngularJS based web application built with grunt (at least for now -- We have plan to migrate to gulp). Source code and more documentations are available here:
* https://github.com/idekerlab/cyjs-full-export
To build the project into dist directory, type:
grunt
Use Your Custom Templates for Export
Once you have your own builds, you can deploy your templates by replacing the contents of simple and full with your own builds.