|
← Revision 12 as of 2013-11-27 01:30:47
Size: 3315
Comment:
|
← Revision 13 as of 2013-11-27 01:42:22 →
Size: 3545
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 27: | Line 27: |
| * Desktop application for network visualization written in Java programming language | * '''''Desktop application''''' for network visualization written in [[http://www.java.com/|Java programming language]] |
| Line 31: | Line 31: |
|
* Expandable by Apps * Use Styles to map data (attributes) to visual properties, such as node color, edge width, node shape, etc. |
* Expandable by [[http://apps.cytoscape.org/|Apps]] * Use '''''Styles''''' to map data (attributes) to visual properties, such as node color, edge width, node shape, etc. |
| Line 35: | Line 35: |
| * A !JavaScript library for network visualization, not a complete web application nor mobile app | * A '''''[[http://en.wikipedia.org/wiki/JavaScript|JavaScript library]]''''' for network visualization, '''NOT''' a complete web application nor mobile app |
| Line 39: | Line 39: |
| * Use CSS-based Styles to map data to visual properties |
* Expandable by [[http://cytoscape.github.io/cytoscape.js/#extensions|Extensions]] * Use '''''CSS-based Styles''''' to map data to visual properties |
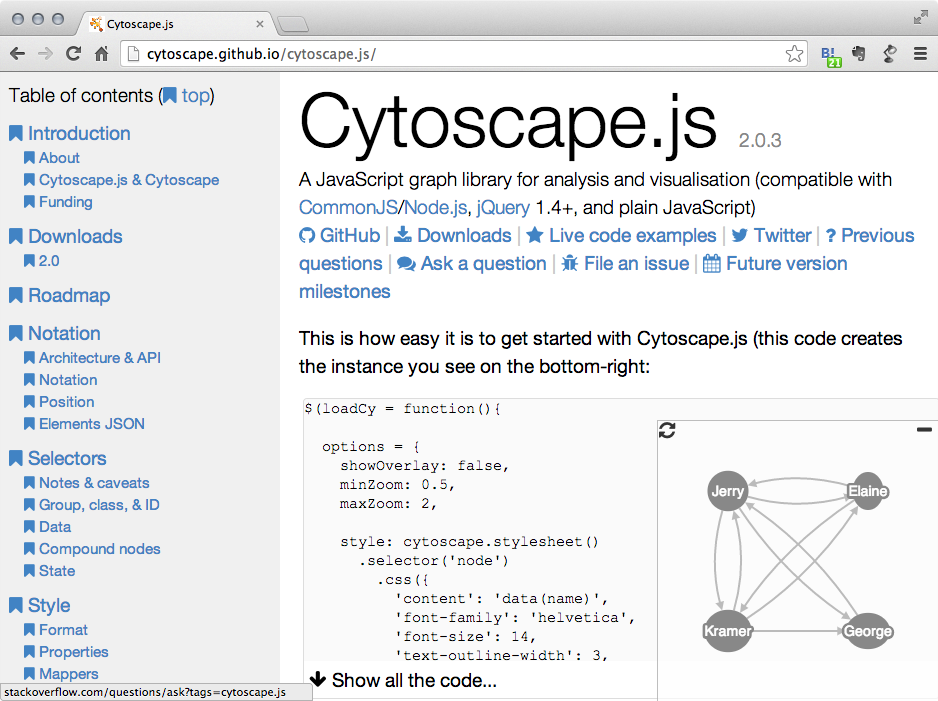
What is Cytoscape.js?

Cytoscape.js is a JavaScript library for interactive network visualization. It is a building block for web applications and is NOT a complete web application. If you want to share your network visualization created with Cytoscape, you can build your own website using Cytoscape.js and this new Export to Cytoscape.js feature.
