|
Size: 6599
Comment:
|
Size: 11390
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 2: | Line 2: |
| When you finish your data analysis and visualization, you need to publish your data to share the results. Cytoscape has several options to do it. |
When you finish your data analysis and visualization, you need to publish your data to share the results. Cytoscape has several options to do it, with most options suitable for Cytoscape users and other options suitable for programmers wanting to create unusual or complex network viewers. * A session file * A static image * An interactive web application * CyNetShare * Full web application * Simple network view (for web application developers) |
| Line 5: | Line 12: |
|
=== As Session File === The easiest way to share your results with others is simply save everything as a session. You can save your current session into a zipped archive by clicking '''''Save Session''''' icon. |
=== As a Session File === The easiest way to share your results with others is simply save everything as a session file (which is a zipped session archive). You can save your current session by clicking '''''Save Session''''' icon. You can save to a thumb drive, a shared file system, or even a cloud drive directory such as Dropbox -- if you save to a shared drive, beware not to have two people the session file with Cytoscape at the same time, as unpredictable results may occur. |
| Line 8: | Line 15: |
|
=== As Images === Cytoscape can generate publication-quality images from network views. By selecting '''''File → Export → Network View as Graphics...''''' you can export the current network view into the following files: |
=== As a Static Image === Cytoscape can generate publication-quality images from network views. By selecting '''''File → Export → Network View as Graphics...''''', you can export the current network view into the following files: |
| Line 17: | Line 24: |
| We recommend to to use '''PDF''' for publications because it is a standard vector graphics format and is easy to edit in other applications such as Adobe Illustrator. | We recommend using '''PDF''' for publications because it is a standard vector graphics format, and it is easy to edit in other applications such as Adobe Illustrator. |
| Line 24: | Line 31: |
| === As Interactive Web Applications (New in 3.2.0) === | === As an Interactive Web Application (New in 3.2.0) === |
| Line 26: | Line 33: |
| {{attachment:web_export1.png}} | The Web is an excellent platform for data sharing and collaboration, and Cytoscape provides a number of ways to publish your network on the web, with each choice representing tradeoffs between ease, simplicity, and customization options. All solutions leverage the cytoscape.js drawing library, and so enable not only viewing but also Cytoscape-style interactive browsing of networks and attributes. |
| Line 28: | Line 35: |
| These days, web is the platform for data sharing and collaboration. Since version 3.1.0, Cytoscape has ''Export as Cytoscape.js JSON'' feature to publish your data for web applications. However, this feature is designed for developers and they have to write some code to set up their web applications to visualize JSON files with Cytoscape.js. It provides maximum flexibility for people who have JavaScript programming experiences, but it is not for end-users. To deliver the versatility of web based visualizations, we have developed a new export option, '''''Export as Interactive Web Visualization''''', which creates complete web based visualization from your Cytoscape session. | The simplest choice is CyNetShare, where you save your network (and optionally a style) on a public file system, then interactively view the network in a browser. Like Google Maps, you can generate and publish a URL that allows collaborators to also view your network. |
| Line 30: | Line 37: |
| Alternatively, Cytoscape can generate an entire web site showing a single page containing the viewer with your network pre-loaded. You can load this directly onto your own web server to become part of your web site. | |
| Line 31: | Line 39: |
| ==== What is an Interactive Web Visualization? ==== |
Finally, Cytoscape can generate the skeleton of a web site for further customization by JavaScript programmers. These features are available as Export menu items under the File menu, and are described in sections below. For example, here is a network in Cytoscape: |
| Line 35: | Line 47: |
|
Here is the same network as an interactive web visualization: |
|
| Line 37: | Line 51: |
| Our definition of interactive web visualization is a browser-based, complete web application to visualize user data just like desktop version of Cytoscape. To accomplish this goal, we use Cytoscape.js and other web technologies to visualize as much information as possible from the original Cytoscape network views. This function simply compresses everything, including your network/table JSON files, visual styles, and template HTML/JavaScript/CSS files into a zipped archive. To publish this as a complete web application, you just need to upload unzipped folder to your web server. | Note that web browsers can render small networks (e.g., 1000 nodes) quickly and effectively, but attempting to render large ones (e.g., 5000 nodes) will take a very long time. |
| Line 39: | Line 53: |
| There are two export options: '''''Full''''' and '''''Simple''''' |
==== Sharing via CyNetShare ==== CyNetShare is a browser-based web application that renders JSON-formatted networks and attributes saved in public directories. Optionally, you can specify visual styles that the web application will use to draw your network as it appears in Cytoscape. CyNetShare is similar to Google Maps in that once you have loaded your network and have tweaked its appearance to suit, you can have CyNetShare generate a new URL that you can e-mail or post as a link on your own web site. That URL will bring up CyNetShare preloaded with your network for anyone to see. |
| Line 41: | Line 56: |
| ==== Full Web Application ==== |
To use CyNetShare: 1. Select '''''File → Export → Network and View...''''' to export your network to a public directory. Choose the ''Cytoscape.js JSON (*.cyjs)'' export file format. 1. Optionally, select '''''File → Export → Style...''''' to export your style settings. Choose the ''Style for cytoscape.js (*.json)'' export file format. 1. Use your public directory system to determine direct URLs for the files you exported. 1. Start [[http://idekerlab.github.io/cy-net-share/|CyNetShare]] 1. Enter the network's URL as the Graph URL. 1. Optionally, enter the style's URL. 1. Click the '''''Visualize''''' button. The CyNetShare User Guide is provided on the CyNetShare web page: * [[http://idekerlab.github.io/cy-net-share/|CyNetShare]] Note that if you specify a style URL, the style is added to the list of styles available in CyNetShare's Visual Style dropdown, and you can apply the style by selecting it in the list. Note that some public directory systems (e.g., Dropbox) allow the creation of direct (or public) URLs as a premium service -- the free "shareable" URLs may not be direct, and may only refer to a web page that allows a file to be downloaded. CyNetShare does not work with free "shareable" URLs. To tell if your public directory system generates a direct URL, have it generate a URL for a file, then paste the URL into the address field of a browser and observe whether the browser displays the file itself (good!) or a download page for the file (bad!). One way to guarantee that you get a direct URL is to store your file in a public directory served up by a web server, if you have access to one -- a URL served by a web server might appear as: http://myserver.com/~mypublicdir/netstyle.json. ==== Generating a Full Web Application ==== The full page export option is designed for users who want to publish their network as a complete [[http://en.wikipedia.org/wiki/Single-page_application|single-page application]]. Cytoscape creates a zip archive containing a complete JavaScript-based web application that works as a basic viewer (like CyNetShare) for Cytoscape-generated network visualizations. You can unzip the archive onto a web server (or your PC) and view the network via a web browser on PCs and tablets. |
| Line 45: | Line 81: |
| Full export option is designed for general users who want to publish their data as a complete [[http://en.wikipedia.org/wiki/Single-page_application|single-page application]]. This application works as a basic viewer for Cytoscape-generated network visualizations on web browsers. Since it is a pure JavaScript application, you can run it on both PCs and tablets. | To generate an entire web page as a zip archive, select '''''File → Export → Network View(s) as Web Page ...'''''. |
| Line 47: | Line 83: |
| To view the web page, unzip the archive into a folder on your PC or web server. The folder will contain an '''''index.html''''' file, the network data, and other files. You can open the '''''index.html''''' file in your browser (usually from your browser's '''''File → Open''''' menu item.) | |
| Line 48: | Line 85: |
|
==== Simple Network View ==== {{attachment:web_export_simple.png}} This option exports the current network view as a single network view with Cytoscape.js. The purpose of this option is providing a simple ''boilerplate'' code for web application developers who want to create custom web applications using Cytoscape.js. ==== How to Use Exported Archive ==== Both types of exported archives are simple HTML pages and you can start the application by opening '''''index.html''''' file with your web browser. Due to the browser security setting, you may need to start a local instance of the web server to run the application. Apple Safari allows to run web application from your local file system, but if you use web browsers such as Chrome or Firefox, you need a local web server to check the contents on your machine. The easiest way to setup a local web server is running Python simple HTTP server. If you have Python installed on your machine, just go into the web archive folder and type: |
Depending on your browser's security settings, you may not be able to open the '''''index.html''''' file directly if it is stored on your PC -- you may need to start a web server on your PC. An easy way to set up a local web server is by running the Python simple HTTP server. If you have Python installed on your machine, just go into the web archive folder and type: |
| Line 62: | Line 91: |
| and open: | and use your browser to open: |
| Line 68: | Line 97: |
|
Of course, once you upload the exported folder to any web servers, everyone can access your visualizations from web browsers. |
Testing the archive on your PC will serve as an easy test of the web page, but to publish it to collaborators, you should unzip your archive onto a web server. |
| Line 76: | Line 104: |
| Line 79: | Line 106: |
|
==== Compatibility ==== Because we use latest HTML5 based web technologies, we cannot support old web browsers like IE. We strongly recommend to use latest version of modern web browsers such as Google Chrome, Mozilla Firefox, or Apple Safari. |
Note that because Cytoscape uses the latest HTML5-based web technologies, it cannot support older or non-conformant web browsers such as Internet Explorer. We strongly recommend using the latest version of modern web browsers such as Google Chrome, Mozilla Firefox, or Apple Safari. ==== Generating a Simple Network View (For Web Application Developers) ==== The Simple Network View export option is designed for users who want to publish their data as a complete [[http://en.wikipedia.org/wiki/Single-page_application|single-page application]], but are interested in customizing the web viewer application themselves. Cytoscape creates a zip archive containing a partial JavaScript-based web application based on the cytoscape.js library and including simple "boilerplate" code and the current network view. The user can create a custom viewer by customizing this code. {{attachment:web_export_simple.png}} To generate an entire web page as a zip archive, select '''''File → Export → Network View(s) as Web Page ...''''', and choose the ''Simple viewer for current network only'' format. For instructions on testing the customized web application, see ''Generating a Full Web Application'' above. |
| Line 84: | Line 122: |
| This export option creates minimalistic web application to visualize your network on web browsers. But in some use cases, you may want to use your own page design or add new features to the application. If you are a web application developer, it is possible to create your custom export template by editing resource files in your configuration directory. The HTML5 template code is stored in '''''~/CytoscapeConfiguration/web''''' directory: |
The code generated by Cytoscape for the Full Web Application and the Simple Network View web applications is minimalistic. While you can directly modify this code yourself to create your own page design or add new features, the modifications will apply to a single exported network. If you are a web application developer, you can change the application code generated for '''all''' exports by editing HTML5 template code resource files in your '''''~/CytoscapeConfiguration/web''''' directory: |
| Line 88: | Line 127: |
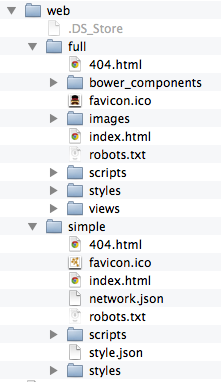
| In this folder, you can find '''''simple''''' and '''''full''''' sub directories. These are the templates for each export options. | In this folder, you can find '''''full''''' and '''''simple''''' sub directories corresponding to Full Web Application and the Simple Network View described above. |
| Line 96: | Line 135: |
|
===== Full Export Template ===== This is an AngularJS based web application built with grunt (at least for now -- We have plan to migrate to gulp). Source code and more documentations are available here: * https://github.com/idekerlab/cyjs-full-export To build the project into ''dist'' directory, type: {{{ grunt }}} |
|
| Line 108: | Line 158: |
|
===== Full Export Template ===== This is an AngularJS based web application build with grunt (at least for now. We have plan to migrate to gulp). Source code and more documentations are available here: |
===== Use Your Custom Templates for Export ===== Once you have your own builds, you can deploy your templates by replacing the contents of ''full'' and ''simple'' with your own builds. |
| Line 111: | Line 161: |
| * https://github.com/idekerlab/cyjs-full-export | |
| Line 113: | Line 162: |
| To build the project into ''dist'' directory, type: | |
| Line 115: | Line 163: |
|
{{{ grunt }}} |
|
| Line 119: | Line 164: |
|
===== Use Your Custom Templates for Export ===== Once you have your own builds, you can deploy your templates by replacing the contents of ''simple'' and ''full'' with your own builds. |
==== More About Interactive Web Applications ==== {{attachment:web_export1.png}} These days, the Web is an excellent platform for data sharing and collaboration. Since version 3.1.0, Cytoscape has had the ''Export as Cytoscape.js JSON'' feature for publishing your data for web applications. However, this feature is designed for developers and they have to write some code to set up their web applications to visualize JSON files with Cytoscape.js. This route provides maximum flexibility for people who have JavaScript programming experiences, but it is not for end-users. To deliver the versatility of web based visualizations, we have developed a new export option, '''''Export as Interactive Web Visualization''''', which creates a complete web based visualization from your Cytoscape session. |
Publish Your Visualizations
When you finish your data analysis and visualization, you need to publish your data to share the results. Cytoscape has several options to do it, with most options suitable for Cytoscape users and other options suitable for programmers wanting to create unusual or complex network viewers.
- A session file
- A static image
- An interactive web application
- Full web application
- Simple network view (for web application developers)
As a Session File
The easiest way to share your results with others is simply save everything as a session file (which is a zipped session archive). You can save your current session by clicking Save Session icon. You can save to a thumb drive, a shared file system, or even a cloud drive directory such as Dropbox -- if you save to a shared drive, beware not to have two people the session file with Cytoscape at the same time, as unpredictable results may occur.
As a Static Image
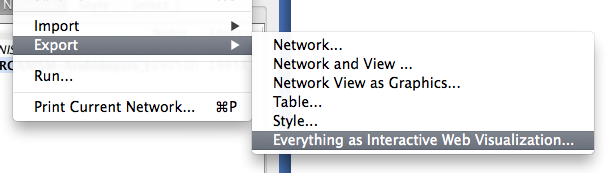
Cytoscape can generate publication-quality images from network views. By selecting File → Export → Network View as Graphics..., you can export the current network view into the following files:
- JPG
- PNG
- PS (Post Script)
- SVG
We recommend using PDF for publications because it is a standard vector graphics format, and it is easy to edit in other applications such as Adobe Illustrator.
Known Issues
For PDF export, there is an option to Export Texts as Fonts. This option does not work for two-byte characters such as Chinese or Japanese. To avoid corrupted texts in the exported images, please uncheck this option when you publish networks including those non-English characters.
As an Interactive Web Application (New in 3.2.0)
The Web is an excellent platform for data sharing and collaboration, and Cytoscape provides a number of ways to publish your network on the web, with each choice representing tradeoffs between ease, simplicity, and customization options. All solutions leverage the cytoscape.js drawing library, and so enable not only viewing but also Cytoscape-style interactive browsing of networks and attributes.
The simplest choice is CyNetShare, where you save your network (and optionally a style) on a public file system, then interactively view the network in a browser. Like Google Maps, you can generate and publish a URL that allows collaborators to also view your network.
Alternatively, Cytoscape can generate an entire web site showing a single page containing the viewer with your network pre-loaded. You can load this directly onto your own web server to become part of your web site.
Finally, Cytoscape can generate the skeleton of a web site for further customization by JavaScript programmers.
These features are available as Export menu items under the File menu, and are described in sections below.
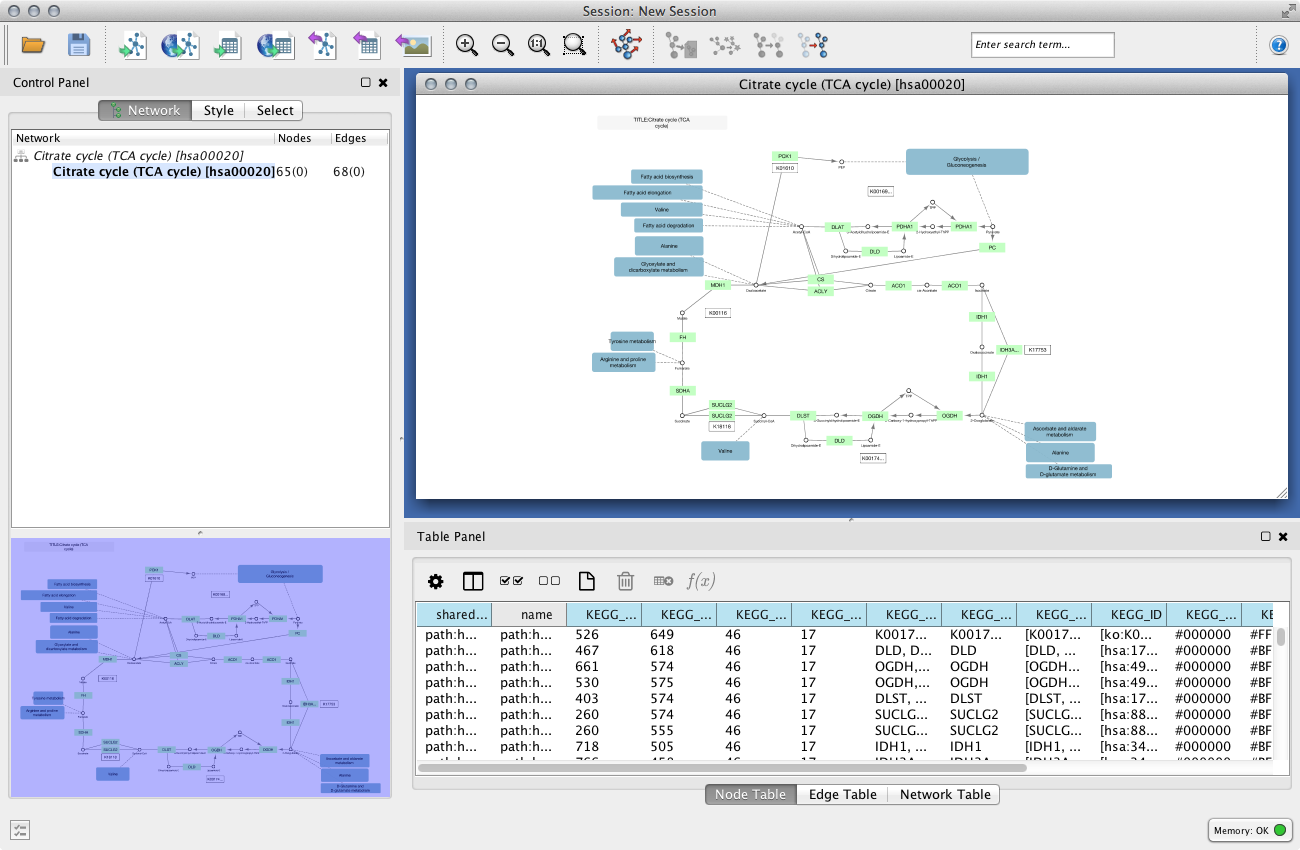
For example, here is a network in Cytoscape:

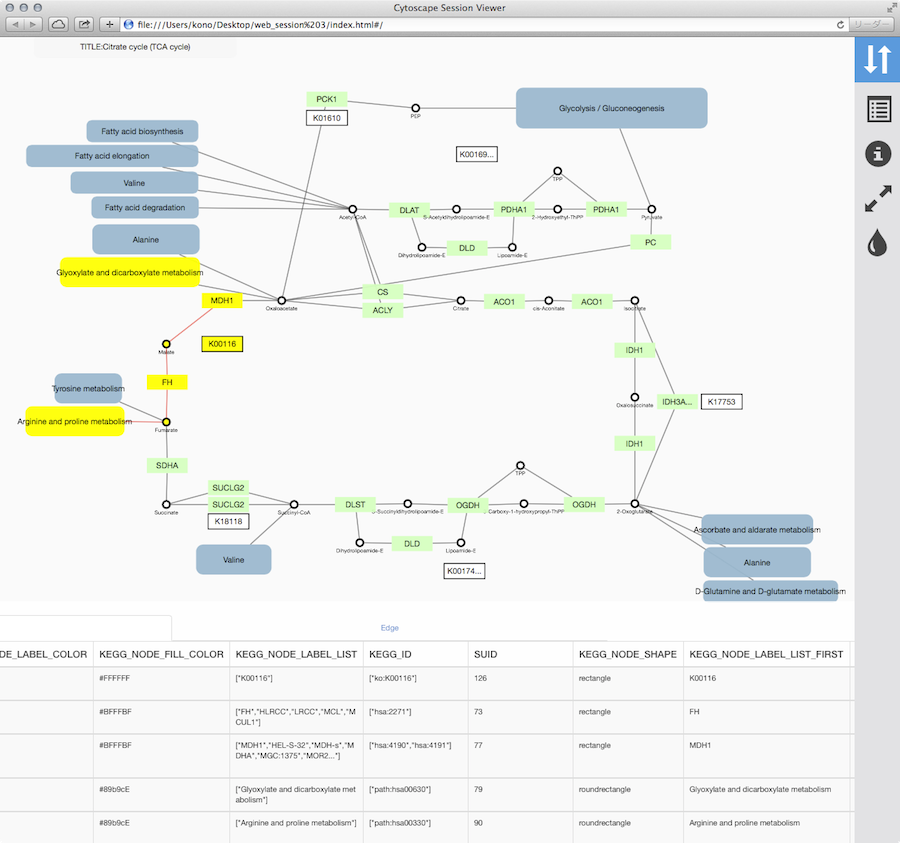
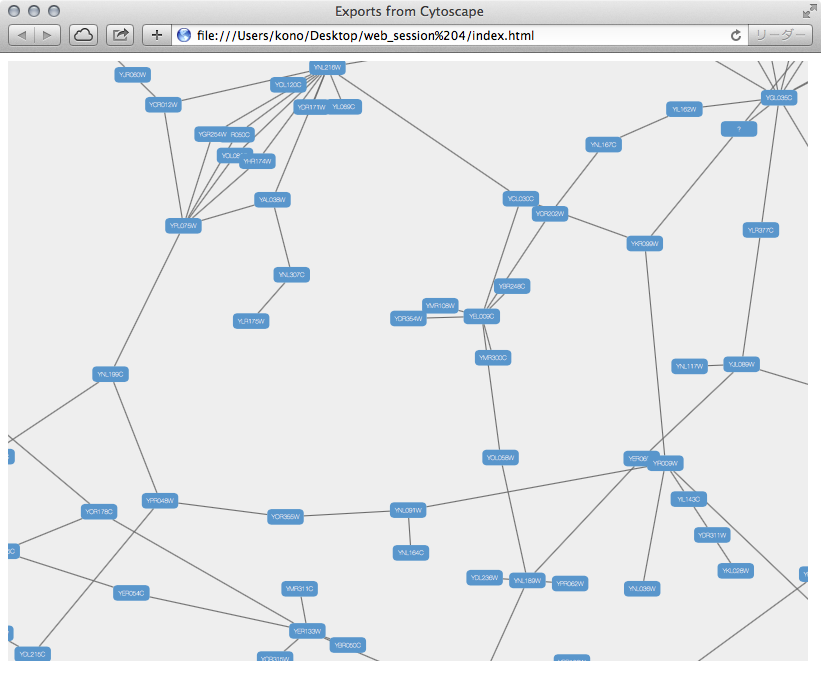
Here is the same network as an interactive web visualization:

Note that web browsers can render small networks (e.g., 1000 nodes) quickly and effectively, but attempting to render large ones (e.g., 5000 nodes) will take a very long time.
Sharing via CyNetShare
CyNetShare is a browser-based web application that renders JSON-formatted networks and attributes saved in public directories. Optionally, you can specify visual styles that the web application will use to draw your network as it appears in Cytoscape. CyNetShare is similar to Google Maps in that once you have loaded your network and have tweaked its appearance to suit, you can have CyNetShare generate a new URL that you can e-mail or post as a link on your own web site. That URL will bring up CyNetShare preloaded with your network for anyone to see.
To use CyNetShare:
Select File → Export → Network and View... to export your network to a public directory. Choose the Cytoscape.js JSON (*.cyjs) export file format.
Optionally, select File → Export → Style... to export your style settings. Choose the Style for cytoscape.js (*.json) export file format.
- Use your public directory system to determine direct URLs for the files you exported.
Start CyNetShare
- Enter the network's URL as the Graph URL.
- Optionally, enter the style's URL.
Click the Visualize button.
The CyNetShare User Guide is provided on the CyNetShare web page:
Note that if you specify a style URL, the style is added to the list of styles available in CyNetShare's Visual Style dropdown, and you can apply the style by selecting it in the list.
Note that some public directory systems (e.g., Dropbox) allow the creation of direct (or public) URLs as a premium service -- the free "shareable" URLs may not be direct, and may only refer to a web page that allows a file to be downloaded. CyNetShare does not work with free "shareable" URLs. To tell if your public directory system generates a direct URL, have it generate a URL for a file, then paste the URL into the address field of a browser and observe whether the browser displays the file itself (good!) or a download page for the file (bad!). One way to guarantee that you get a direct URL is to store your file in a public directory served up by a web server, if you have access to one -- a URL served by a web server might appear as: http://myserver.com/~mypublicdir/netstyle.json.
Generating a Full Web Application
The full page export option is designed for users who want to publish their network as a complete single-page application. Cytoscape creates a zip archive containing a complete JavaScript-based web application that works as a basic viewer (like CyNetShare) for Cytoscape-generated network visualizations. You can unzip the archive onto a web server (or your PC) and view the network via a web browser on PCs and tablets.

To generate an entire web page as a zip archive, select File → Export → Network View(s) as Web Page ....
To view the web page, unzip the archive into a folder on your PC or web server. The folder will contain an index.html file, the network data, and other files. You can open the index.html file in your browser (usually from your browser's File → Open menu item.)
Depending on your browser's security settings, you may not be able to open the index.html file directly if it is stored on your PC -- you may need to start a web server on your PC. An easy way to set up a local web server is by running the Python simple HTTP server. If you have Python installed on your machine, just go into the web archive folder and type:
python -m SimpleHTTPServer 8000
and use your browser to open:
http://localhost:8000/
Testing the archive on your PC will serve as an easy test of the web page, but to publish it to collaborators, you should unzip your archive onto a web server.
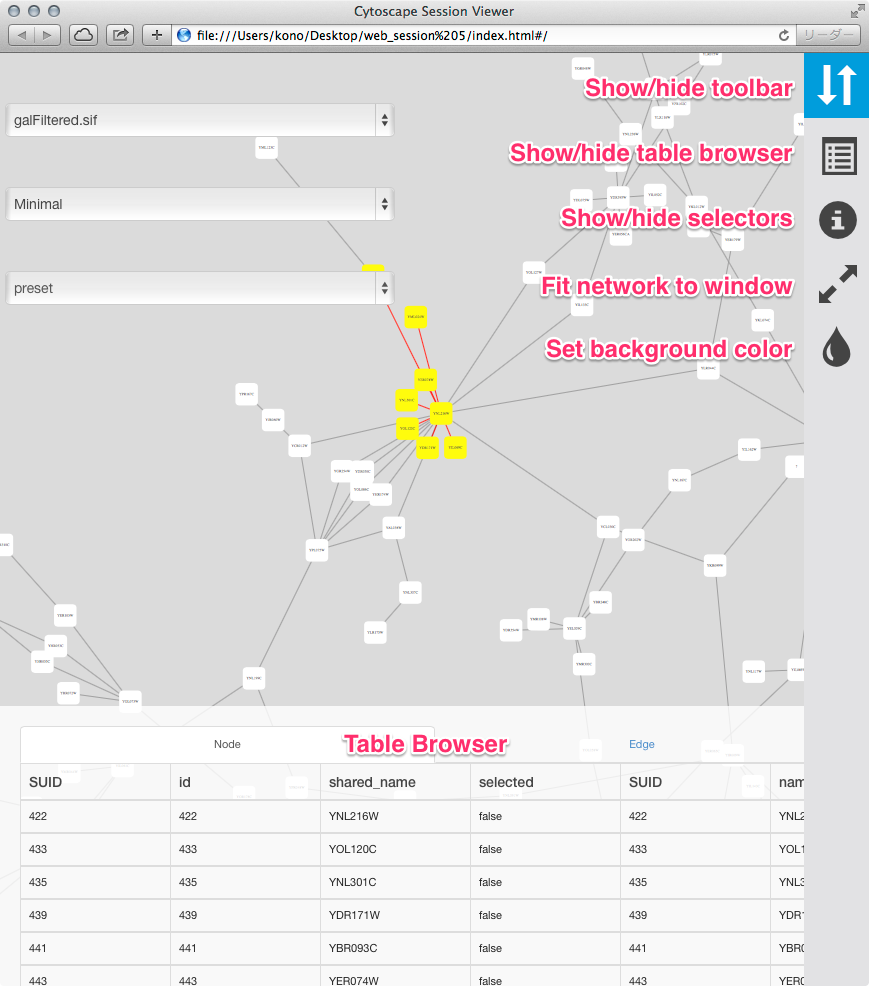
Here is an example exported file from Cytoscape:

Note that because Cytoscape uses the latest HTML5-based web technologies, it cannot support older or non-conformant web browsers such as Internet Explorer. We strongly recommend using the latest version of modern web browsers such as Google Chrome, Mozilla Firefox, or Apple Safari.
Generating a Simple Network View (For Web Application Developers)
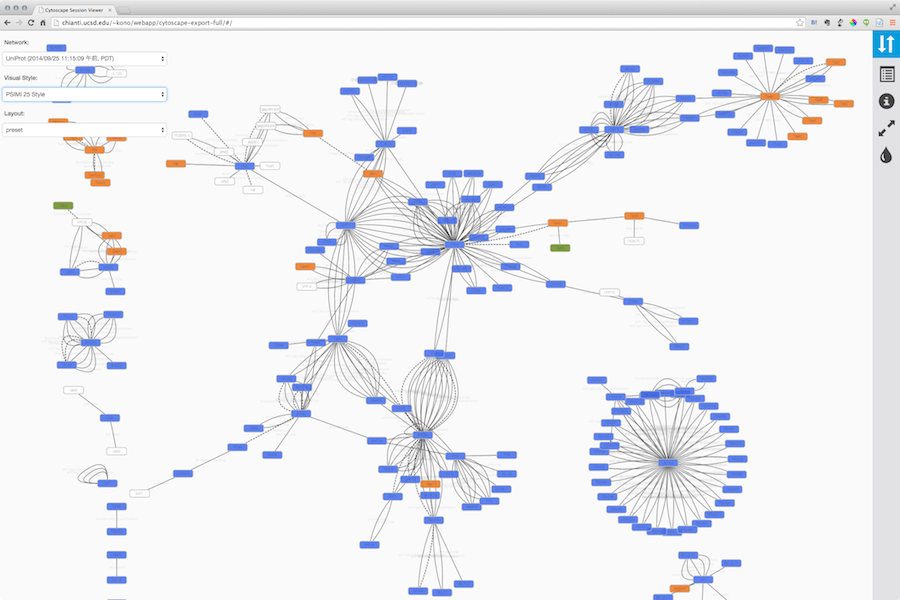
The Simple Network View export option is designed for users who want to publish their data as a complete single-page application, but are interested in customizing the web viewer application themselves. Cytoscape creates a zip archive containing a partial JavaScript-based web application based on the cytoscape.js library and including simple "boilerplate" code and the current network view. The user can create a custom viewer by customizing this code.

To generate an entire web page as a zip archive, select File → Export → Network View(s) as Web Page ..., and choose the Simple viewer for current network only format.
For instructions on testing the customized web application, see Generating a Full Web Application above.
Customize Export Template (For Web Application Developers)
The code generated by Cytoscape for the Full Web Application and the Simple Network View web applications is minimalistic. While you can directly modify this code yourself to create your own page design or add new features, the modifications will apply to a single exported network. If you are a web application developer, you can change the application code generated for all exports by editing HTML5 template code resource files in your ~/CytoscapeConfiguration/web directory:

In this folder, you can find full and simple sub directories corresponding to Full Web Application and the Simple Network View described above.
Requirements
To build these project, you need the following tools installed:
- Node.js
- gulp
- grunt
Full Export Template
This is an AngularJS based web application built with grunt (at least for now -- We have plan to migrate to gulp). Source code and more documentations are available here:
* https://github.com/idekerlab/cyjs-full-export
To build the project into dist directory, type:
grunt
Simple Export Template
This template is generated by a simple gulp project. The source code is available here:
To build the project into dist directory, type:
gulp
Use Your Custom Templates for Export
Once you have your own builds, you can deploy your templates by replacing the contents of full and simple with your own builds.
More About Interactive Web Applications

These days, the Web is an excellent platform for data sharing and collaboration. Since version 3.1.0, Cytoscape has had the Export as Cytoscape.js JSON feature for publishing your data for web applications. However, this feature is designed for developers and they have to write some code to set up their web applications to visualize JSON files with Cytoscape.js. This route provides maximum flexibility for people who have JavaScript programming experiences, but it is not for end-users. To deliver the versatility of web based visualizations, we have developed a new export option, Export as Interactive Web Visualization, which creates a complete web based visualization from your Cytoscape session.