Examples
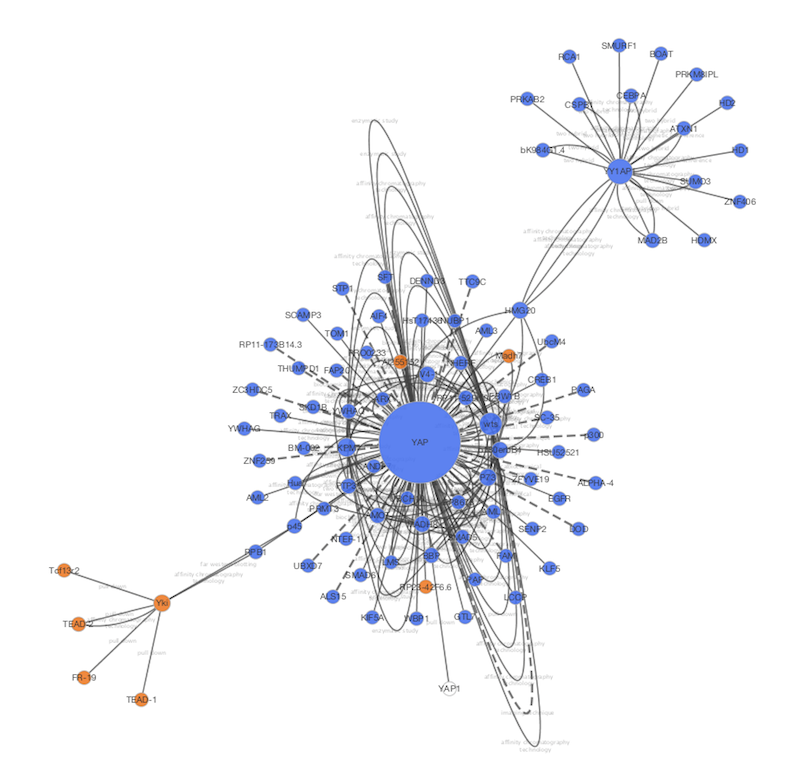
- A network visualized with Cytoscape 3.1.0
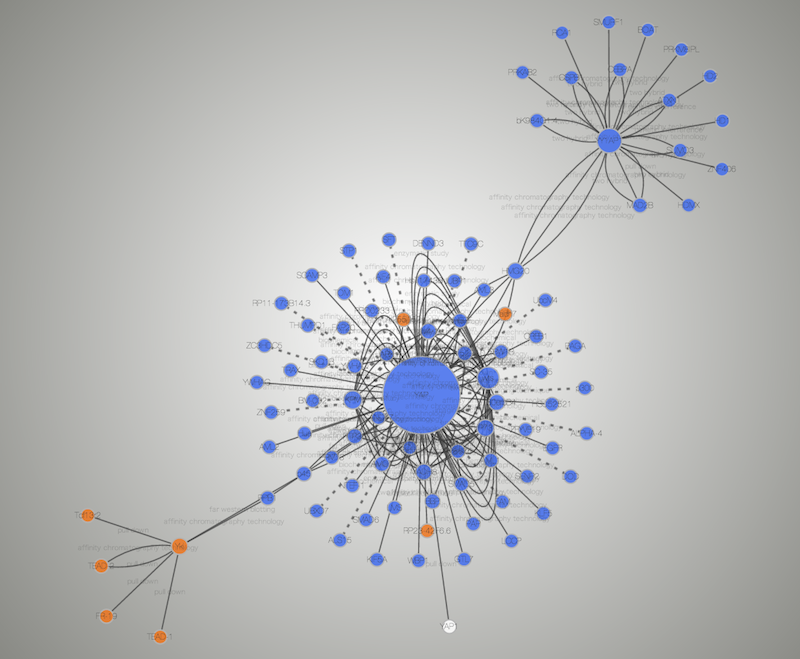
- Same network exported to Cytoscape.js (Rendered with Google Chrome and Cytoscape.js 2.0.3)
Interactive example (galFiltered.sif rendered with Cytoscape.js 2.0.3)
Differences and Common Aspects
Although Cytoscape and Cytoscape.js are two completely independent software packages, they are sharing higher level concepts. The following is the list of similarities and differences between the two:
Cytoscape
Desktop application for network visualization written in Java programming language
- Needs desktop or laptop computers to run
- Users have to install Java runtime
- High performance application for large scale network analysis and visualization
Expandable by Apps
Use Styles to map data (attributes) to visual properties, such as node color, edge width, node shape, etc.
Cytoscape.js
A JavaScript library for network visualization, NOT a complete web application nor mobile app
- Runs on most of modern web browsers, including tablets and smart phones
- No plugins are required to run. Modern web browser is the only requirement
- Need to write code to set up your web site or web application
Expandable by Extensions
Use CSS-based Styles to map data to visual properties
In a long term, Cytoscape and Cytoscape.js will be more integrated, and as the first step Cytoscape now supports reading and writing Cytoscape.js network/table JSON files. In addition, Cytoscape can convert Styles to Cytoscape.js Style object.
Data Exchange between Cytoscape and Cytoscape.js
Since Cytoscape.js is a JavaScript library, its basic data exchange format is JSON (JavaScript Object Notation).
Export Network and Table to Cytoscape.js
Important Note about Data Compatibility
Cytoscape creates JSON file directly from data table and tries to extract as much data as possible from the original table. However, since column name
- Original Column Name
Gene Name KEGG.pathway
- In JSON
Gene_Name KEGG_pathway
You should be careful when you planning to use this feature for data roundtrip: from Cytoscape to Cytoscape.js back to Cytoscape.
Export Styles to Cytoscape.js
Cytoscape and Cytoscape.js are sharing the concept of Styles.
Import Cytoscape.js data into Cytoscape
CYtoscape.js JSON file can be loaded from standard Cytoscape file menu: File → Import → Network → URL...
Build your own Web Application with Cytoscape
Details of web application development with Cytoscape.js is beyond scope of this document, but here is the guidline: